Pada artikel kali ini kita akan membahas cara install React JS dan mulai membangun program sederhana.
Buat kamu yang suka bikin program android, belajar React JS merupakan hal yang penting untuk membuat aplikasi yang sesuai dengan trend yang ada.
Selain fiturnya yang banyak, React JS dikenal banyak digunakan perusahaan-perusahaan besar seperti Facebook dan Skype dalam aplikasinya.
Tenang saja, langkah-langkahnya cukup simpel kok. Yang kamu butuhkan ketika akan menginstall React JS yaitu :
- Node JS dan NPM
- React dan React DOM
- Webpack
- Babel
Baca Juga :
- Tutorial Membuat Form Login Dengan React Native!
- Proses Installasi dan Konfigurasi CodeIgniter
- Kursus React js di Babastudio
- Belajar React js Dari Dasar
Ada dua cara yang bisa kamu terapkan untuk menginstall React JS :
- Melalui NPM Command
- Menggunakan Command Create-React-app
1. Melalui NPM Command
Install Node JS dan NPM
Node JS dan NPM merupakan platform yang dibutuhkan untuk mengembangkan aplikasi React jenis apapun. Kamu bisa menginstall Node JS dan NPM package manager pada link dibawah ini :

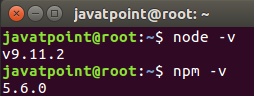
Untuk memverifikasi Node JS dan NPM gunakan command seperti gambar dibawah ini :
Install React dan React DOM
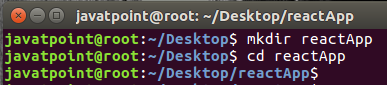
Buat folder root dengan nama reactApp pada laptop atau desktop kamu. Kamu juga bisa membuat folder tersebut dengan langkah berikut :

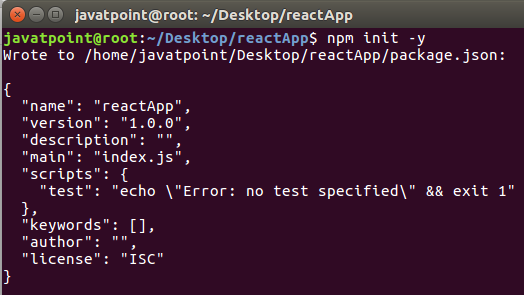
Sekarang kamu perlu membuat file package.json. Untuk membuat module dalam React diperlukan package.json dalam folder projectnya. Ikuti langkah berikut untuk membuat foldernya :
Baca Juga : Memahami Style yang Ada Pada React Native


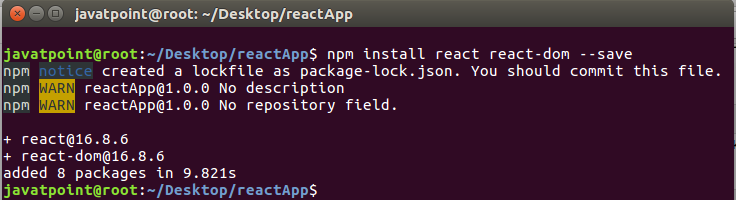
Jika sudah, maka langkah selanjutnya kita perlu menginstall React dan package DOM


Instal Webpack
Webpack digunakan untuk module packaging, development, serta memproduksi alur automation. Kita akan menggunakan webpack-dev-server saat proses installasi.


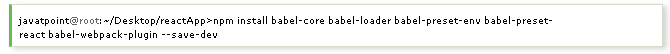
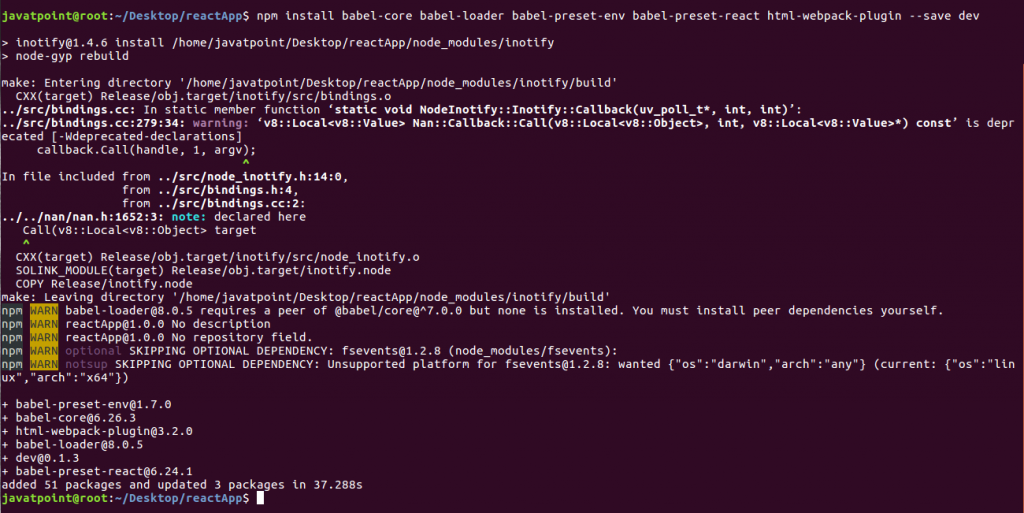
Install Babel
Babel adalah kompiler JavaScript dan transpiler yang digunakan untuk mengubah satu source code ke source code yang lain. Babel mengkompilasi React JSX dan ES6 ke ES5 JavaScript yang dapat dijalankan di semua browser.
Baca Juga :
- 10 Keuntungan Menggunakan React JS Pada Desain Website
- Begini Nih Cara Scroll View pada React Native Yang Benar
Kita akan membutuhkan babel-loader untuk jenis file JSX, babel-preset-react membuat browser kamu diperbarui secara otomatis ketika ada perubahan pada kode kamu tanpa kehilangan status aplikasi saat ini. Dukungan ES6 membutuhkan babel-preset-env Babel preset.
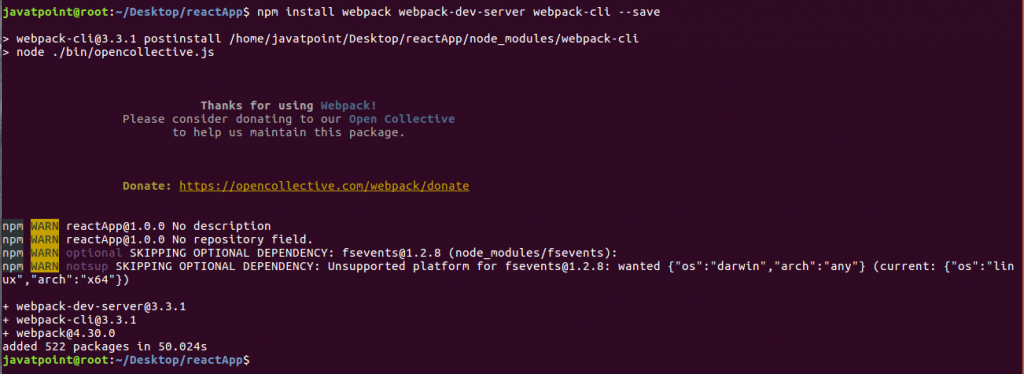
Untuk menginstal webpack gunakan perintah yang ditunjukkan pada gambar di bawah ini.


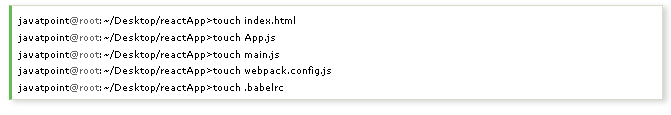
Membuat File
Agar proses installasi berhasil, kamu perlu membuat file berikut pada folder project aplikasi yang akan kita buat nanti. File tersebut meliputi index.html, App.js, main.js, webpack.config.js, dan .babelrc. Kamu bisa membuat file-file tersebut secara manual atau dengan mengetikan perintah berikut :

Mengatur Compiler, Loader, dan Server untuk Aplikasi React
Baca Juga : Apa Itu React Native?Cara Kerja, Serta Kelebihannya Dalam Membangun Aplikasi
Konfigurasi Webpack
Kamu dapat mengkonfigurasi webpack di file webpack.config.js dengan menambahkan kode berikut. Code Ini nantinya menentukan entry point aplikasi kamu, membangun output dan ekstensi yang akan menyelesaikan secara otomatis. Ini juga mengatur server pengembangan ke port 8080.
Juga mendefinisikan loader untuk memproses berbagai jenis file yang digunakan dalam aplikasi kamu serta membungkusnya dengan menambahkan plugin yang diperlukan selama proses membangun aplikasi.
Webpack.config.js
const path = require(‘path’);
const HtmlWebpackPlugin = require(‘html-webpackplugin’);
module.exports = {
entry: ‘./main.js’,
output: {
path: path.join(__dirname, ‘/bundle’),
filename: ‘index_bundle.js’
},
devServer: {
inline: true,
port: 8080
},
module: {
rules: [
{
test: /\.jsx?$/,
exclude: /node_modules/,
use: {
loader: “babel-loader”,
}
}
]
},
plugins:[
new HtmlWebpackPlugin({
template: ‘./index.html’
})
]
}
Sekarang, buka file package.json dan hapus “test” “echo \” Error: no test specified\” && exit 1″di dalam object “script“, kemudian tambahkan perintah Start dan Build. Perintah ini kita tambahkan karena kita nantinya tidak akan melakukan pengujian apa pun di aplikasi ini.
Baca Juga : Apa Itu Handling Touches Dan Cara Menggunakannya di React Native
{
“name”: “reactApp”,
“version”: “1.0.0”,
“description”: “”,
“main”: “index.js”,
“scripts”: {
“start”: “webpack-dev-server –mode development –open –hot”,
“build”: “webpack –mode production”
},
“keywords”: [],
“author”: “”,
“license”: “ISC”,
“dependencies”: {
“react”: “^16.8.6”,
“react-dom”: “^16.8.6”,
“webpack-cli”: “^3.3.1”,
“webpack-dev-server”: “^3.3.1”
},
“devDependencies”: {
“@babel/core”: “^7.4.3”,
“@babel/preset-env”: “^7.4.3”,
“@babel/preset-react”: “^7.0.0”,
“babel-core”: “^6.26.3”,
“babel-loader”: “^8.0.5”,
“babel-preset-env”: “^1.7.0”,
“babel-preset-react”: “^6.24.1”,
“html-webpack-plugin”: “^3.2.0”,
“webpack”: “^4.30.0”
}
}
Template Webpack HTML untuk Index.html
Kita dapat menambahkan templat custom untuk menghasilkan index.html menggunakan plugin HtmlWeb-packPlugin.
Baca Juga : Cara Menjadi Developer React Native Yang Dicari Banyak Perusahaan!
Ini memungkinkan kita untuk menambahkan tag viewport untuk mendukung penskalaan aplikasi kita agar responsive diperangkat mobile. Itu juga mengatur div id = “app” sebagai elemen root untuk aplikasi kamu dan menambahkan script index_bundle.js
<!DOCTYPE html>
<html lang = “en”>
<head>
<meta charset = “UTF-8”>
<title>React App</title>
</head>
<body>
<div id = “app”></div>
<script src = ‘index_bundle.js’></script>
</body>
</html>
App.jsx dan Main.js
Ini adalah komponen aplikasi React yang akan kita buat contohnya Entry point yang akan menghasilkan output “Hello World”.
import React, { Component } from ‘react’;
class App extends Component{
render(){
return(
<div>
<h1>Hello World</h1>
</div>
);
}
}
export default App;
Sekarang, impor komponen ini dan render ke elemen App root kamu sehingga kamu bisa melihatnya di browser.
import React from ‘react’;
import ReactDOM from ‘react-dom’;
import App from ‘./App.js’;
ReactDOM.render(<App />, document.getElementById(‘app’));
Membuat file .babelrc
Buat file dengan nama .babelrc dan masukan code dibawah ini :
{
“presets”:[
“@babel/preset-env”, “@babel/preset-react”]
}
Baca Juga : Keunggulan React Native yang Wajib di Ketahui Desainer Aplikasi!
Running di Server
Setelah proses installasi dan setting aplikasinya selesai, kamu bisa mulai menjalankan server dengan perintah ini :

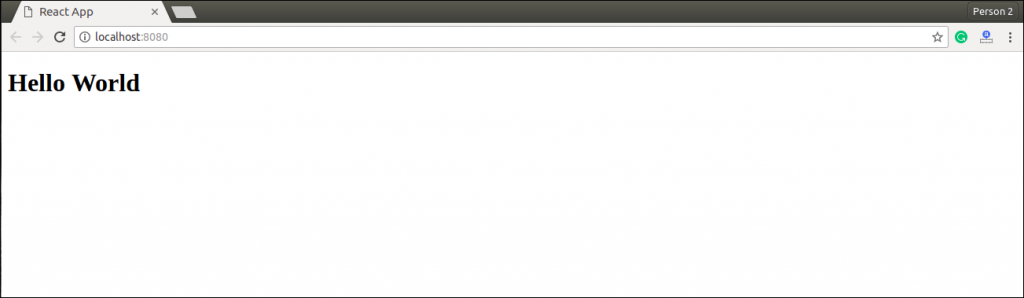
Perintah diatas akan menampilkan nomor port yang perlu kita buka di browser. Setelah kita membukanya, kamu akan melihat output berikut.

Bundle Aplikasi
Bundle adalah file hasil penggabungan beberapa file menjadi 1 file utuh melalui proses yang disebut Bundling. bundel kemudian dapat dimasukkan pada halaman web untuk memuat seluruh aplikasi sekaligus. Untuk menghasilkan ini, kamu perlu menjalankan perintah build di command prompt yang dapat ditampilkan di bawah ini.


2. Menggunakan command Create-react-app
Jika kamu tidak ingin menginstal React dengan menggunakan webpack dan babel, maka kamu dapat memilih create-react-app untuk menginstal React. ‘Create-react-app‘ adalah tool yang dikelola oleh Facebook sendiri.
Yang mana cocok untuk pemula tanpa harus berurusan dengan tool transpiling secara manual seperti webpack dan babel. Di bagian ini, saya akan menunjukkan kepada kamu bagaimana menginstal Bereaksi menggunakan tools create-react-app (CRA).
Baca Juga : Keunggulan React Native yang Wajib di Ketahui Desainer Aplikasi!
Install NodeJS dan NPM
Install React

Membuat Project baru dengan React
Setelah menginstall React, kamu bisa membuat project baru dengan perintah create-react-app. Disini saya akan membuat project baru dengan nama jtp-reactapp.


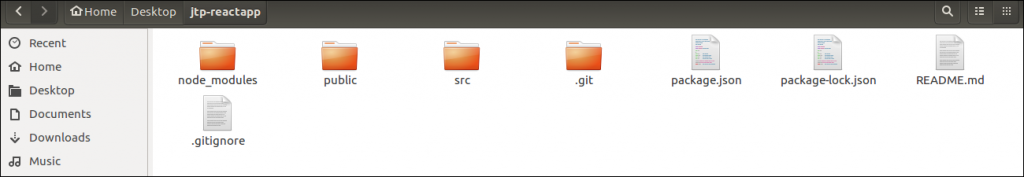
Perintah di atas akan menginstal Reactdan membuat proyek baru dengan nama jtp-reactapp. Aplikasi ini berisi sub-folder dan file berikut secara default yang dapat ditampilkan pada gambar di bawah ini.

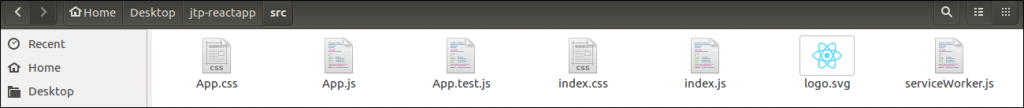
Sekarang, untuk memulai, buka folder src dan buat perubahan pada file yang kamu inginkan. Secara default, folder src berisi file-file berikut yang ditunjukkan pada gambar di bawah ini.

Sebagai contoh, saya akan membuka App.js dan membuat perubahan pada kodenya seperti berikut :
Baca juga : Cara Menggunakan Flexbox pada React Native
App.js
import React from ‘react’;
import logo from ‘./logo.svg’;
import ‘./App.css’;
function App() {
return (
<div className=”App”>
<header className=”App-header”>
<img src={logo} className=”App-logo” alt=”logo” />
<p>
Welcome To JavaTpoint.
<p>To get started, edit src/App.js and save to reload.</p>
</p>
<a
className=”App-link”
href=”https://reactjs.org”
target=”_blank”
rel=”noopener noreferrer”
>
Learn React
</a>
</header>
</div>
);
}
export default App;
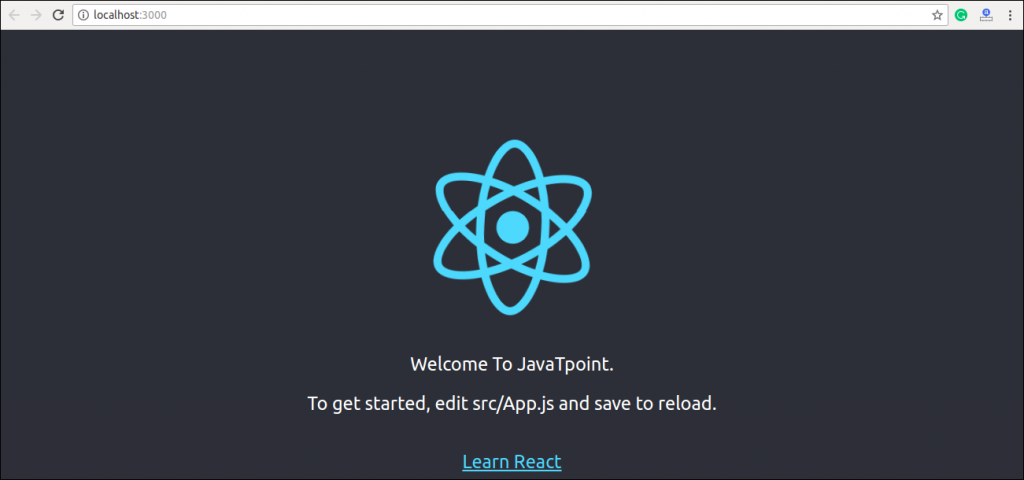
Running Server

Output :

Berikutnya Baca : 5 Cara Mudah Membuat Website dengan WordPress
Sumber : Javapoint.com










[…] Tutorial Install React JS dan Membangun Project Baru! […]
[…] Tutorial Install React JS dan Membangun Project Baru! […]
[…] Tutorial Install React JS dan Membangun Project Baru! […]
[…] Baca Juga : Tutorial Install React JS dan Membangun Project Baru! […]
[…] Tutorial Install React JS dan Membangun Project Baru! […]