Apa itu JSX Transform ?
Browser tidak memahami JSX secara langsung, jadi sebagian besar pengguna React mengandalkan kompiler seperti Babel atau TypeScript untuk mengubah kode JSX menjadi JavaScript biasa.
Banyak toolkit yang telah dikonfigurasi sebelumnya seperti Create React App atau Next.js juga menyertakan transformasi JSX di bawah kapnya.
Baca Juga :
7 Cara Mudah Menambahkan Javascript Ke Sistem Android!
Dengan JSX Transform, seorang pengembang aplikasi React bisa menikmati fitur seperti :
- Dengan transformasi baru, Kamu bisa menggunakan JSX tanpa perlu mengimpor React dahulu.
- Bergantung pada penyiapan, keluaran yang dikompilasi mungkin sedikit meningkatkan ukuran bundel.
- Memungkinkan peningkatan di masa depan yang mengurangi jumlah konsep yang pengembangan butuhkan untuk mempelajari React.
JSX transform bersifat opsional dan tidak akan mengubah sintaks. Jadi kamu bisa dengan bebas menginstallnya atau tidak.
Apa Yang Beda dari JSX Transform yang baru Vs lama ?
Saat kamu menggunakan JSX, kompilator mengubahnya menjadi panggilan fungsi React yang dapat dimengerti oleh browser. Transformasi JSX lama mengubah JSX menjadi panggilan React.createElement (…).
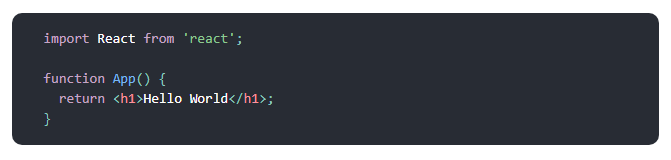
Misalnya, anggaplah kamu memiliki kode seperti ini :

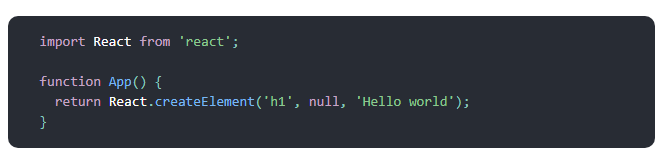
JSX versi lama nantinya akan mengubah kode diatas menjadi Javascript biasa :

Sayangnya pada JSX versi lama dianggap belum sempurna, sebab :
- Karena JSX dikompilasi menjadi React.createElement, React harus berada dalam cakupan jika kamu menggunakan JSX.
- Ada beberapa peningkatan kinerja dan penyederhanaan yang tidak diizinkan oleh React.createElement.
Untuk mengatasi masalah ini, React 17 memperkenalkan dua Entry point baru ke paket React yang dimaksudkan hanya untuk digunakan oleh kompiler seperti Babel dan TypeScript.
Alih-alih mengubah JSX menjadi React.createElement, transformasi JSX baru (JSX transform) secara otomatis mengimpor fungsi-fungsi khusus dari titik masuk baru dalam paket React dan memanggilnya.
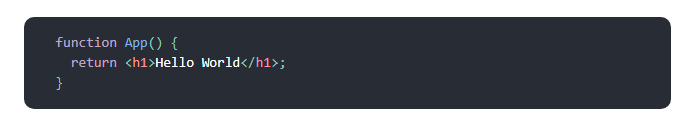
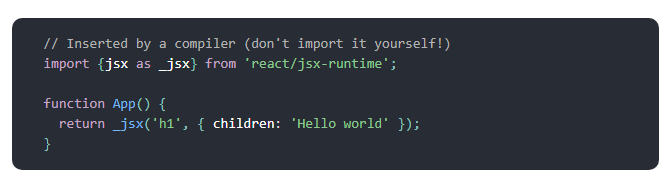
Sebagai contoh , anggaplah kamu memiliki kode seperti berikut :

Dengan JSX Transform, ketika di compile maka akan berubah menjadi :

Kalau kamu perhatikan, kode diatas sudah tidak memerlukan Import React lagi hanya untuk menggunakan JSX. Tetapi sayangnya kamu tetap harus mengimport react jika ingin menggunakan Hooks atau export lainnya dalam react.
Cara Upgrade JSX Transform Baru
Kalau kamu belum siap untuk meningkatkan ke transformasi JSX baru atau jika kamu menggunakan JSX untuk pustaka lain, jangan khawatir. Transformasi lama tidak akan dihapus dan akan terus didukung.
Baca Artikel Lainnya :
Tetapi untuk JSX Transform baru, kamu memerlukan dua hal:
- Versi React yang mendukung transformasi baru (React 17 RC dan lebih tinggi mendukungnya, tetapi kami juga telah merilis React 16.14.0, React 15.7.0, dan React 0.14.10 untuk orang-orang yang masih menggunakan versi mayor yang lebih lama) .
- Kompiler yang kompatibel (lihat instruksi untuk alat yang berbeda di bawah).
Karena transformasi JSX baru tidak mengharuskan React berada dalam cakupannya, Kode dibawah juga sudah disiapkan skrip otomatis yang akan menghapus impor yang tidak perlu dari basis kode kamu.
Via Babel
Mendukung untuk transformasi JSX baru tersedia di Babel v7.9.0 dan yang lebih baru.
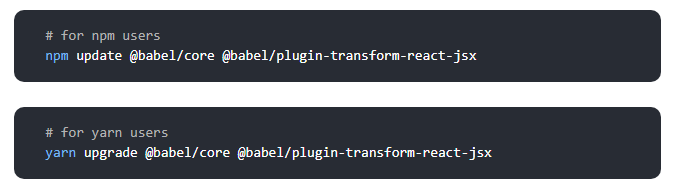
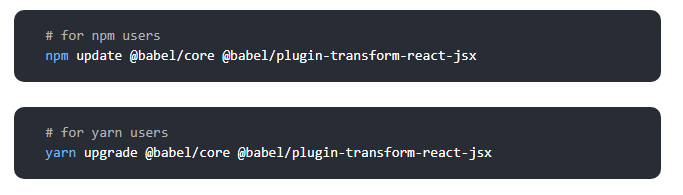
Pertama, Anda perlu memperbarui ke Babel terbaru dan transformasi plugin.
Jika kamu menggunakan @ babel / plugin-transform-react-jsx, maka:

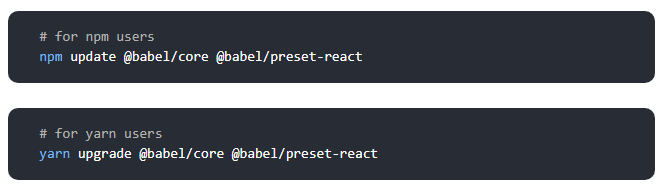
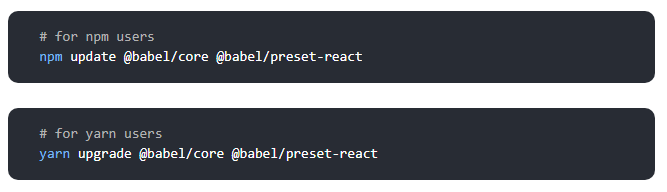
Sedangkan kalau menggunakan @babel/preset-react :

Saat ini, transformasi lama {“runtime”: “classic”} adalah opsi default. Untuk mengaktifkan transformasi baru, kamu dapat meneruskan {“runtime”: “automatic”} sebagai opsi ke @ babel / plugin-transform-react-jsx atau @ babel / preset-react :

Via ESLint
Kalau kamu menggunakan eslint-plugin-react, aturan react / jsx-use-react dan react / react-in-jsx-scope tidak lagi diperlukan dan dapat dinonaktifkan atau dihapus.

Via TypeScript
TypeScript mendukung transformasi JSX baru di v4.1 dan yang lebih baru.
Via Flow
Flow mendukung transformasi JSX baru di v0.126.0 dan yang lebih baru, dengan menambahkan react.runtime = automatic ke opsi konfigurasi Flow kamu.
Sumber : reactjs.org