Singkat kata, User Interface adalah bagaimana suatu website berinteraksi dengan pengunjungnya. Dalam User interface, memiliki website dengan tampilan yang unik masih belum cukup jika interaksi yang ada tidak jelas, sulit dimengerti, dan tidak ramah pengguna
Tujuan dari User Interface yaitu membuat desain antarmuka yang tidak hanya enak dipandang, melainkan mudah juga dinavigasi.
Perbedaan Antara Desain Interface Yang Baik & Buruk
Kalo kamu browsing di internet, tentunya ada banyak sekali konsep desain Interface yang baik untuk pengguna, tapi disini kami ringkas semuanya menjadi 4E yaitu :
- Error – Free / Lepas dari Error atau kesalahan
- Easy To Use / Mudah digunakan
- Easy To Understand / Mudah Dipahami
- Effective For End Goal or Product / Effektif dalam mencapai tujuan akhir & produknya

Membandingkan mana saja contoh desain yang buruk & yang baik bisa jadi referensi yang cocok untuk kamu dalam proses membangun UI yang optimal untuk penggunanya. Maka dari itu, disini kami berikan 6 daftar kesalahan umum yang sering sekali dilakukan desainer UI :
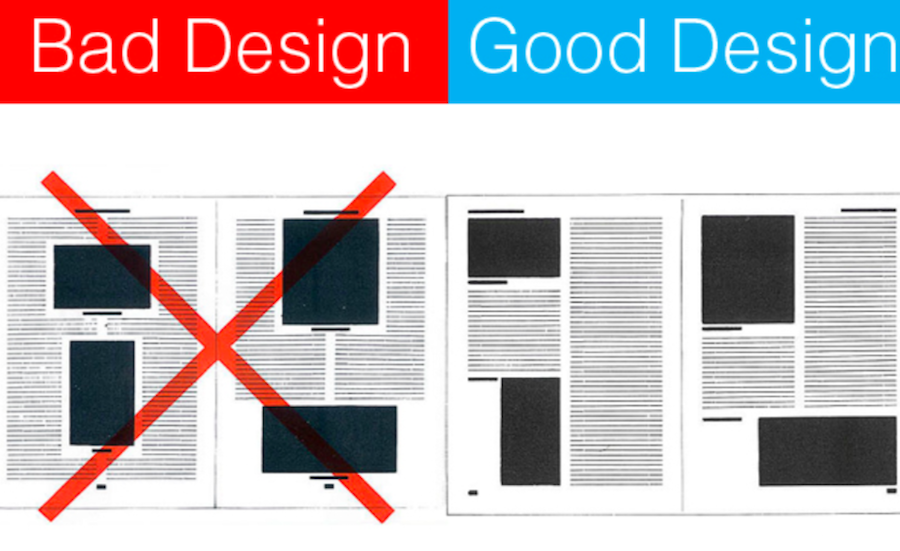
1. Kurangnya Kontras Pada Desainnya
Saat mengeksplor situs web, kita pasti ingin melihatnya desainnya dengan kontras warna yang jelas dan menarik. Hal Ini dapat membantu kita dalam membaca dan memahami informasi di sana dengan lebih baik. Jika suatu website mengabaikan konsep kontras pada desainnya, kombinasi warna dan tampilan keseluruhan situs web akan membuat kita kebingungan. Sehingga cukup sulit untuk membaca konten yang ada.
Contoh Desain Website yang kurang Kontras

Contoh Desain Dengan Kontras Warna Yang Baik
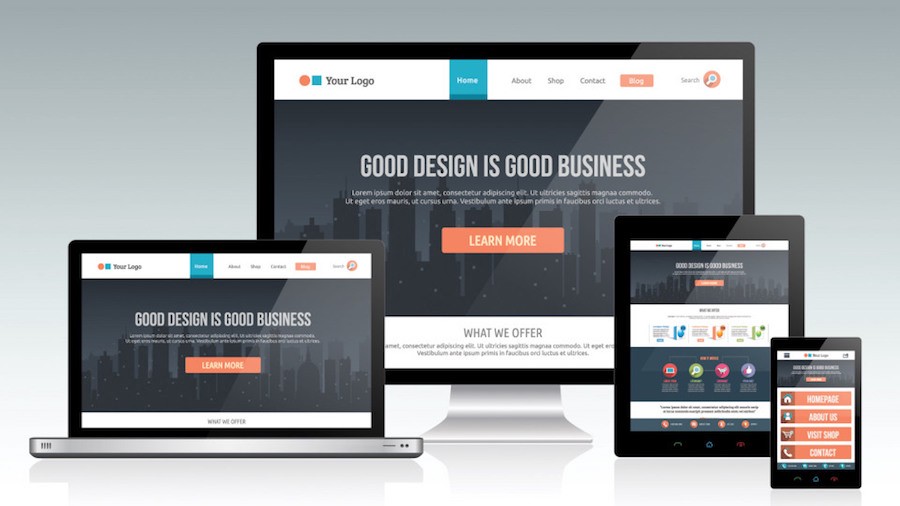
2. Desain Tidak Responsive
Bukan rahasia lagi kalo memiliki website yang responsive atau bisa menyesuaikan diri di berbagai ukuran layar menjadi kebutuhan pokok setiap desainer. Semakin banyaknya akses internet melalui smartphone menuntut mereka agar membuat website yang responsive.
Hal ini sangat penting sekali kamu punya website yang bergerak di bidang E-commerce seperti toko online. Desain yang tidak responsive dapat menyulitkan pengunjung ketika mereka menavigasi website kamu. Yang mana akhirnya berpotensi kehilangan calon customer di toko kamu.
Contoh Desain yang tidak Responsive

Contoh Desain Responsive
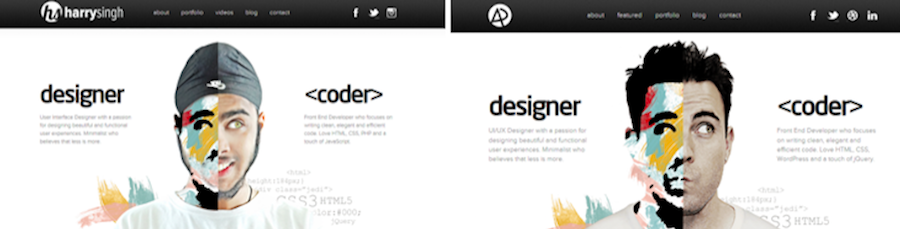
3. Plagiat / Meniru Sepenuhnya Desain orang Lain
Sebenarnya mencari inspirasi dengan melihat desain orang lain bukan hal yang salah. Tetapi jika kita meniru 100% desain tersebut nantinya website yang dibuat di cap sebagai plagiat, tidak kreatif, dan berpotensi terkena pinalti oleh Google. Pastikan untuk tetap melatih kreatifitas kamu agar desain yang kamu buat memiliki daya tarik tersendiri.

Contoh Website Plagiat

Contoh aplikasi website yang unik dan kreatif
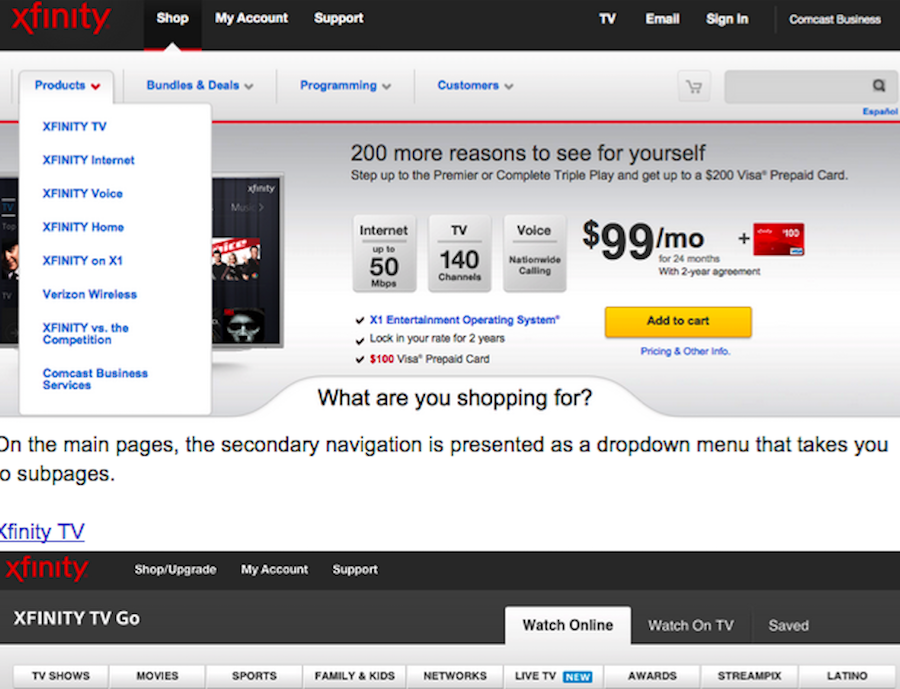
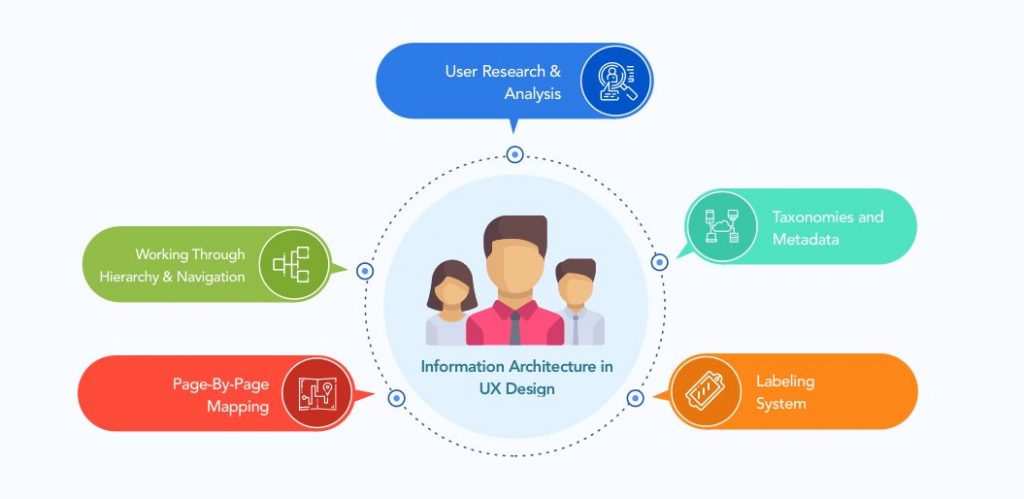
4. Information Architect (IA) yang Buruk
Semua desainer tentunya ingin website yang dibuat tampil unik di kalangan website yang lainnya. Untuk menjaga keseimbangan dalam hirarki visual, dan meninggalkan kesan baik dimata pengunjung, dibawah ini merupakan contoh website dengan arsitektur informasi yang baik :

Contoh website dengan Information yang Buruk

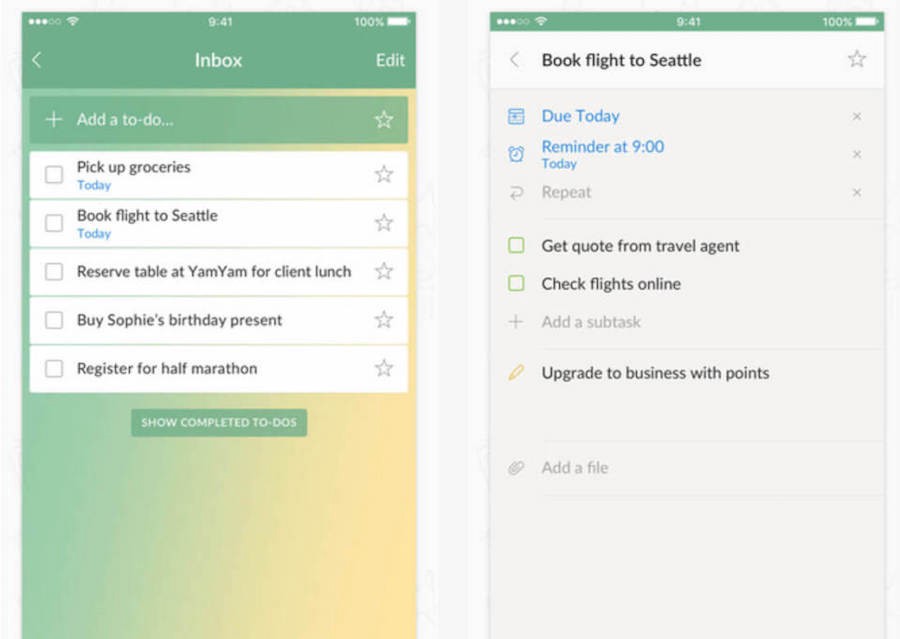
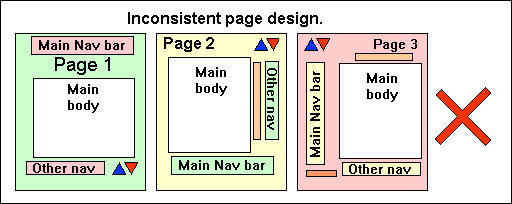
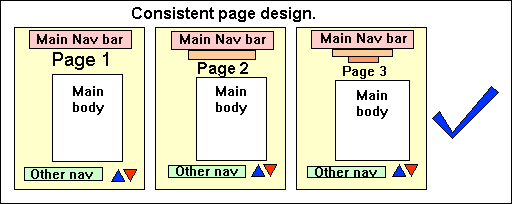
5. Desain Web Yang Tidak Konsisten
Dalam pembaruan dan pembangunan website, membuat desain yang konsisten adalah elemen penting untuk User Experience pengguna. Desain yang selalu berubah-ubah atau tidak konsisten malah menyebabkan penggunanya menjadi kebingungan. Desain UI yang baik harus mampu menjaga desainnya agar tetap konsisten agar usernya tidak kesulitan dan paham akan isi kontennya.

Contoh desain yang tidak konsisten

Contoh desain yang konsisten
Cara menghindari Kesalahan Umum Desainer
Umumnya, ada 5 kesalahan umum yang sering dilakukan seorang desainer antara lain :
- Terbatasnya Kreatifitas – Karena deadline yang diberikan dan potensi risiko atau banyak faktor lainnya, tidak sedikit desainer yang bisa mengeskplorasi kreativitasnya sebelum membuat rencana desain. Untuk tim desain, setidaknya butuh waktu 3-6 bulan untuk membuat desain yang optimal
- User Oriented Design – Ini adalah bagian yang paling penting tetapi sering dilupakan desainer. Semua desain haruslah berorientasi pada penggunanya. Seorang desainer membutuhkan lebih banyak data analisis dan sumber daya UI untuk memastikan ide-ide desainnya dapat diterima dengan baik dan diakui oleh pengguna.
- Sedikit Pengetahuan terhadap Target Audiensnya – Dalam proses membangun website, desainer wajib tahu target audiensnya terlebih dahulu. Menyesuaikan desain dengan target audiens bisa meningkatkan traffic organik menuju website yang di buat.
- Desain Yang Terlalu Rumit – Pada tahap awal dalam membangun desain User Interface, seringkali desainer terlalu banyak menambahkan elemen-elemen yang sebenarnya tidak perlu. Buat seoptimal mungkin tapi tetap sederhana dalam desainnya. Jangan sungkan untuk meminta feedback dari pengguna, dan barulah pada tahap ini tambahkan elemen-elemen yang bisa meningkatkan User Friendly desainnya
- Terlalu banyak efek dinamis – Menyisipkan animasi pada website tentunya bisa jadi hal yang menarik untuk pengunjung lihat. Namun perlu kamu ingat, penggunaan animasi yang berlebihan dapat menyebabkan website menjadi lambat dalam prosesnya. Website dengan loading speed yang lambat berpotensi mengganggu User Experience Pengguna.
Sumber : hackernoon.com










