TableLayout pada Android adalah subkelas ViewGroup yang digunakan untuk menampilkan elemen View child dalam baris dan kolom. Ini akan mengatur semua elemen child menjadi baris dan kolom dan tidak menampilkan garis batas di antara baris, kolom atau cells.
Cara kerja TableLayout hampir mirip dengan tabel HTML dan berisi kolom sebanyak baris dengan cells terbanyak.
Cara Membuat TableLayout dan TableRow
Kita bisa membuat Table Layout dengan perintah <TableLayout> seperti dibawah ini :
<TableLayout xmlns:android=”http://schemas.android.com/apk/res/android”
android:layout_width=”match_parent”
android:layout_height=”match_parent”
android:layout_marginTop=”10dp”
android:paddingLeft=”5dp”
android:paddingRight=”5dp”>
// tambahkan table row disini
</TableLayout>
Sedangkan untuk TableRow :
<TableRow android:background=”#51B435″ android:padding=”10dp”>
<TextView
android:layout_width=”wrap_content”
android:layout_height=”wrap_content”
android:layout_weight=”1″
android:text=”Rank” />
</TableRow>
Setting File activity_main.xml
Di file ini, kita mendeklarasikan TableLayout dan mulai menambahkan baris tabel dengan bantuan TableRow. Anggaplah Kita akan membuat sebuat tabel peringkat Player suatu game online dengan membuat empat kolom dengan nama Ranking, Name, Team, dan Point.
Kode untuk Tabelnya adalah:
<?xml version=”1.0″ encoding=”utf-8″?>
<TableLayout xmlns:android=”http://schemas.android.com/apk/res/android“
android:layout_width=”match_parent”
android:layout_height=”match_parent”
android:layout_marginTop=”10dp”
android:paddingLeft=”5dp”
android:paddingRight=”5dp”>
<TextView
android:id=”@+id/txt”
android:layout_width=”wrap_content”
android:layout_height=”wrap_content”
android:text=”ICC Ranking of Players:”
android:textSize = “20dp”
android:textStyle=”bold”>
</TextView>
<TableRow android:background=”#51B435″ android:padding=”10dp”>
<TextView
android:layout_width=”wrap_content”
android:layout_height=”wrap_content”
android:layout_weight=”1″
android:text=”Rank” />
<TextView
android:layout_width=”wrap_content”
android:layout_height=”wrap_content”
android:layout_weight=”1″
android:text=”Player” />
<TextView
android:layout_width=”wrap_content”
android:layout_height=”wrap_content”
android:layout_weight=”1″
android:text=”Team” />
<TextView
android:layout_width=”wrap_content”
android:layout_height=”wrap_content”
android:layout_weight=”1″
android:text=”Points” />
</TableRow>
<TableRow android:background=”#F0F7F7″ android:padding=”5dp”>
<TextView
android:layout_width=”wrap_content”
android:layout_height=”wrap_content”
android:layout_weight=”1″
android:text=”1″ />
<TextView
android:layout_width=”wrap_content”
android:layout_height=”wrap_content”
android:layout_weight=”1″
android:text=”Virat Kohli” />
<TextView
android:layout_width=”wrap_content”
android:layout_height=”wrap_content”
android:layout_weight=”1″
android:text=”IND” />
<TextView
android:layout_width=”wrap_content”
android:layout_height=”wrap_content”
android:layout_weight=”1″
android:text=”895″ />
</TableRow>
<TableRow android:background=”#F0F7F7″ android:padding=”5dp”>
<TextView
android:layout_width=”wrap_content”
android:layout_height=”wrap_content”
android:layout_weight=”1″
android:text=”2″ />
<TextView
android:layout_width=”wrap_content”
android:layout_height=”wrap_content”
android:layout_weight=”1″
android:text=”Rohit Sharma” />
<TextView
android:layout_width=”wrap_content”
android:layout_height=”wrap_content”
android:layout_weight=”1″
android:text=”IND” />
<TextView
android:layout_width=”wrap_content”
android:layout_height=”wrap_content”
android:layout_weight=”1″
android:text=”863″ />
</TableRow>
<TableRow android:background=”#F0F7F7″ android:padding=”5dp”>
<TextView
android:layout_width=”wrap_content”
android:layout_height=”wrap_content”
android:layout_weight=”1″
android:text=”3″ />
<TextView
android:layout_width=”wrap_content”
android:layout_height=”wrap_content”
android:layout_weight=”1″
android:text=”Faf du Plessis” />
<TextView
android:layout_width=”wrap_content”
android:layout_height=”wrap_content”
android:layout_weight=”1″
android:text=”PAK” />
<TextView
android:layout_width=”wrap_content”
android:layout_height=”wrap_content”
android:layout_weight=”1″
android:text=”834″ />
</TableRow>
<TableRow android:background=”#F0F7F7″ android:padding=”5dp”>
<TextView
android:layout_width=”wrap_content”
android:layout_height=”wrap_content”
android:layout_weight=”1″
android:text=”4″ />
<TextView
android:layout_width=”wrap_content”
android:layout_height=”wrap_content”
android:layout_weight=”1″
android:text=”Steven Smith” />
<TextView
android:layout_width=”wrap_content”
android:layout_height=”wrap_content”
android:layout_weight=”1″
android:text=”AUS” />
<TextView
android:layout_width=”wrap_content”
android:layout_height=”wrap_content”
android:layout_weight=”1″
android:text=”820″ />
</TableRow>
<TableRow android:background=”#F0F7F7″ android:padding=”5dp”>
<TextView
android:layout_width=”wrap_content”
android:layout_height=”wrap_content”
android:layout_weight=”1″
android:text=”5″ />
<TextView
android:layout_width=”wrap_content”
android:layout_height=”wrap_content”
android:layout_weight=”1″
android:text=”Ross Taylor” />
<TextView
android:layout_width=”wrap_content”
android:layout_height=”wrap_content”
android:layout_weight=”1″
android:text=”NZ” />
<TextView
android:layout_width=”wrap_content”
android:layout_height=”wrap_content”
android:layout_weight=”1″
android:text=”817″ />
</TableRow>
</TableLayout>
MainActivity.kt
Jika sudah membuat layout tablenya, kita perlu memuat resource layout XML nya dari activity kita dengan metode panggilan balik onCreate () dan mengakses elemen UI dari XML menggunakan findViewById.
package com.contohtabellayout.aplikasisaya
import androidx.appcompat.app.AppCompatActivity
import android.os.Bundle
class MainActivity : AppCompatActivity() {
override fun onCreate(savedInstanceState: Bundle?) {
super.onCreate(savedInstanceState)
setContentView(R.layout.activity_main)
}
}
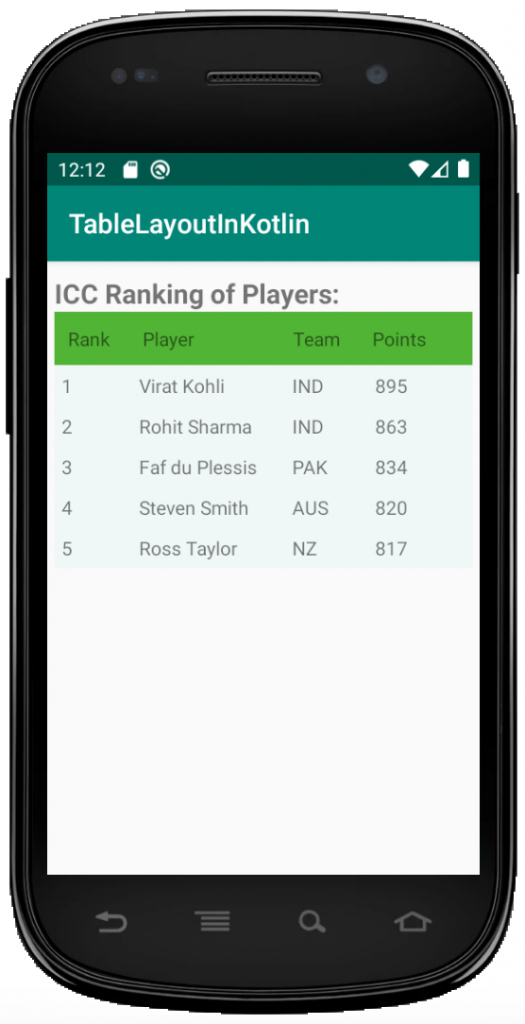
Jalankan programnya dengan menggunakan Android Virtual Device (AVD) untuk melihat hasil outputnya :

Sumber : geeksforgeeks.org









