Apa sih Height dan Width di React Native ?
Pada dasarnya, Height dan Width berfungsi untuk mengatur Tinggi dan Lebar baik pada React Native maupun pada platform yang lain seperti CSS dan HTML. Height dan Widht berperan layaknya bingkai untuk program yang kamu buat. Dalam React Native, ada 2 cara yang bisa kamu terapkan untuk mengatur komponen Height dan Width yaitu :
Baca Juga :
- 5 menit Saja! Cara Install React Native di Sistem Operasi Windows
- Ini yang Harus Kamu Ketahui Tentang Open Source!
1. Fixed Dimension
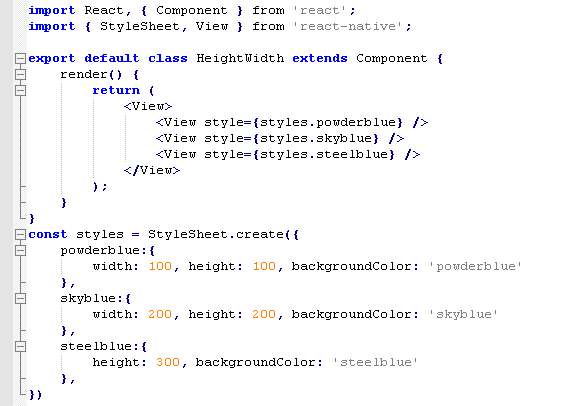
Fixed Dimension merupakan cara mudah mengatur komponen Height dan Width. Karena output yang ditampilkan sesuai dengan pengaturan yang kamu terapkan pada Height dan Width. Untuk lebih mudahnya mari kita cek code berikut :

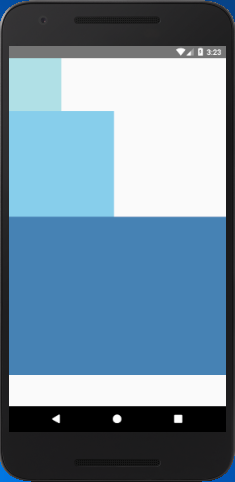
Dan beginilah tampilan outputnya :

Pada style pertama, saya mengatur agar backgroundnya berwarna “powderblue” dengan height dan width : 100. Karena Fixed Dimension bersifat tetap (Fixed) maka seperti yang kamu lihat background Powderblue hanya memenuhi sebagian layar saja, sesuai seperti ukuran yang saya terapkan pada codingnya.
Baca Juga : Kelebihan dan Kekurangan Sistem Graphic User Interface (GUI)!

2. Flex Dimension
Berbeda dengan Fixed Dimension, Flex Dimension berfungsi layaknya baju dengan bahan yang bisa melebar sesuai ukuran badan si pengguna nya. Ukuran pada Flex Dimension akan mengerucut maupun membesar sesuai ruang yang tersedia.
Jadi meskipun kamu set height maupun width nya hingga “1000”, sistem akan secara otomatis menyesuaikan dengan ukuran layar.
Untuk Style Flex Dimension, Style dengan value tertinggi akan mendapatkan space lebih banyak dibandingkan value yang kecil. Untuk lebih jelasnya mari kita lihat Code dibawah ini :
Baca Juga :Mengenal Command Line Interface (CLI) dan Kelebihannya!

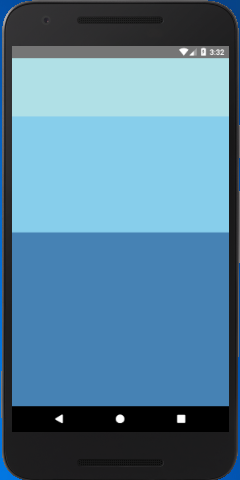
Bisa kamu lihat, pada style pertama saya beri value (flex) nya 1, dan ditambah 1 untuk setiap style berikutnya. Iniliah hasil outputnya :

Karena value pada nilai pertama 1, maka ia hanya dapat space atau ruang lebih kecil dari style yang lainnya. Semakin besar valuenya maka semakin besar pula ruang yang akan diberikan.
Dan karena Flex dimension bersifat layaknya baju yang bisa mengecil maupun membesar sesuai ukuran badan kamu, maka meskipun ukuran height dan width kecil sistem akan secara otomatis menyesuaikannya dengan ukuran layar.
Berikutnya Baca : 5 menit Saja! Cara Install React Native di Sistem Operasi Windows
Sumber : javapoint.com










[…] Pengertian Height dan Width Pada React Native & Cara Menggunakannya! […]
[…] Pengertian Height dan Width Pada React Native & Cara Menggunakannya! […]
[…] Pengertian Height dan Width Pada React Native & Cara Menggunakannya! […]
[…] Baca Juga : Pengertian Height dan Width Pada React Native & Cara Menggunakannya! […]
[…] Pengertian Height dan Width Pada React Native & Cara Menggunakannya! […]
[…] Baca Juga : Pengertian Height dan Width Pada React Native & Cara Menggunakannya! […]
[…] Pengertian Height dan Width Pada React Native & Cara Menggunakannya! […]
[…] Pengertian Height dan Width Pada React Native & Cara Menggunakannya! […]