Apa itu Konsep Flux ?
Flux ialah konsep programming dimana data bersifat Uni-directional. Hal ini dimana data masukkedalam suatu aplikasi dan mengalir melalui 1 arah hingga dirender pada layar.
Berikut ini adalah penjelasan sederhana tentang konsep flux.
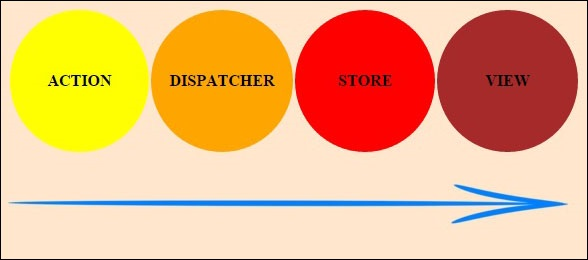
- Action : Suatu aksi yang dikirim ke Dispatcheruntuk mengeksekusi alur data (Data flow)
- Dispatcher :Ini merupakan hub pusat dari aplikasi. Semua data dikirim melalui Dispatcher dan disimpan di store
- Store : Store merupakan tempat dimana kondisi (State) dan logika aplikasi disimpan. Setiap store mempertahankan status tertentu dan akan diupdate saat diperlukan.
- View :View menerima data dari store lalu merender kembali ke aplikasi
Alur kerjanya bisa kamu lihat pada gambar dibawah ini :

Kelebihan dari konsep flux itu sendiri diantaranya :
- Alur data 1 arah lebih mudah dipahami
- Suatu aplikasi lebih mudah dipertahankan atau di maintenance
- Bagian aplikasi dipisahkan
Cara Menggunakan Flux di React JS
Pada bagian ini, kamu akan belajar cara mengimplementasikan konsep flux pada React JS. Disini kita akan menggunakan framework Redux. Tujuan dari langkah dibawah ini hanya sebagai contoh sederhana untuk menghubungkan Redux dengan React.
Langkah 1 : Install Redux
Kita akan menginstall Redux melalui Command Prompt dengan perintah berikut :
C:\Users\username\Desktop\reactApp>npm install –save react-redux
Langkah 2 : Membuat File dan Folder
Selanjutnya kita akan membuat folder dan file untuk Action, reducers, dan Components. Setelah selesai, berikut adalah tampilan foldernya nanti :
C:\Users\Tutorialspoint\Desktop\reactApp>mkdir actions
C:\Users\Tutorialspoint\Desktop\reactApp>mkdir components
C:\Users\Tutorialspoint\Desktop\reactApp>mkdir reducers
C:\Users\Tutorialspoint\Desktop\reactApp>type nul > actions/actions.js
C:\Users\Tutorialspoint\Desktop\reactApp>type nul > reducers/reducers.js
C:\Users\Tutorialspoint\Desktop\reactApp>type nul > components/AddTodo.js
C:\Users\Tutorialspoint\Desktop\reactApp>type nul > components/Todo.js
C:\Users\Tutorialspoint\Desktop\reactApp>type nul > components/TodoList.js
Langkah 3 : Action
Action adalah objek javascript yang menggunakan properti Type untuk menginformasikan bagaimana suatu data harus dikirim ke Store.
Disini kita akan menggunakan action ADD_TODO yang akan digunakan untuk menambahkan item baru.
Action / action.js
export const ADD_TODO = ‘ADD_TODO’
let nextTodoId = 0;
export function addTodo(text) {
return {
type: ADD_TODO,
id: nextTodoId++,
text
};
}
Langkah 4 : Reducers
Meskipun tindakan hanya memicu perubahan dalam aplikasi, reducers lah yang menentukan perubahan tersebut. Kita akan menggunakan statement switch untuk mencari tindakan ADD_TODO.
Reducers itu sendiri adalah fungsi yang mengambil dua parameter (State dan Action) untuk menghitung dan mengembalikan State yang diperbarui.
Fungsi pertama akan digunakan untuk membuat item baru, sedangkan fungsi kedua akan mengirim item tersebut ke daftar.
Menjelang akhir, kita akan menggunakan fungsi pembantu CombineReducers di mana kita dapat menambahkan reducers baru yang mungkin di gunakan di masa mendatang.
Reducers / reducers.js
import { combineReducers } from ‘redux’
import { ADD_TODO } from ‘../actions/actions’
function todo(state, action) {
switch (action.type) {
case ADD_TODO:
return {
id: action.id,
text: action.text,
}
default:
return state
}
}
function todos(state = [], action) {
switch (action.type) {
case ADD_TODO:
return [
…state,
todo(undefined, action)
]
default:
return state
}
}
const todoApp = combineReducers({
todos
})
export default todoApp
Langkah 5 : Store
Store ialah tempat untuk menyimpan State suatu aplikasi. Akan sangat mudah untuk membuat Store begitu kamu memiliki Reducers. Disini kita akan mengirim properti Store ke elemen Provider, yang mana akan mengemas route component nantinya.
Main.js
import React from ‘react’
import { render } from ‘react-dom’
import { createStore } from ‘redux’
import { Provider } from ‘react-redux’
import App from ‘./App.jsx’
import todoApp from ‘./reducers/reducers’
let store = createStore(todoApp)
let rootElement = document.getElementById(‘app’)
render(
<Provider store = {store}>
<App />
</Provider>,
rootElement
)
Langkah 6 : Root Component
Komponen App adalah komponen root dari aplikasi. Hanya komponen root yang harus mengetahui redux. Bagian penting yang harus diperhatikan adalah fungsi Connect yang digunakan untuk menghubungkan Root component App kita ke Store.
Fungsi ini mengambil fungsi Select sebagai argumen. Fungsi Select mengambil status dari Store dan mengembalikan props (visibleTodos) yang dapat kita gunakan dalam komponen nanti.
App.jsx
import React from ‘react’
import { render } from ‘react-dom’
import { createStore } from ‘redux’
import { Provider } from ‘react-redux’
import App from ‘./App.jsx’
import todoApp from ‘./reducers/reducers’
let store = createStore(todoApp)
let rootElement = document.getElementById(‘app’)
render(
<Provider store = {store}>
<App />
</Provider>,
rootElement
)
Step 6 – Root Component
The App component is the root component of the app. Only the root component should be aware of a redux. The important part to notice is the connect function which is used for connecting our root component App to the store.
This function takes select function as an argument. Select function takes the state from the store and returns the props (visibleTodos) that we can use in our components.
App.jsx
import React, { Component } from ‘react’
import { connect } from ‘react-redux’
import { addTodo } from ‘./actions/actions’
import AddTodo from ‘./components/AddTodo.js’
import TodoList from ‘./components/TodoList.js’
class App extends Component {
render() {
const { dispatch, visibleTodos } = this.props
return (
<div>
<AddTodo onAddClick = {text =>dispatch(addTodo(text))} />
<TodoList todos = {visibleTodos}/>
</div>
)
}
}
function select(state) {
return {
visibleTodos: state.todos
}
}
export default connect(select)(App);
Langkah 7 : Membuat Komponen tambahan
Component / AddTodo.js
import React, { Component, PropTypes } from ‘react’
export default class AddTodo extends Component {
render() {
return (
<div>
<input type = ‘text’ ref = ‘input’ />
<button onClick = {(e) => this.handleClick(e)}>
Add
</button>
</div>
)
}
handleClick(e) {
const node = this.refs.input
const text = node.value.trim()
this.props.onAddClick(text)
node.value = ”
}
}
Component / Todo.js
import React, { Component, PropTypes } from ‘react’
export default class Todo extends Component {
render() {
return (
<li>
{this.props.text}
</li>
)
}
}
Component / TodoList.js
import React, { Component, PropTypes } from ‘react’
import Todo from ‘./Todo.js’
export default class TodoList extends Component {
render() {
return (
<ul>
{this.props.todos.map(todo =>
<Todo
key = {todo.id}
{…todo}
/>
)}
</ul>
)
}
}
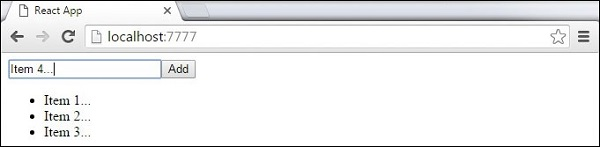
Ketika aplikasinya kamu jalankan, maka kamu bisa menambahkan item baru kedalam daftar seperti berikut :

Sumber : https://www.tutorialspoint.com/reactjs/reactjs_using_flux.htm








