Apa itu Selector ?
Selector adalah salah satu rule set dari Css yang fungsinya tidak berbeda jauh dengan namanya (Selector) yakni memilih suatu elemen yang ingin kamu beri sentuhan gaya atau style css.
Universal Selector
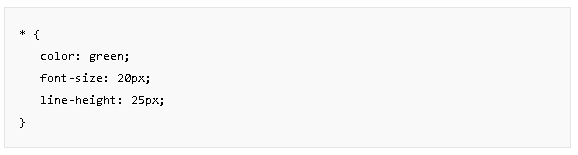
Universal selector berarti memilih semua elemen yang ada pada suatu halaman HTML. Setiap halaman HTML dibangun di atas konten yang ditempatkan di dalam tag HTML. Setiap set tag mewakili elemen pada halaman. Berikut adalah contoh CSS selector universal :

Tiga baris kode di dalam kurung kurawal (Color, Font-Size, dan line-height) akan berlaku untuk semua elemen pada halaman HTML.
Seperti yang terlihat pada contoh, Universal selector dideklarasikan dengan tanda bintang “*”. Kamu juga bisa mengkombinasikan Universal Selector dengan jenis selector yang lain.
Element Type Selector
Juga disebut sebagai “Type selector”, selector ini harus cocok dengan satu atau lebih elemen HTML dengan nama yang sama. Maka dari itu, selector nav akan cocok dengan semua elemen HTML nav, dan selector <ul> akan cocok dengan unordered list (UI) HTML, atau elemen <ul>.
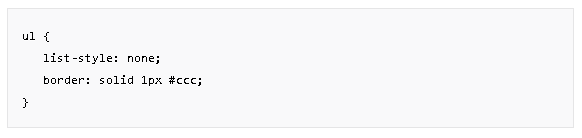
Berikut ini adalah contoh element type selector untuk mencocokkan semua elemen <ul> :

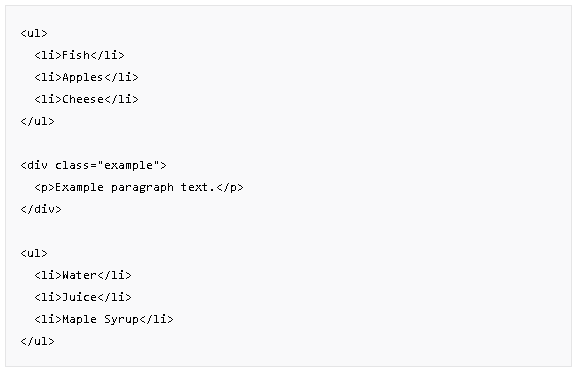
Inilah contoh HTML yang akan kita berikan CSS type selector seperti contoh diatas :

Pada contoh diatas, ada 3 element utama. Yaitu 2 Elemen <ul> dan 1 Elemen <div>. CSS type selector hanya berlaku untu kedua elemen <ul>, sedangkan elemen <div> tidak.
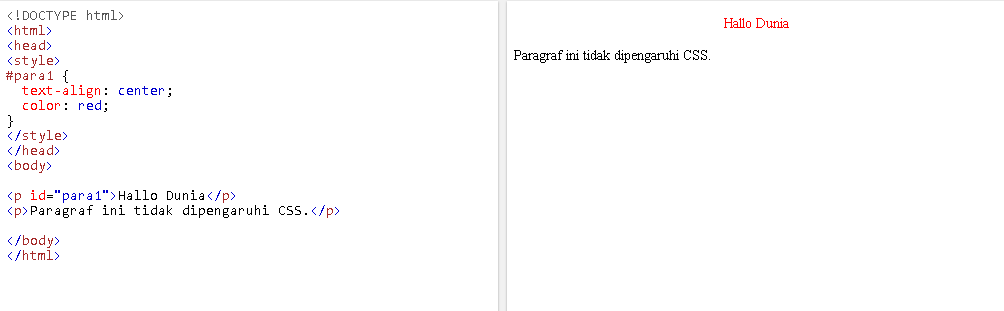
Contoh lainnya adalah sebagai berikut :

Pada contoh diatas CSS #para1 (Text-align & Color) hanya berlaku untuk elemen <id> saja, sedangkan yang lain tidak.
ID Selector
ID selector menggunakan attribut ID pada HTML untuk memilih elemen tertentu.
ID dari elemen bersifat unik dalam suatu laman, jadi ID selector digunakan untuk memilih satu elemen unik.
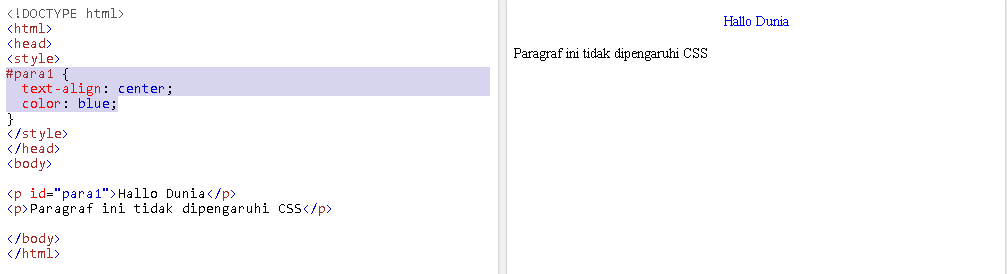
Untuk memilih elemen dengan ID tertentu, tulis karakter hash (#), diikuti dengan ID elemen.

Perlu diingat bahwa menentukan nama ID tidak boleh diawali dengan angka
Class Selector
Class selector digunakan untuk memilih elemen HTML dengan class atribut tertentu. Untuk memilih elemen dengan class tertentu, tulis karakter titik (.), diikuti dengan nama class.
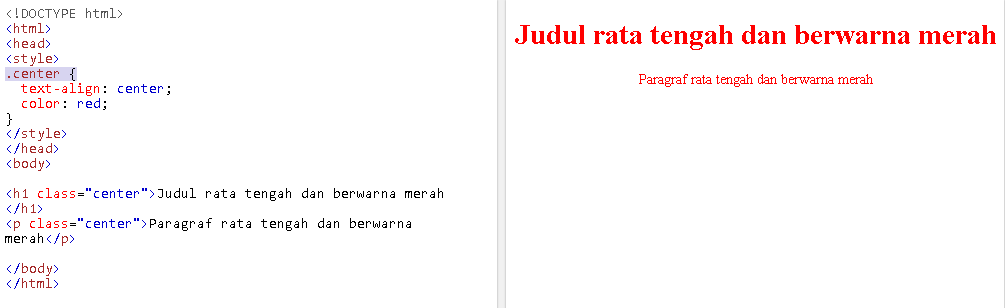
Contoh : pada contoh kali semua elemen HTML dengan class=”center” akan berwarna merah dan rata tengah.

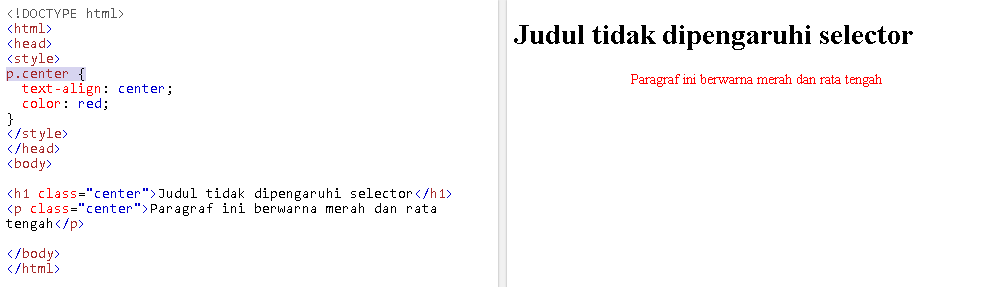
Kamu juga bisa menargetkan elemen tertentu saja yang menggunakan css. Contoh hanya class <p> saja yang akan berwarna merah dan rata tengah

Grouping Selector
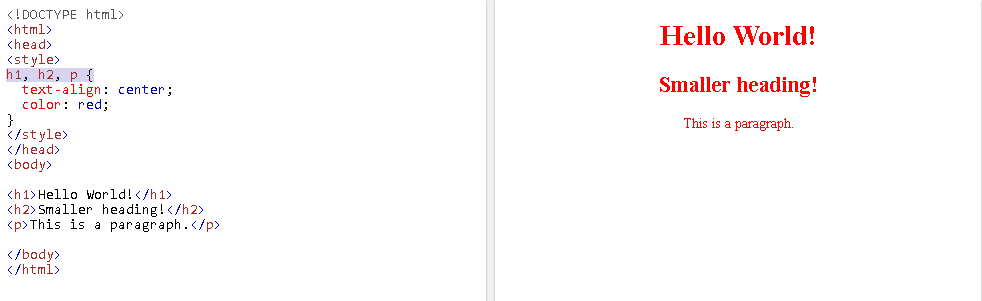
Grouping Selector yakni memilih semua elemen HTML dengan style css yang sama. Untuk Group Selector, pisahkan setiap selector dengan tanda koma.
Lihatlah kode CSS berikut (elemen h1, h2, dan p memiliki style css yang sama)