Dalam membangun desain User Interface penting untuk memperhatikan kejelasan, intuitif, serta manfaatnya untuk si pengguna.
User Interface yang baik adalah User interface yang tidak hanya sederhana, melainkan dapat memecahkan masalah pengguna secara optimal dan menghemat waktu juga tenaga.
Berikut ini ialah 7 tips cara membuat desain user interface yang disukai penguna
1. Scanability pada Laman atau Layar
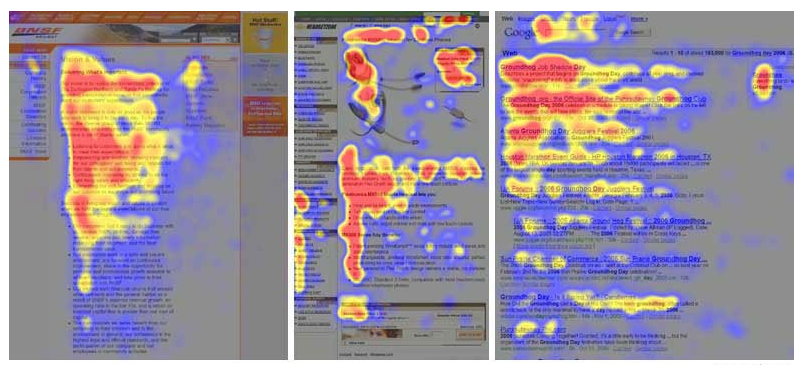
Scannability adalah cara seseorang membaca sesuatu di laman website atau layar yang mereka gunakan. Saat Pengunjung tiba disuatu website, mereka tentunya tidak membaca semua konten yang ada melainkan melakukan quick scan atau cara membaca cepat untuk menentukan informasi yang ada relevan atau tidak.
Eksperimen Quick Scan menunjukkan beberapa model khas bagaimana pengunjung biasanya memindai situs web. Steven Bradley menyebutkan model-model umum berikut dalam artikelnya.
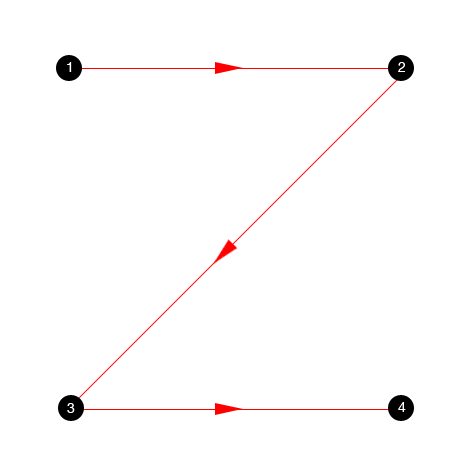
Pola Z

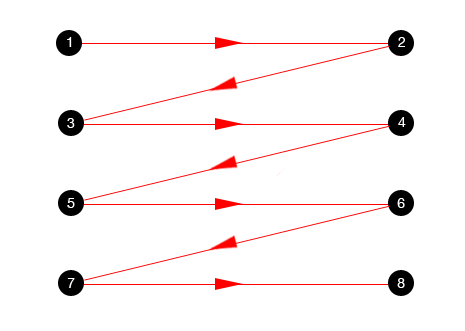
Pola Zig-Zag

Pola F

Atas dasar model ini, navigasi dan data penting wajib ditempatkan di titik-titik dengan tingkat visibilitas tertinggi. Hirarki visual yang dipikirkan secara matang akan membuat halaman dengan mudah dibaca pengguna dan menghemat waktu mereka
2. Letakan Menu Navigasi pada Bagian Header
Masih sama dengan point pertama, bagian header merupakan titik dengan tingkat visibilitas tinggi yang mana mengartikan akan dilihat pengunjung begitu mereka tiba di suatu website.
Jenis website seperti Blog, toko online, atau portal berita sangat penting untuk meletakan menu-menu utama pada bagian header agar pengunjung lebih mudah menavigasi atau mengeksplore websitenya juga.
Pada bagian header biasanya terdapat menu seperti :
- Logo Perusahaan, Slogan, atau Visi misi perusahaan
- Link menuju kategori dasar dari konten websitenya
- Link menuju akun sosial network website
- Informasi kontak
- Kolom search
- Ganti bahasa jika website tersebut bersifat multi-language
- Tombol Call-to-Action seperti Tombol download atau Uji coba Versi Trial
3. Visualisasi Brand
Dalam Interface website maupun aplikasi seluler, branding berarti menambahkan serangkaian elemen visual yang mendefinisikan merek atau gaya perusahaan seperti logo, tipografi, warna merek, dan sejenisnya.
Secara keseluruhan atau terpisah, mereka dapat berfungsi sebagai alat yang kuat untuk mendukung pengenalan merek (Brand Awareness). Itu karena persepsi visual cepat dan sederhana: bagi kebanyakan orang, itu lebih mudah daripada membaca dan lebih berkesan daripada mendengarkan pidato.
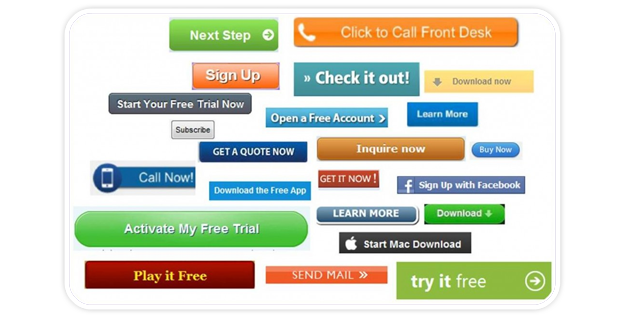
4. Penggunaan dan Peletakan CTA yang tepat
CTA atau Call to Action adalah serangkaian perintah program yang ditanamkan dalam bentuk seperti tombol download. Kamu yang sering download lagu pasti sering menemukan CTA berupa tombol download yang bertebaran di situs-situs web penyedia Musik.
Dalam membangun desain Interface yang baik, peletakan CTA haruslah jelas, informatif, dan mudah ditemukan pengguna

5. Testing Persepsi pada Icon User Interface
Icon adalah piktogram atau ideogram yang mendukung interaksi manusia dengan antarmuka web atau seluler. Peran mereka dalam navigasi UI tidak diragukan lagi membantu user menavigasi fitur yang ada pada suatu website atau aplikasi
Penggunaan Icon dalam User Interface sangatlah penting guna mendukung fungsionalitasnya. Meskipun demikian, kesalahan persepsi sekecil apa pun dapat berdampak buruk pada desain UX sehingga solusi pada jenis dan kinerja ikon harus diuji dengan hati-hati dan didukung dengan salinan yang sesuai jika diperlukan.