Di dunia teknologi istilah baru selalu muncul setiap harinya. Tetapi masih banyak orang yang bingung perbedaan antara UI dan UX. UI dan UX pada dasarnya merupakan 2 hal yang tidak dapat dipisahkan karena keduanya adalah pilar dalam mendesain sesuatu yang nyaman di gunakan user atau pengguna.
Berikut ini kita akan bahas lebih lanjut perbedaan diantara keduanya.
Desain User Interface (UI)
Secara teori, User Interface (UI) adalah kombinasi konten (dokumen, teks, gambar, video, dan lainnya), form (tombol, label, text field, check box, drop-down list, desain grafis, dll), dan perilaku (apa yang terjadi jika kamu klik / seret / ketik).
Dibutuhkan mata yang baik, banyak latihan, dan banyak percobaan untuk mendapatkan desain UI yang baik. Sebagai perancang UI, tujuan kamu adalah menciptakan antarmuka pengguna yang menarik, unik, dan juga menciptakan respons emosional dari pengguna untuk membuat produk kamu lebih menyenangkan dan unggul.
Seorang desainer UI perlu memastikan visual yang mereka pilih mampu merefleksikan aplikasi yang mereka buat. Desainer UI mencoba untuk memprediksi ekspektasi pengguna. Jika aplikasi yang sedang dikembangkan adalah aplikasi perjalanan, penting untuk mencari tahu bagaimana sebuah aplikasi perjalanan dikembangkan.
Aspek desain UI dan UX apa saja yang bisa diambil sebagai pelajaran untuk membangun aplikasi perjalanan lainnya. Penelitian yang dilakukan mungkin akan menunjukan petunjuk apa yang harus dilakukan dan apa yang harus dihindari. Misalnya pengguna tidak menyukai bentuk icon yang tebal. Bentuk icon yang sederhana akan membuat pengguna lebih nyaman.

Baca Juga :
Tampilan yang dinilai baik akan ditentukan sendiri oleh desainer UI. tetapi aturan dasar seperti kebutuhan dalam menyesuaikan harapan pengguna adalah sesuatu yang tidak bisa dihindari. Semua desainer UI pasti menginginkan tampilan yang unik dan mudah diingat.
Hal ini harus tetap diseimbangkan dengan memastikan pengguna memahami tujuan semua elemen yang ada di layar.bereksperimen, menguji, dan memahami pengguna kamu.
Hal-hal Yang Perlu di Perhatikan Dalam Membangun UI
1. User atau Pengguna Cenderung Membaca pertama kali huruf yang besar dan tebal (Bold)

Hal Ini merupakan sifat alami manusia. Perhatian kita diprogram sedemikian rupa sehingga kita dapat melihat yang terbesar, yang paling berani, dan yang paling pertama. Dan kemudian bergerak ke hal-hal yang lebih kecil.
Sebagai seorang desainer, kamu dapat menggunakan informasi ini untuk mengoptimalkan pengalaman pengguna kamu.
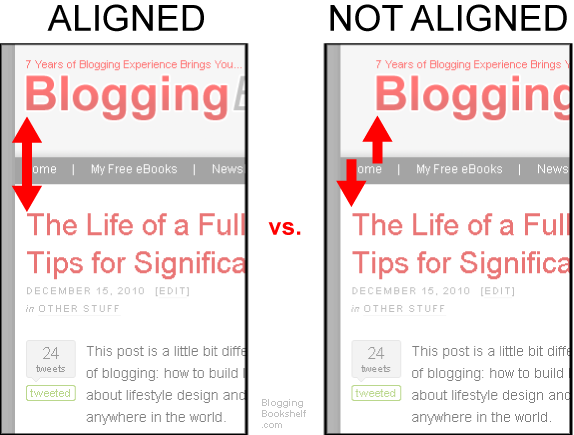
2. Pentingnya Alignment
Alignment adalah aspek dasar dari Desain UI yang baik. Dan prinsip desain yang penting adalah meminimalkan jumlah garis alignment. Hal Ini meningkatkan readibility dan membuat desain lebih enak dipandang.

Pada gambar di atas, gambar di sebelah kiri memiliki 1 garis alignment. Sementara gambar di bagian kanan memiliki 4 garis alignment.
Berikut adalah contoh lain tentang bagaimana garis alignment yang lebih sedikit dapat membuat perbedaan besar dalam meningkatkan desain UI & UX.

Gambar di sebelah kiri memiliki garis alignment terlalu banyak, sedangkan yang di sebelah kanan hanya memiliki satu dan terlihat lebih enak di lihat.
Baca Juga : Gampang Cari Pekerjaan!
3. Desain yang Eye Catching
Berikut adalah dua cara untuk menafsirkan eye catchingi : 1) kamu perlu menarik perhatian pengguna dengan desain kamu. 2) kamu perlu memperhatikan setiap hal kecil dalam desain kamu.
Untuk menjadi desainer yang hebat, kamu perlu melakukan keduanya. Cara yang kedua memungkinkan kamu mencapai cara yang pertama.
Desain UI adalah tentang menyesuaikan pengalaman bagi pengguna kamu dengan mengarahkan perhatian mereka pada hal-hal penting yang berbeda.
Berikut ini adalah cara menggunakan teks untuk menarik perhatian pengguna :
- Buat ukurannya lebih besar atau lebih kecil.
- Beri warna pada bagian-bagian penting.
- Gunakan Jenis font yang mudah dibaca
- Miringkan kata-kata. Gunakan huruf besar atau kecil pada beberapa kata.
- Tingkatkan jarak antara masing-masing huruf untuk membuat ukuran keseluruhan kata karena membutuhkan lebih banyak ruang.
Yang paling penting saat mendesain adalah menguji desain tersebut. Pastikan kamu mencoba segala sesuatu yang berbeda : warna, font, tone, angles, aligmnet, tata letak, dan lain-lain. Coba lakukan variasi pada desain kamu dan buat semenarik mungkin.
Baca Juga : Belajar Information Architect, Agar Kamu Makin Jago Desain UX
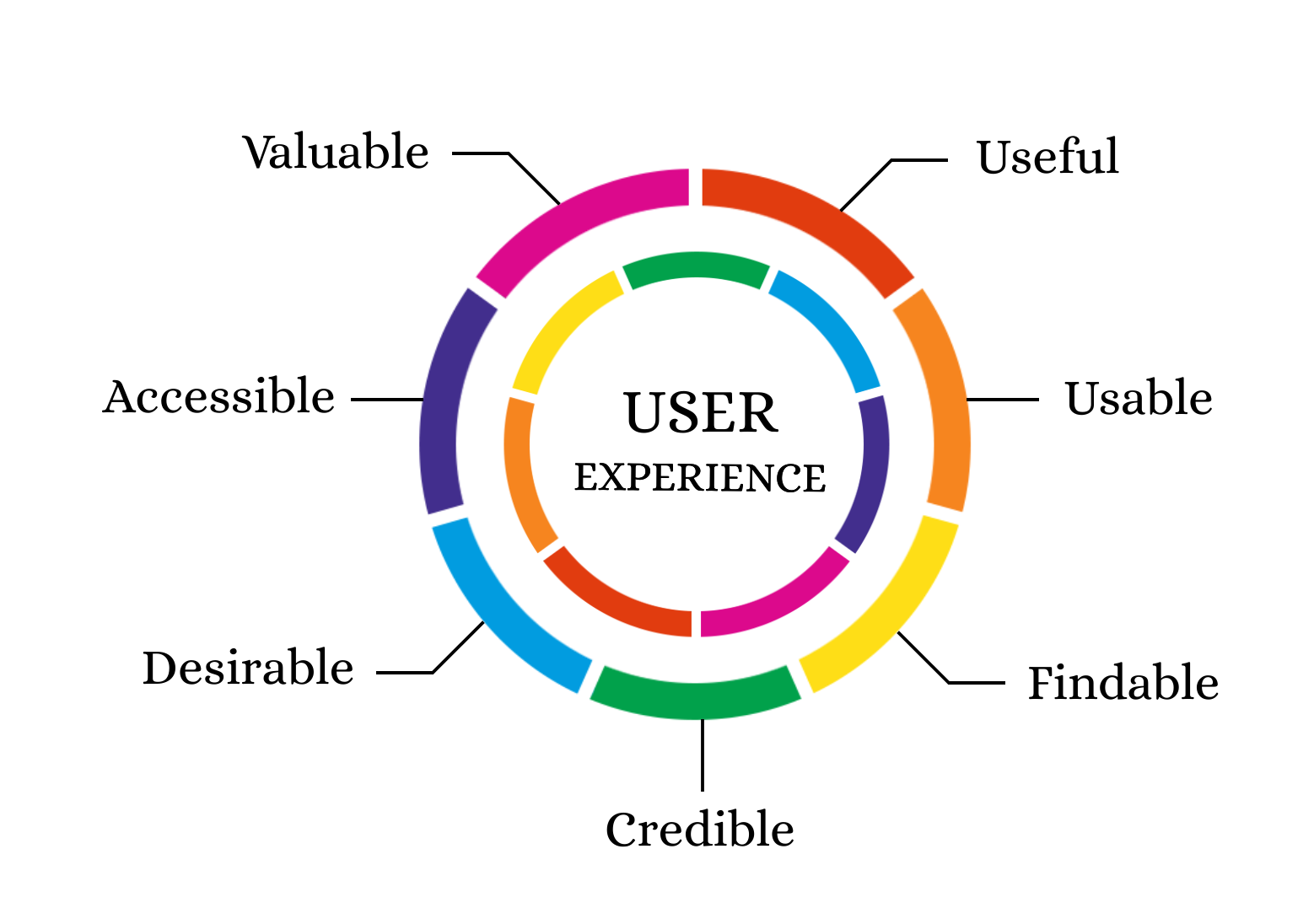
Desain User Experience (UX)
Definisi UX atau user experience menurut Borrys Hasian ada bermacam-macam. Berdasarkan apa yang dikerjakan, desainer UX adalah orang yang membuat produk yang bermanfaat dan memvisualisasi user flow menjadi desain produk yang teruji dan indah.
Desainer UX akan bekerja sama dengan tim-tim lain untuk mencari titik temu antara kebutuhan pengguna, tujuan bisnis dan kemajuan teknologi. Titik temu tersebut kemudian dijadikan sebuah produk yang bermakna, berguna, dan menyenangkan. Seperti namanya, desain yang dibuat oleh desainer UX akan menentukan mudah atau sulitnya user experience atau interaksi dengan web.
Membuat wireframe atau mendesain mockup adalah salah satu kemampuan dasar yang harus dimiliki oleh seorang desainer UX. Hal itu hanya sebagian kecil dari pekerjaan seorang desainer UX. Perlu diingat, bahwa desainer harus mencari titik temu antara kebutuhan pengguna dan tujuan bisnis.
Oleh karena itu, ada baiknya seorang desainer UX juga belajar sedikit tentang marketing dan data analytics. Tidak hanya itu, desainer UX juga harus mengikuti perkembangan teknologi untuk memaksimalkan hasil desainnya.
Baca Juga :
Perbedaan UI dan UX
Banyak orang yang salah mengartikan bahwa UI sama UX itu adalah satu hal yang sama. Padahal faktanya UX dan UI itu berbeda, namun saling terhubung satu sama lain.
Pada dasarnya, User Experience adalah tentang cara “memahami pengguna kamu”. Tujuan UX adalah mencari tahu siapa mereka, apa yang mereka capai dan apa cara terbaik bagi mereka untuk melakukan sesuatu.
UX berkonsentrasi pada bagaimana sebuah produk terasa dan apakah itu memecahkan masalah bagi pengguna.
Sedangkan User Interface adalah bagaimana suatu website atau aplikasi yang kamu buat terlihat dan berbentuk seperti apa. Hal tersebut mencakup Layout (tata letak), Visual Design (desain visual) dan Branding.
Berikutnya Baca : Tugas dan Tanggung Jawab UX Researcher Yang Wajib Kamu Tahu!
Sumber : freecodecamp.org










[…] Mengenal Perbedaan UI/UX Desain! […]
[…] Mengenal Perbedaan UI/UX Desain! […]
[…] Baca Juga : Mengenal Perbedaan UI/UX Desain! […]
[…] Mengenal Perbedaan UI/UX Desain! […]
[…] Mengenal Perbedaan UI/UX Desain! […]
[…] Baca Juga : Mengenal Perbedaan UI/UX Desain! […]
[…] Baca Juga : Mengenal Perbedaan UI/UX Desain! […]
[…] Mengenal Perbedaan UI/UX Desain! […]
[…] Baca Juga : Mengenal Perbedaan UI/UX Desain! […]
[…] Baca Juga : Mengenal Perbedaan UI/UX Desain! […]
[…] Baca Juga : Mengenal Perbedaan UI/UX Desain! […]
[…] Baca Juga : Mengenal Perbedaan UI/UX Desain! […]
[…] Baca Juga : Mengenal Perbedaan UI/UX Desain! […]