Frame Layout pada Android ialah subclass ViewGroup yang digunakan untuk menentukan posisi beberapa tampilan yang ditempatkan di atas satu sama lain untuk mewakili layar tampilan tunggal.
Secara umum, kita dapat mengatakan FrameLayout hanya memblokir area tertentu di layar untuk menampilkan satu tampilan. Di sini, semua tampilan atau elemen child ditambahkan dalam format tumpukan berarti anak yang paling baru ditambahkan akan ditampilkan di bagian atas layar.
Tapi, kita bisa menambahkan beberapa view pada child dan mengontrol posisi mereka hanya dengan menggunakan atribut gravity di FrameLayout.
Kamu bisa membuat Frame Layout dengan code seperti berikut :
<FrameLayout xmlns:android=”http://schemas.android.com/apk/res/android“
android:layout_width=”match_parent”
android:layout_height=”match_parent”
android:orientation=”vertical”>
// Add items or widgets here
</FrameLayout>
Setting file main_activity.xml
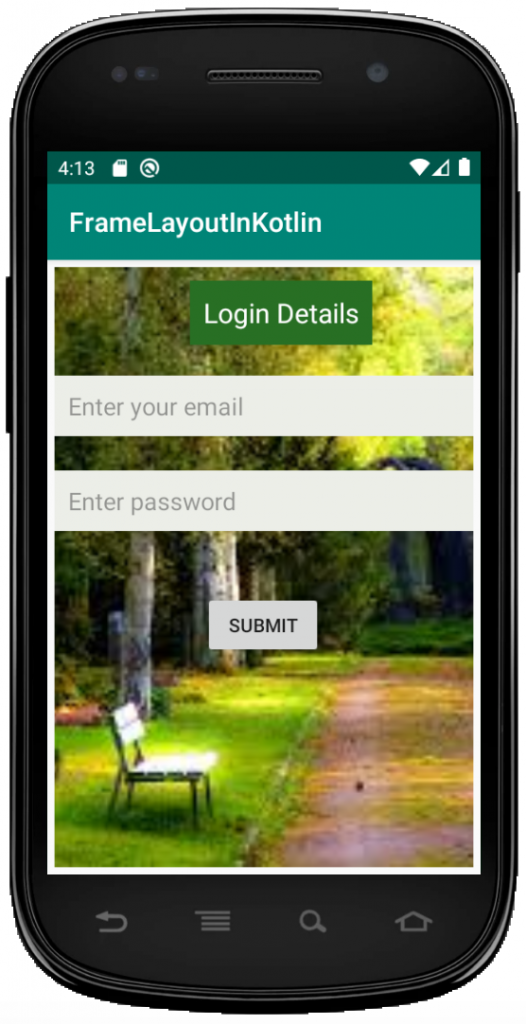
Dalam file ini, kita mendeklarasikan FrameLayout dan mulai menambahkan beberapa tampilan seperti textView, editText, dan button dll. Semua tampilan ditempatkan satu sama lain tetapi akan kita sesuaikan juga agar terlihat optimal.
Pertama, kita harus menambahkan gambar di bagian background dan menambahkan widget lain di atasnya. Di layar, kita dapat melihat halaman login yang indah dengan gambar di background nya.
<?xml version=”1.0″ encoding=”utf-8″?>
<FrameLayout xmlns:android=”http://schemas.android.com/apk/res/android“
android:layout_width=”match_parent”
android:layout_height=”match_parent”
android:orientation=”vertical”
android:padding=”5dp”>
<ImageView
android:id=”@+id/imgvw1″
android:layout_width=”match_parent”
android:layout_height=”match_parent”
android:scaleType=”centerCrop”
android:src=”@drawable/img” />
<TextView
android:id=”@+id/txtvw1″
android:layout_width=”wrap_content”
android:layout_height=”wrap_content”
android:layout_marginTop=”10dp”
android:background=”#286F24″
android:padding=”10dp”
android:text=”Login Details”
android:textColor=”#FFFFFF”
android:textSize=”20sp”
android:layout_marginLeft=”100dp”/>
<EditText
android:id=”@+id/editText1″
android:layout_width=”match_parent”
android:layout_height=”wrap_content”
android:layout_centerHorizontal=”true”
android:layout_marginTop=”80dp”
android:background=”#ECEEE8″
android:padding=”10dp”
android:hint=”Enter your email” />
<EditText
android:id=”@+id/editText2″
android:layout_width=”match_parent”
android:layout_height=”wrap_content”
android:layout_centerHorizontal=”true”
android:layout_marginTop=”150dp”
android:background=”#ECEEE8″
android:padding=”10dp”
android:hint=”Enter password”/>
<Button
android:layout_width=”wrap_content”
android:layout_height=”wrap_content”
android:text= “Submit”
android:layout_marginTop=”240dp”
android:layout_marginLeft=”110dp”/>
</FrameLayout>
MainActivity.kt
Saat kamu sudah membuat layoutnya, langkah selanjutnya kamu perlu memuat resource XML dari activity kamu dengan metode panggilan balik onCreate () dan mengakses elemen UI dari XML menggunakan findViewById.
package com.contohframe.aplikasisaya
import androidx.appcompat.app.AppCompatActivity
import android.os.Bundle
class MainActivity : AppCompatActivity() {
override fun onCreate(savedInstanceState: Bundle?) {
super.onCreate(savedInstanceState)
setContentView(R.layout.activity_main)
// finding the UI elements
}
}
Output :

Sumber : geeksforgeeks.org