Di android, LinearLayout adalah subclass dari ViewGroup yang digunakan untuk membuat semua instance View child satu per satu baik secara Horizontal ataupun vertical berdasarkan properti orientation.
Kita juga dapat menentukan orientasi tata letak linear menggunakan atribut android: orientation.
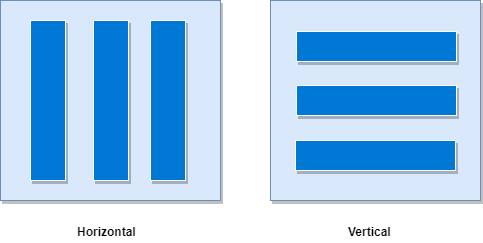
Berikut ini adalah contoh representasi tata letak linear dalam aplikasi android.

Di LinearLayout, instance View child diatur satu per satu sehingga list horizontal hanya akan memiliki satu baris dengan beberapa kolom dan list vertikal akan memiliki satu kolom yang terdiri dari beberapa baris.
Mengatur Linear Layout Android Studio

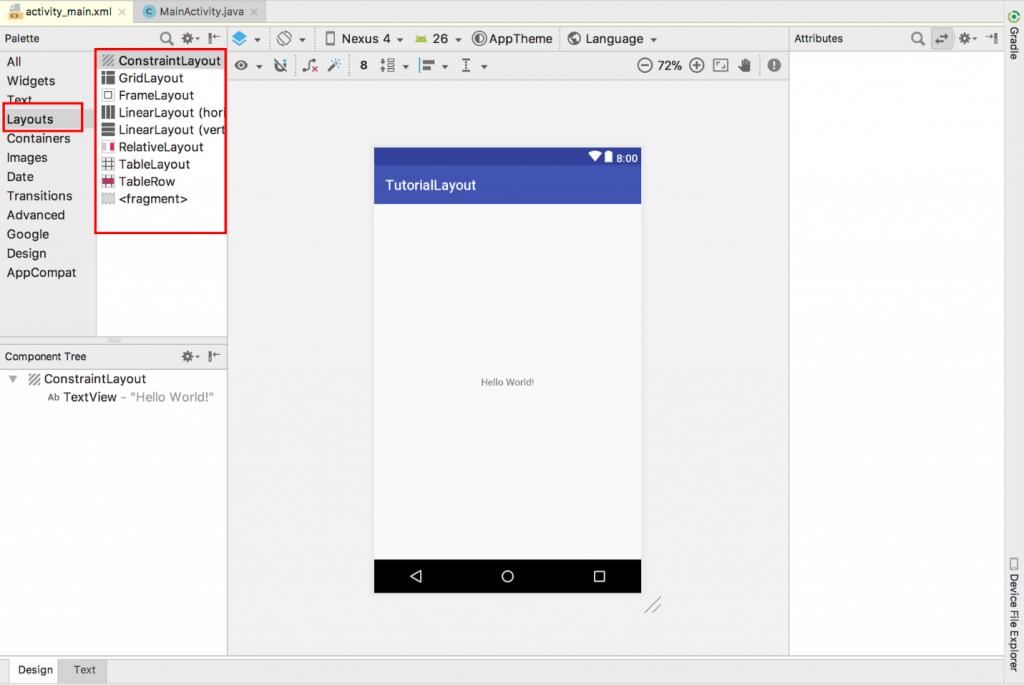
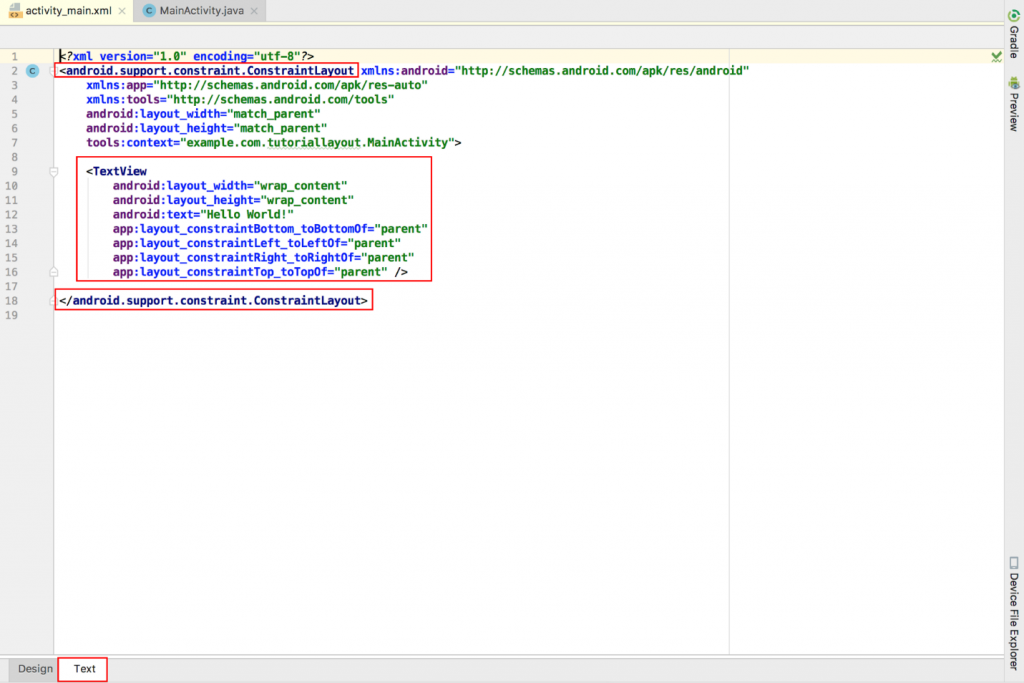
Saat memulai project baru di Android Studio, akan muncul banyak menu seperti Widget, Text, Layout, Container, Image, dan lain-lain. Pada pembahasan kali ini, kita akan fokus pada Layout saja. Klik Menu layout tersebut dan kamu ubah modenya menjadi Text Mode.

Liniear Layout – Horizontal
Langkah selanjutnya yaitu mengganti bagian android.support.constraint. ConstraintLayout menjadi Liniear Layout dan tambahkan atribute Android:Orientation=”Horizontal ”. seperti dibawah ini
<LinearLayout xmlns:android=”http://schemas.android.com/apk/res/android”
xmlns:app=”http://schemas.android.com/apk/res-auto”
xmlns:tools=”http://schemas.android.com/tools”
android:layout_width=”match_parent”
android:layout_height=”match_parent”
tools:context=”example.com.tutoriallayout.MainActivity”
android:orientation=”horizontal”>
<TextView
android:layout_width=”wrap_content”
android:layout_height=”wrap_content”
android:text=”Hello World!”
app:layout_constraintBottom_toBottomOf=”parent”
app:layout_constraintLeft_toLeftOf=”parent”
app:layout_constraintRight_toRightOf=”parent”
app:layout_constraintTop_toTopOf=”parent” />
<TextView
android:layout_width=”wrap_content”
android:layout_height=”wrap_content”
android:text=”Hello World!”
app:layout_constraintBottom_toBottomOf=”parent”
app:layout_constraintLeft_toLeftOf=”parent”
app:layout_constraintRight_toRightOf=”parent”
app:layout_constraintTop_toTopOf=”parent” />
<TextView
android:layout_width=”wrap_content”
android:layout_height=”wrap_content”
android:text=”Hello World!”
app:layout_constraintBottom_toBottomOf=”parent”
app:layout_constraintLeft_toLeftOf=”parent”
app:layout_constraintRight_toRightOf=”parent”
app:layout_constraintTop_toTopOf=”parent” />
<TextView
android:layout_width=”wrap_content”
android:layout_height=”wrap_content”
android:text=”Hello World!”
app:layout_constraintBottom_toBottomOf=”parent”
app:layout_constraintLeft_toLeftOf=”parent”
app:layout_constraintRight_toRightOf=”parent”
app:layout_constraintTop_toTopOf=”parent” />
<TextView
android:layout_width=”wrap_content”
android:layout_height=”wrap_content”
android:text=”Hello World!”
app:layout_constraintBottom_toBottomOf=”parent”
app:layout_constraintLeft_toLeftOf=”parent”
app:layout_constraintRight_toRightOf=”parent”
app:layout_constraintTop_toTopOf=”parent” />
</LinearLayout>
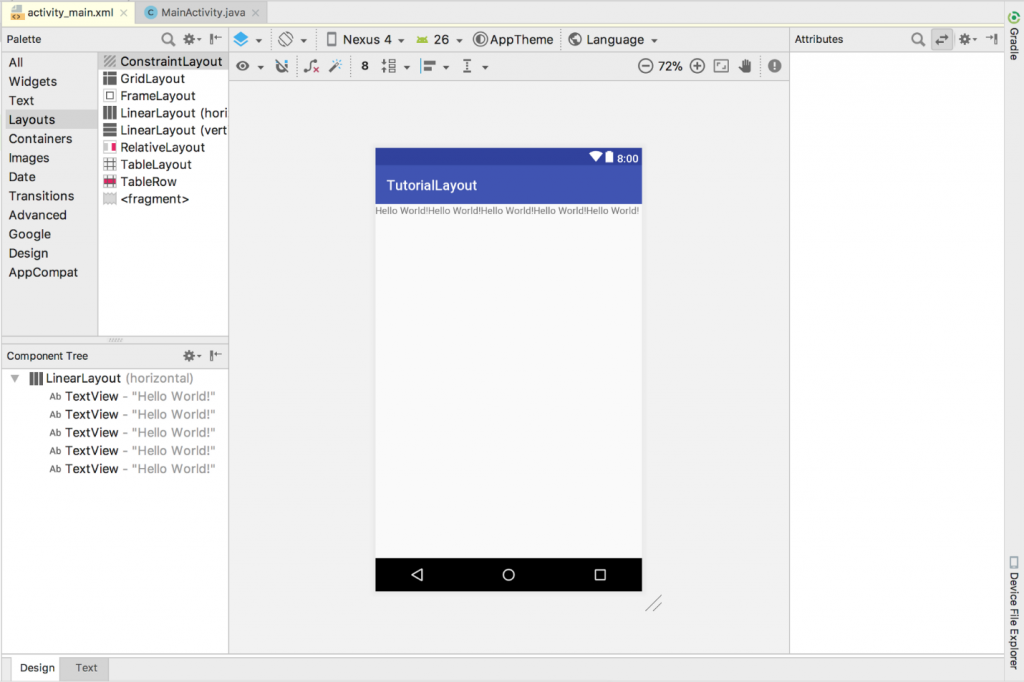
Berikut ini Outputnya :

Pada hasil diatas, Karena Orientation kita atur menjadi horizontal, maka teks Hello World disusun secara horizontal.
Liniear Layout – Vertical
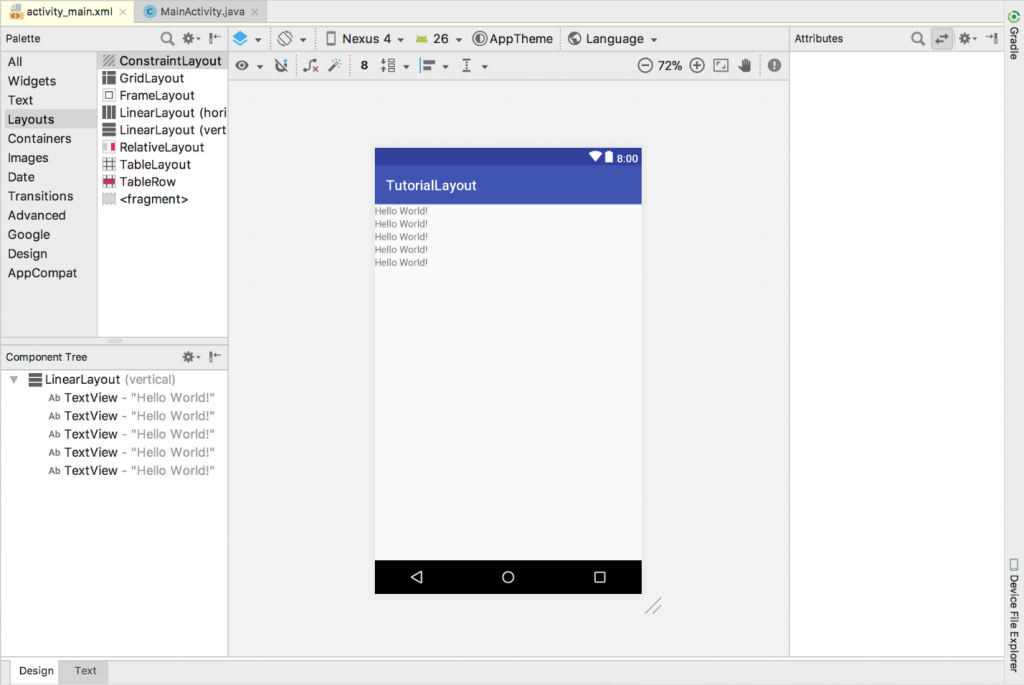
Jika kamu ingin menyusunnya secara vertical, kamu hanya perlu mengganti bagian Orientation nya menjadi Vertical.
<?xml version=”1.0″ encoding=”utf-8″?>
<LinearLayout xmlns:android=”http://schemas.android.com/apk/res/android”
xmlns:app=”http://schemas.android.com/apk/res-auto”
xmlns:tools=”http://schemas.android.com/tools”
android:layout_width=”match_parent”
android:layout_height=”match_parent”
tools:context=”example.com.tutoriallayout.MainActivity”
android:orientation=”vertical”> // Ganti Horizontal menjadi Vertical
Dan beginilah tampilan outputnya :

Mengatur Align Liniear Layout
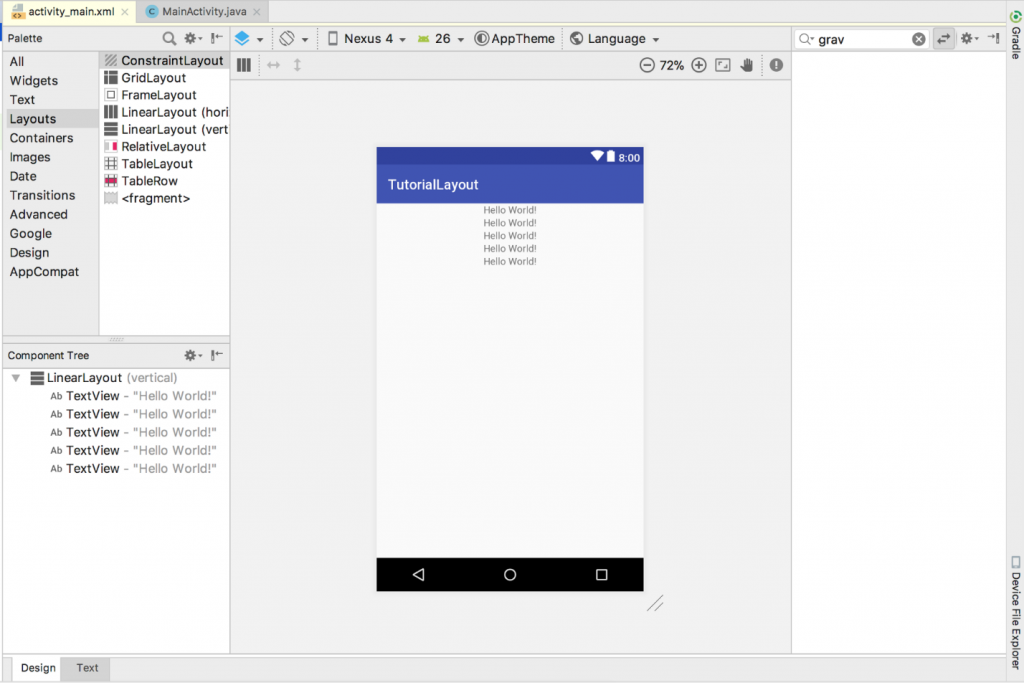
Di dalam android studio, kamu juga bisa mengatur tata letak dari teks yang kamu input dengan menambahkan attribut Android:gravity. Jika kamu ingin membuat tampilan teks secara Horizontal dengan tata letak rata tengah, maka kamu bisa menggunakan perintah android:gravity=”center_horizontal”
<?xml version=”1.0″ encoding=”utf-8″?>
<LinearLayout xmlns:android=”http://schemas.android.com/apk/res/android”
xmlns:app=”http://schemas.android.com/apk/res-auto”
xmlns:tools=”http://schemas.android.com/tools”
android:layout_width=”match_parent”
android:layout_height=”match_parent”
android:orientation=”vertical”
tools:context=”example.com.tutoriallayout.MainActivity”
android:gravity=”center_horizontal”>
Output :

Sumber : tutorialspoint.com









