Definisi ScrollView dan Cara Menggunakannya
ScrollView adalah Container Scrolling secara generik yang dapat berisi banyak Component dan views. Item yang dapat di scroll / gulir tidak harus homogen, dan kamu dapat menggulir secara vertikal dan horizontal dengan mengatur konfigurasi property nya
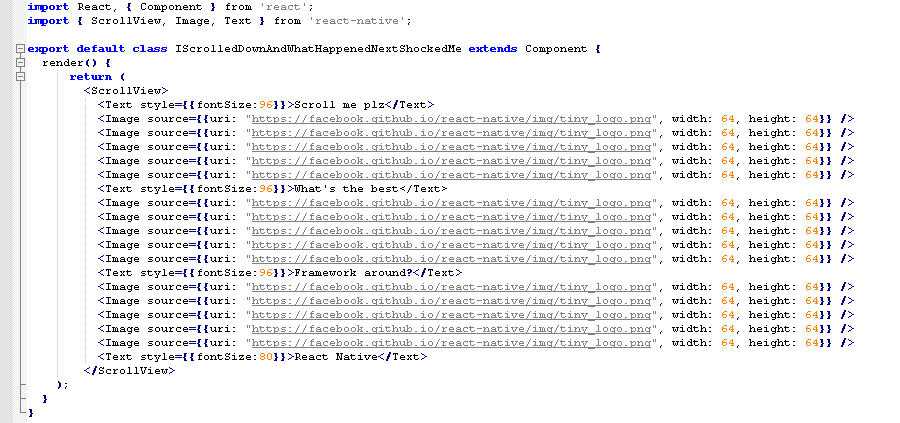
Berikut ini ialah contoh membuat ScrollView secara vertikal dengan kedua gambar dan teks dicampur bersama.
Baca Juga : Cara Menjadi Developer React Native Yang Dicari Banyak Perusahaan!

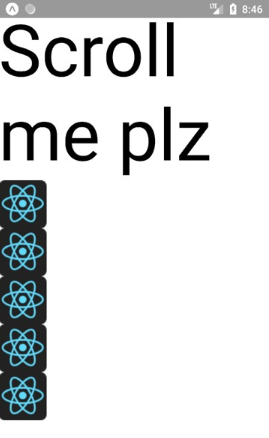
Output :

ScrollViews dapat dikonfigurasi untuk memungkinkan paging melalui view menggunakan gerakan menggesekkan dengan menggunakan komponen pagingEnabled.
Menggesekkan secara horizontal antar tampilan juga dapat diimplementasikan di Android menggunakan komponen ViewPager.
Di iOS, ScrollView dengan satu item dapat digunakan untuk memungkinkan pengguna memperbesar konten dengan maksimumZoomScale dan minimumZoomScale sehingga pengguna bisa zoom in maupun zoom out pada aplikasi kamu dengan gesture mencubit layar.
ScrollView sangat efektif untuk menyajikan banyak foto produk dengan tampilan yang terbatas pada layar smartphone. Sehingga mendukung User Experience pengguna kamu agar mereka lebih nyaman dalam menggunakan aplikasi.
Baca Juga :
- Keunggulan React Native yang Wajib di Ketahui Desainer Aplikasi!
- Cara Menggunakan Flexbox pada React Native
Cara Menggunakan List Views pada React Native
React Native menyediakan serangkaian komponen untuk menyajikan daftar data dalam bentuk format Flatlist atau Sectionlist.
Komponen FlatList menampilkan scrolling list yang berubah-ubah, tetapi dengan data yang terstruktur. FlatList bekerja dengan baik untuk daftar data yang panjang, di mana jumlah item mungkin berubah seiring waktu.
Berbeda dengan ScrollView yang lebih umum, FlatList hanya merender elemen yang saat ini ditampilkan di layar, tidak semua elemen sekaligus.
Komponen FlatList membutuhkan dua properti agar berfungsi dengan baik yaitu : data dan renderItem. data adalah sumber informasi untuk daftar. renderItem mengambil satu item dari sumber dan mengembalikan komponen yang diformat ke render.
Baca Juga :
- 5 menit Saja! Cara Install React Native di Sistem Operasi Windows
- Pengertian Height dan Width Pada React Native & Cara Menggunakannya!
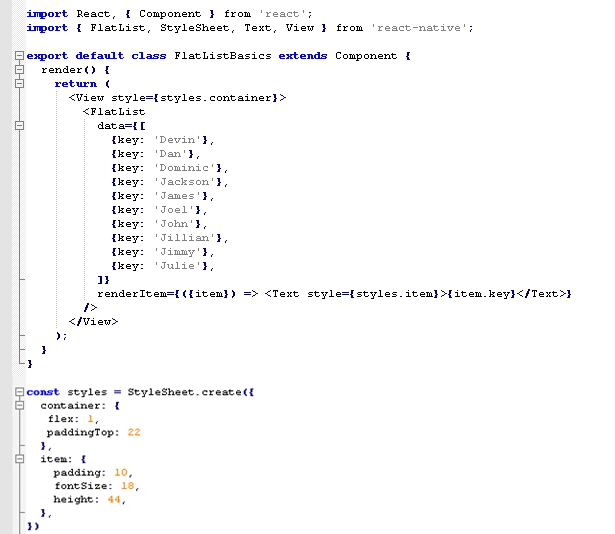
Contoh ini membuat FlatList dasar dari data hardcode. Setiap item dalam property data ditampilkan sebagai Text Component. Komponen FlatListBasics kemudian merender FlatList dan semua komponen Teks.

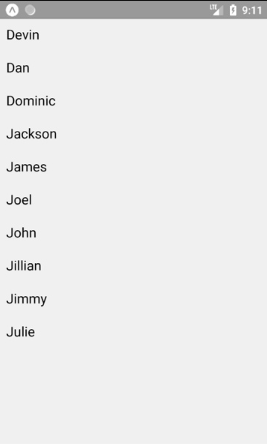
Output :

Berikutnya Baca : Apa Itu React Native?Cara Kerja, Serta Kelebihannya Dalam Membangun Aplikasi
Sumber : facebook.github.io










[…] Begini Nih Cara Scroll View pada React Native Yang Benar […]
[…] Begini Nih Cara Scroll View pada React Native Yang Benar […]
[…] Begini Nih Cara Scroll View pada React Native Yang Benar […]
[…] Begini Nih Cara Scroll View pada React Native Yang Benar […]
[…] Baca Juga : Begini Nih Cara Scroll View pada React Native Yang Benar […]
[…] Begini Nih Cara Scroll View pada React Native Yang Benar […]
[…] Begini Nih Cara Scroll View pada React Native Yang Benar […]
[…] Begini Nih Cara Scroll View pada React Native Yang Benar […]
[…] Baca Juga : Begini Nih Cara Scroll View pada React Native Yang Benar […]
[…] Begini Nih Cara Scroll View pada React Native Yang Benar […]