Apa itu Animasi Scroll Linked ?
Animasi Scroll Linked adalah tambahan CSS yang akan rilis di masa mendatang yang mendefinisikan cara untuk membuat animasi yang ditautkan ke offset scroll dari container Scroll
Saat menggeser scroll kebawah maupun keatas, kamu akan melihat tampilan animasi maju atau mundur saat melakukannya. Kalau kamu berhenting scrolling, animasinya akan ikut berhenti dengan perintah @scroll-timeline.
Meski saat ini masih dalam konsep saja dan belum diselesaikan atau resmi dirilis, tapi ia sudah memiliki dukungan eksprerimental di platform Chromium 98.
Contoh Program Animasi Scroll Linked Tanpa Javascript
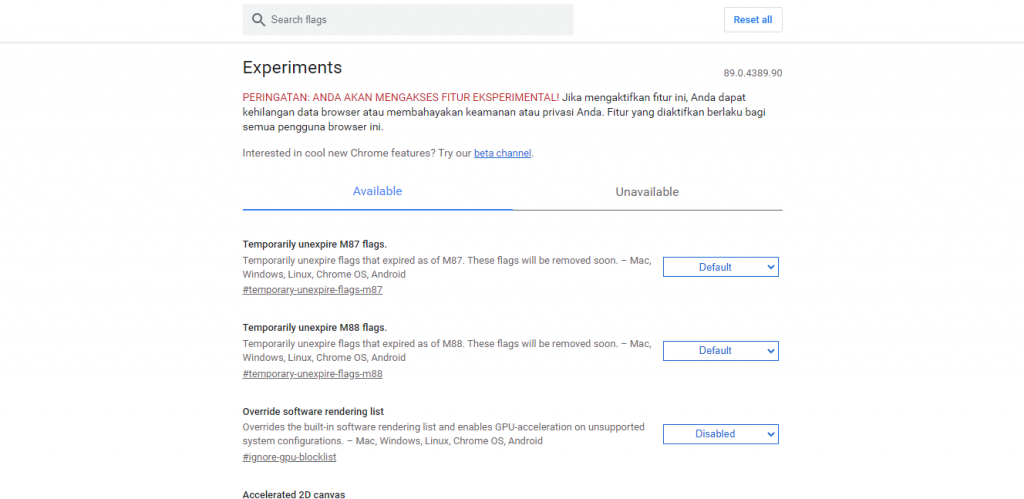
Berikut ini adalah contoh program membuat animasi scroll linked hanya menggunakan file HTML dan CSS saja. Namun untuk bisa menjalankan hasilnya, kamu perlu merubah beberapa pengaturan pada Experimental Web Platform Feature pada link :
chrome://flags/

Dan berikut contoh program yang akan dimodifikasi :

Baca Juga : Cara Menghubungkan Python Ke Path Windows
File HTML :
<div class=”parallax”>Grand Teton National Park,<br />Wyoming, USA</div>
<main>
<div class=”warning”>
<p>⚠️ Your browser does not support CSS Scroll-Linked Animations, so this demo won’t work. If you’re feeling adventurous use Chrome 89 with “Experimental Web Platform Features” enabled. Alternatively you can <a href=”https://codepen.io/bramus/full/GRjPggQ” target=”_top”>check out a version that uses JavaScript</a></p>
</div>
<p>Lorem ipsum dolor sit amet, consectetur adipiscing elit. Integer mattis turpis eu neque tincidunt lacinia. Pellentesque habitant morbi tristique senectus et netus et malesuada fames ac turpis egestas. Aliquam auctor ultrices tortor et volutpat. Donec eu semper orci, eu fermentum orci. Vivamus aliquam lobortis egestas. Proin vel mauris vitae sem auctor cursus. Aenean sit amet odio at magna pharetra luctus nec eget urna. Vestibulum ante ipsum primis in faucibus orci luctus et ultrices posuere cubilia curae; Praesent in leo at tellus ultricies laoreet.</p>
<p>Duis nec nisi a eros dictum euismod nec non enim. Donec augue neque, aliquam id finibus a, volutpat ut ligula. Nam feugiat odio elit, ut molestie mi tempus vel. Etiam vitae velit eget massa scelerisque hendrerit cursus vel justo. Sed eget euismod lectus. Morbi tincidunt diam ac diam tempor molestie. Mauris eget lectus leo. Etiam id porta turpis.</p>
<p>Aenean ac pellentesque ante. In hac habitasse platea dictumst. Nullam efficitur, dolor ac pharetra iaculis, sem elit maximus ex, et malesuada est ipsum tempor nisi. Phasellus auctor et turpis ultrices fermentum. Mauris ac orci sapien. Quisque auctor, mi eu vestibulum dictum, nisl felis pulvinar dui, non dictum justo tellus a urna. Morbi suscipit et odio a feugiat. Sed dui nisi, iaculis a lacus posuere, dictum laoreet felis. Class aptent taciti sociosqu ad litora torquent per conubia nostra, per inceptos himenaeos.</p>
<p>Nam pulvinar congue condimentum. Pellentesque fringilla ante sed massa tincidunt feugiat. Nulla bibendum est eros, non malesuada dolor vehicula in. Morbi eu cursus arcu. Phasellus ultricies ornare lorem, non interdum orci condimentum eu. Donec condimentum condimentum ligula ut placerat. Vestibulum id neque condimentum, molestie nunc vel, suscipit turpis. Quisque orci velit, mattis et nibh non, tempor finibus erat. Nullam tristique, tortor non commodo cursus, magna turpis rhoncus leo, quis porta quam ante sed orci. Nunc vehicula imperdiet leo in vulputate. Quisque quis dolor orci.</p>
<p>Curabitur ultrices fringilla libero sit amet porta. Nulla rhoncus venenatis euismod. Praesent non interdum sem. Nunc in nibh tincidunt, faucibus sem at, finibus turpis. Nullam vel odio blandit, tincidunt urna et, luctus lectus. Vivamus porta sem vitae turpis interdum porta eu id ligula. Fusce non nisi fringilla, malesuada metus ut, imperdiet ligula. Nunc quis lorem nibh. Duis pharetra magna vestibulum metus convallis, id mollis ligula vulputate. Sed purus est, consectetur non suscipit sit amet, hendrerit at dolor. Maecenas feugiat, quam vel ullamcorper feugiat, sapien ipsum viverra justo, id cursus metus nisi quis enim.</p>
<p>Lorem ipsum dolor sit amet, consectetur adipiscing elit. Integer mattis turpis eu neque tincidunt lacinia. Pellentesque habitant morbi tristique senectus et netus et malesuada fames ac turpis egestas. Aliquam auctor ultrices tortor et volutpat. Donec eu semper orci, eu fermentum orci. Vivamus aliquam lobortis egestas. Proin vel mauris vitae sem auctor cursus. Aenean sit amet odio at magna pharetra luctus nec eget urna. Vestibulum ante ipsum primis in faucibus orci luctus et ultrices posuere cubilia curae; Praesent in leo at tellus ultricies laoreet.</p>
<p>Duis nec nisi a eros dictum euismod nec non enim. Donec augue neque, aliquam id finibus a, volutpat ut ligula. Nam feugiat odio elit, ut molestie mi tempus vel. Etiam vitae velit eget massa scelerisque hendrerit cursus vel justo. Sed eget euismod lectus. Morbi tincidunt diam ac diam tempor molestie. Mauris eget lectus leo. Etiam id porta turpis.</p>
</main>
Dan ini File CSS nya :
@supports (animation-timeline: works) {
@scroll-timeline parallax-timeline {
start: 0;
end: 100vh;
time-range: 2s;
}
@keyframes parallax {
from {
background-position: 50% 0;
}
to {
background-position: 50% 100%;
}
}
.parallax {
animation: parallax 2s;
animation-fill-mode: forwards;
animation-timeline: parallax-timeline;
}
.parallax–reverse {
animation-direction: reverse;
}
.warning {
display: none;
}
}
.parallax {
height: 100vh;
width: 100vw;
background-image: url(“https://source.unsplash.com/FuyepBAjsWE”);
background-size: cover;
background-position: 50% 50%;
display: grid;
place-items: center;
font-size: 5em;
text-align: center;
}
body {
min-height: 300vh;
font-family: -apple-system, BlinkMacSystemFont, “Segoe UI”, “Roboto”, “Oxygen”, “Ubuntu”, “Cantarell”, “Fira Sans”, “Droid Sans”, “Helvetica Neue”, sans-serif;
}
html,
body {
margin: 0;
padding: 0;
background: #000F23;
color: #fff;
}
* {
box-sizing: border-box;
}
main {
margin: 2rem auto;
width: 80vw;
max-width: 70rem;
font-size: 2em;
font-weight: 300;
}
.warning {
padding: 1em;
border: 1px solid #ccc;
}
.warning p {
margin: 0;
padding: 0;
}
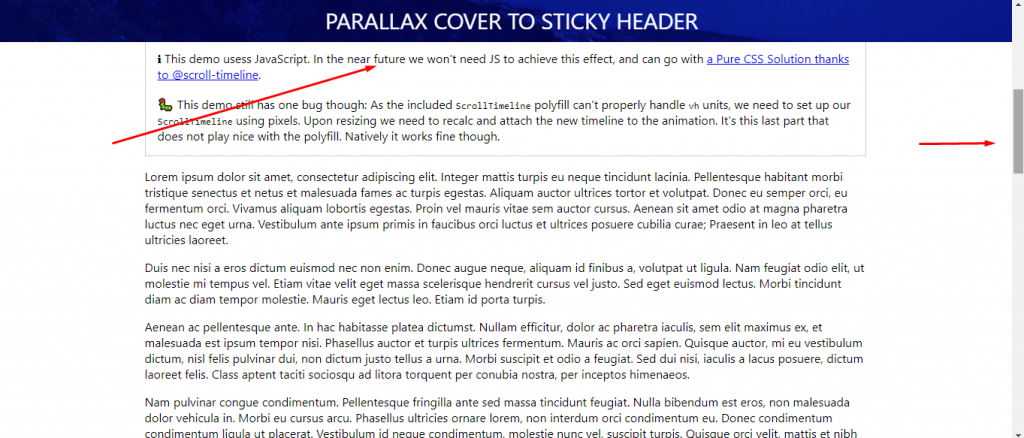
Kalau dijalankan pada localhost, hasil outputnya akan seperti ini :

Perlu diingat karena program ini berbasis Scroll linked, maka hasilnya baru akan terlihat sepenuhnya kalau kamu geser kebawah, berikut contohnya :

Sampai pada akhirnya header gambar tersebut mengecil dan berada di bagian atas :

Sumber tambahan : /www.bram.us