Bicara tentang Hype Dark Mode atau mode gelap / malam pada aplikasi memang tidak ada habisnya.
Selain kelihatan keren, ia juga dilansir bisa memanjakan mata agar lebih santai dan mengurangi tingkat kecerahan pada layar perangkat yang digunakan, baik versi aplikasi di mobile maupun browser pada desktop.
Untuk kamu yang pengen jago membuat Dark Mode, maka penting untuk tahu keenam tips ini.
Baca Artikel Lainnya :
Mitos / Fakta? Menghapus Komentar di Blog Bisa Pengaruhi Peringkat Website?
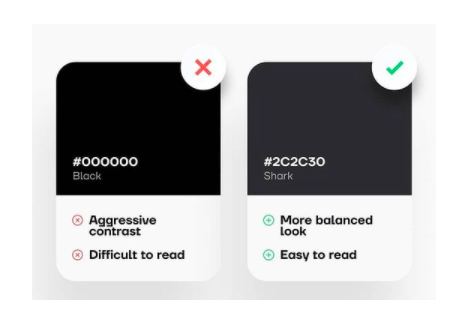
Hindari Menggunakan Warna Background Murni Hitam
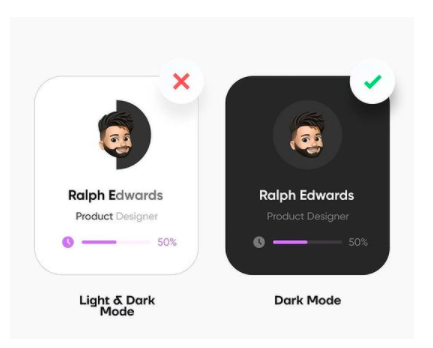
Dark Mode memang melekat erat dengan warna hitam, tapi tahukah kamu kalau menggunakan warna tersebut sepenuhnya pada bagian background atau latar belakang justru malah menghilangkan makna Dark Mode itu sendiri ?

Jadi hindari menggunakan warna yang sepenuhnya atau murni hitam melainkan sedikit naikan tingkat kecerahannya sehingga menjadi warna abu-abu. Sebab warna hitam pekat justru malah membuat pengguna sulit membaca konten yang ada di Dark Mode tersebut.
Hindari Menggunakan Warna-Warna Jenuh (Saturated)
Bagi kamu yang tidak tahu apa itu warna jenuh (Saturated Color), Sederhananya warna jenuh adalah jenis warna yang opasitasnya 100%. Warna yang tidak memiliki corak atau bayangan apa pun dari warna lain juga disebut warna Jenuh.
Menurut W eb Content Accessibility Guideliness (Panduan Aksesibilitas Konten Web) menggunakan warna non-saturasi dalam mode gelap melanggar kriteria aksesibilitas.
Karenanya Jangan Gunakan Warna Jenuh Dalam Dark Mode atau Mode Gelap

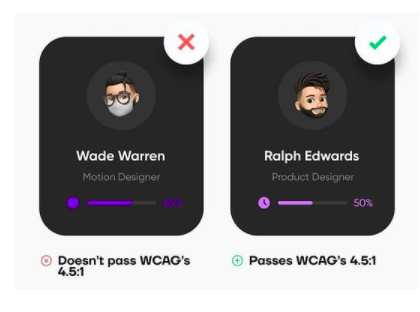
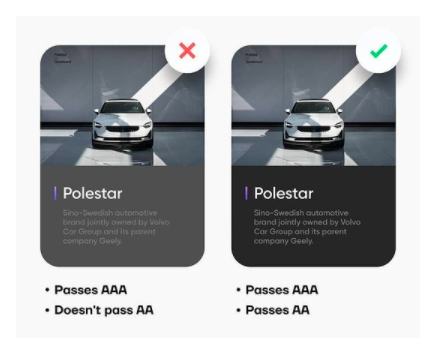
Tambahkan Kontras Secukupnya
Kontras memainkan peran yang sangat penting untuk memberikan aksesibilitas kepada pengguna saat menggunakan mode gelap. Terutama saat menggunakan perangkat yang sangat kecil seperti smartphone dan perangkat yang sangat besar seperti layar presentasi.
Karenanya Selalu Gunakan Kontras Yang Cukup Dalam Mode Gelap

Jangan Asal-Asalan Membalikan Warna
Ini adalah jenis kesalahan paling umum yang kadang-kadang bahkan dilakukan oleh desainer professional sekalipun. Mereka cenderung membalikkan semua warna dari mode normal ke mode gelap, yang dapat membantu sampai batas tertentu tetapi tidak untuk keseluruhan produk.
Oleh karena itu Jangan pernah mengandalkan metode membalikkan warna saat mendesain mode gelap

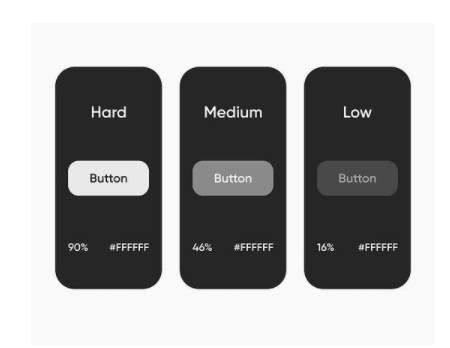
Buat Warna Muncul di Layar
Menggunakan warna opasitas rendah meningkatkan ketegangan mata dan sangat sulit dibaca. Selain itu, ini membantu pengguna untuk fokus pada hal-hal yang lebih penting terlebih dahulu seperti tombol ajakan CTA (Call To Action).

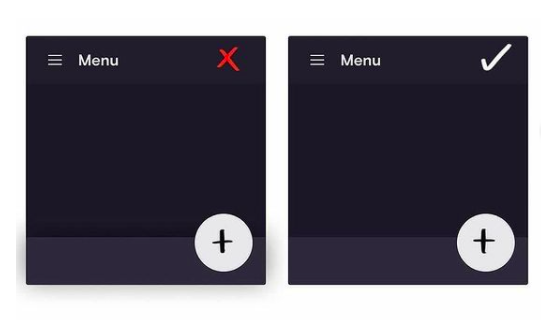
Mode Gelap (Dark Mode) = Tidak Memiliki Bayangan
Karena mode gelap sudah memiliki kedalaman yang tertanam di dalamnya.
Menambahkan bayangan tambahan tidak akan membuat perbedaan apa pun, yang ada malah meninggikan komponen pada UI dan menambahkan keburaman yang membuat mata pengguna tegang untuk melihat bagian yang buram.
Padahal inti dari mode gelap adalah meminimalkan ketegangan mata dan mengkatalisasi stamina membaca.

Sumber : uxplanet.org