Apa itu Handling Touches ?
Pengguna berinteraksi dengan aplikasi smartphone terutama melalui sentuhan atau touchscreen. Mereka dapat menggunakan kombinasi gerakan, seperti mengetuk tombol, menggulir daftar, atau memperbesar peta.
React Native menyediakan komponen untuk menangani semua jenis gerakan umum, serta sistem respons gerakan yang komprehensif untuk memungkinkan pengenalan gesture lebih lanjut.
Dalam hal ini, React Native memberikan fitur yang di sebut Handling Touches yang sebagian besar fungsinya meliputi cara sistem berinteraksi dengan penggunanya melalui sentuhan / touchsreen.
Cara Menampilkan Tombol Dasar
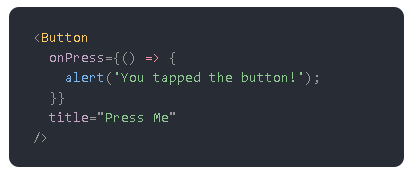
Tombol (Button) merupakan komponen dasar dalam suatu aplikasi yang digunakan untuk menjalankan perintah tertentu. Fungsi utamanya ialah memudahkan user untuk menavigasi keseluruhan aplikasi. Berikut ini contoh codingnya

Pada contoh code diatas, saya manggunakan function onPress untuk membuat tombol dengan text “Press Me” didalamnya. onPress itu sendiri dimana ketika user mengetik tombol tersebut, nantinya akan muncul pop-up ‘You tapped the button’.

Membuat Handling Touches Dengan React Native
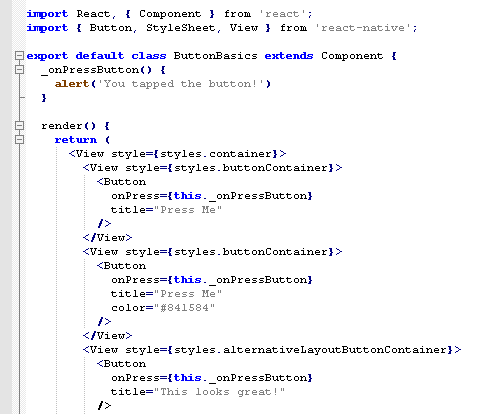
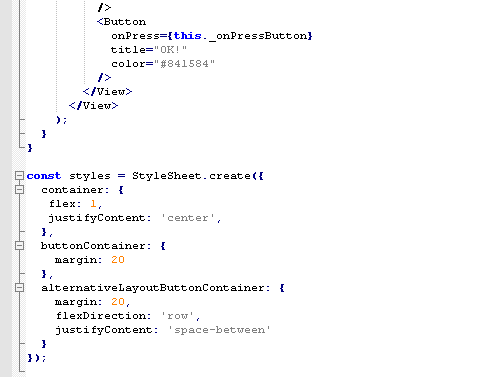
Jika tombol dasar tidak cocok untuk aplikasi kamu, Kamu dapat membuat tombol versi kamu sendiri dengan menggunakan komponen “Touchable” yang disediakan oleh React Native.
Komponen “Touchable” menyediakan kemampuan untuk menangkap gerakan mengetuk, dan dapat menampilkan feedback saat gerakan dibaca oleh sistem. Namun, komponen-komponen ini tidak memberikan style khusus, jadi mungkin kamu harus sedikit melakukan editing agar hasilnya terlihat bagus di aplikasi kamu.


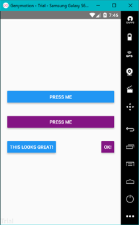
Untuk melihat outpunya, silahkan tekan 2x huruf R pada keyboard kamu :

Kalau kamu tekan salah satu tombolnya, maka akan muncul pesan pop-up seperti berikut ini :

Jenis-Jenis Komponen Touchable pada React Native
React Native memiliki fitur canggih dimana sistem secara instan memberikan feedback atau umpan balik kepada penggunanya. Dibawah ini adalah komponen touchable yang bisa kamu terapkan di aplikasi atau web kamu :
- TouchableHighlight : Ketika pengguna menekan suatu tombol baik pada aplikasi maupun website, maka backgroundnya akan terlihat lebih gelap.
- Touchable Native Feedback : Ketika pengguna menekan tombol, efek yang diberikan berupa riak reaksi permukaan tinta yang merespons sentuhan pengguna.
- Touchable Opacity : Digunakan untuk memberikan feedback dengan mengurangi keburaman tombol yang ditekan, memungkinkan background dilihat saat pengguna menekan ke bawah.
- Touchable Without Feedback : Umumnya fungsi ini tidak menampilkan efek apapun ketika user kamu menekan tombol
Diluar komponen diatas, sebenarnya ada komponen lain yang bisa kamu gunakan seperti Scrolling List, Swipping Pages, dan Pinch to Zoom. Namun ketiga fitur tersebut akan kita bahas lebih dalam pada artikel Cara menggunakan Scroll View selanjutnya. Stay with us J
Sumber : facebook.github.io










[…] Apa Itu Handling Touches Dan Cara Menggunakannya di React Native […]
[…] Apa Itu Handling Touches Dan Cara Menggunakannya di React Native […]
[…] Apa Itu Handling Touches Dan Cara Menggunakannya di React Native […]
[…] Apa Itu Handling Touches Dan Cara Menggunakannya di React Native […]
[…] Baca Juga : Apa Itu Handling Touches Dan Cara Menggunakannya di React Native […]
[…] Apa Itu Handling Touches Dan Cara Menggunakannya di React Native […]
[…] Baca juga : Apa Itu Handling Touches Dan Cara Menggunakannya di React Native […]
[…] Baca Juga : Apa Itu Handling Touches Dan Cara Menggunakannya di React Native […]
[…] Baca Juga : Apa Itu Handling Touches Dan Cara Menggunakannya di React Native […]
[…] Apa Itu Handling Touches Dan Cara Menggunakannya di React Native […]
[…] Baca Juga : Apa Itu Handling Touches Dan Cara Menggunakannya di React Native […]