Berdasarkan dokumentasi resmi react native, terdapat 3 update besar pada React Native 0.61 :
- Fitur Hot reloading baru yang disebut “Fast Refresh” yang bisa dinyalakan secara default dan dapat diakses melalui menu developer.
- Versi React sudah diupdate menjadi 16.9
- Support CocoaPods yang lebih baik dengan menggunakan use_framework
Akan tetapi pada postingan ini kita tidak akan fokus semuanya, melainkan lebih membahas kepada fitur Fast Refresh.
Opsi Sebelum Fast Refresh
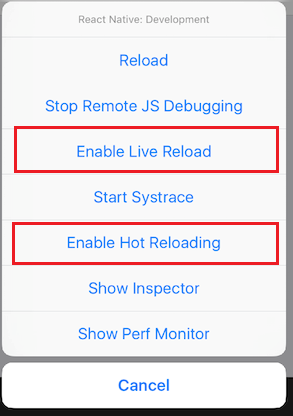
Sebelum update ini, kita memiliki 2 opsi pada opsi debugging di React Native. Live Reload dan Hot Reload :

Jika kita berbicara tentang “Live Reloading” maka itu memuat ulang atau menyegarkan seluruh aplikasi ketika file berubah dan dalam kasus “Hot Reloading” itu hanya menyegarkan file yang diubah tanpa kehilangan status aplikasi.
Ini adalah fitur yang sangat berguna saat men-debug aplikasi kamu saat memuat ulang aplikasi kamu hampir dalam waktu proses dan kamu dapat melihat perubahan aplikasi dalam hitungan detik, akan tetapi fitur “Hot Reloading” tidak efektif.
Ia tidak bekerja dengan andal untuk komponen fungsi dan sering gagal memperbarui layar. Oleh karena itu tim pengembang react native merilis fitur Fast Refresh.
Fitur Fast Refresh
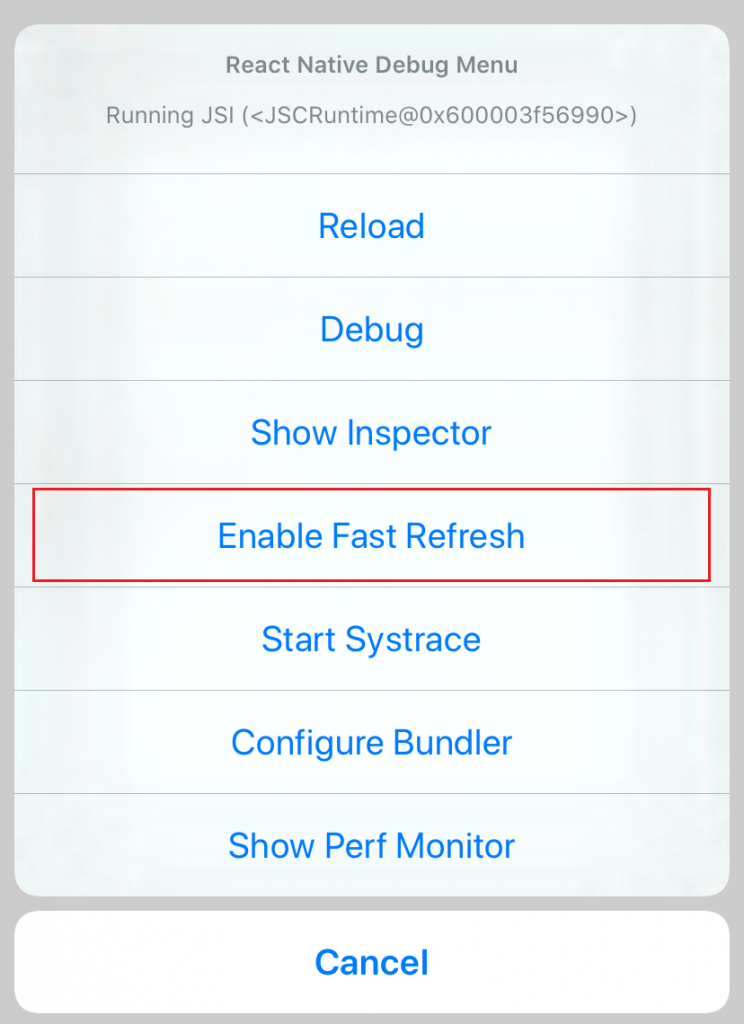
Di React Native 0.61 mereka telah menyatukan fitur “Live Reloading” dan “Hot Reloading” menjadi satu fitur baru yang disebut “Fast Refresh” dan dibuat kembali dari awal.

Secara default fitur ini selalu menyala dan bisa diakses melalui menu developer. Ia diimplementasikan berdasarkan prinsip :
- Secara penuh mendukung React Modern, termasuk fungsi component dan Hooks
- Pulih dengan baik setelah terdapat kesalahan ketik dan kesalahan lainnya serta kembali ke full reloading saat diperlukan.
- Fast Refresh tidak melakukan transformasi kode invasif sehingga cukup dapat diandalkan untuk diaktifkan secara default.
Tips untuk menggunakan Fast Refresh
Selain itu, terdapat beberapa tips untuk kamu saat akan menggunakan Fast Refresh :
- Fast refresh mempertahankan local state dalam komponen fungsi dan hooks secara default
- Kalau kamu ingin mereset React state setiap kali mengedit, kamu bisa menambahkan komentar khusus // @refresh reset pada file komponen tersebut
- Fast Refresh selalu me-remount komponen class tanpa mempertahankan state. Ini memastikannya bekerja dengan lebih baik.
- Kita semua membuat kesalahan dalam kode! Fast Refresh secara otomatis mencoba ulang rendering setelah kamu menyimpan file. Kini kamu tidak perlu memuat ulang aplikasi secara manual setelah memperbaiki sintaks atau kesalahan waktu proses.
- Menambahkan console.log atau pernyataan debugger selama pengeditan adalah teknik debugging yang lebih rapih.
Itulah informasi dasar mengenai fitur Fast Refresh. Fitur ini jelas amat memudahkan proses koding seorang developer ketika akan memuat ulang aplikasi.
Sumber : https://aboutreact.com/fast-refresh-in-react-native/









