React adalah salah satu framework frontend yang paling populer di luar sana dan semakin banyak pengembang yang belajar bagaimana membangun aplikasi dengan React.
Saat mempelajari React, kamu nantinya akan sampai pada titik dimana kamu perlu mengintegrasikan API dalam aplikasi React kamu.
Maka dari itu, pada artikel kali ini, kita akan membangun aplikasi daftar kontak sederhana untuk menampilkan nama kontak serta email dengan implementasi API didalamnya.
Baca Juga : Pengertian Konsep Immutable dalam React JS
Tahap Persiapan
Install create-react-app
Kita akan membuat Aplikasi React dengan menggunakan perintah create-react-app. Perintah ini dapat membantu kamu mengatur struktur folder yang tepat dan aset yang mengikat untuk aplikasi React. Jalankan perintah ini di terminal atau command prompt kamu.
npm i create-react-app
Membuat Project Baru
Selanjutnya, kita akan membuat project beru dengan perintah create-react-app. Jadi kamu dapat beralih ke direktori pilihan kamu dan menjalankan perintah ini di terminal kamu.
npx create-react-app react-api
Terakhir, jalankan aplikasinya dengan mengetikan perintah berikut ini :
npm start
Ini secara otomatis akan membuka http: // localhost: 3000 di browser kamu dan akan muncul tampilan default dari react app.

Setup Project
Langkah selanjutnya yaitu dengan memodifikasi file app.js pada folder src seperti berikut :
import React, {Component} from ‘react’;
class App extends Component {
render () {
return (
);
}
}
export default App;
Mengatur Bootstrap
Selanjutnya, kita harus menautkan bootstrap CDN di file index.html yang dapat ditemukan di folder public
Baca Juga :
- Pengertian State dan Lifecycle pada React JS
- Pengertian Component dan Props pada React JS
- Belajar React js dari dasar
// public/index.html
…
<head>
…
<link rel=”stylesheet” href=”https://stackpath.bootstrapcdn.com/bootstrap/4.1.3/css/bootstrap.min.css” integrity=”sha384-MCw98/SFnGE8fJT3GXwEOngsV7Zt27NXFoaoApmYm81iuXoPkFOJwJ8ERdknLPMO” crossorigin=”anonymous”>
…
</head>
…
Jika sudah, kita akan merender bootstrap card dalam file App.js dengan memasukkan potongan ini dalam method return ().
import React, { Component } from ‘react’;
class App extends Component {
render() {
return (
<div class=”card”>
<div class=”card-body”>
<h5 class=”card-title”>Steve Jobs</h5>
<h6 class=”card-subtitle mb-2 text-muted”>steve@apple.com</h6>
<p class=”card-text”>Stay Hungry, Stay Foolish</p>
</div>
</div>
);
}
}
export default App;
Baca Juga : Pentingnya JSX Dalam Membangun Aplikasi React
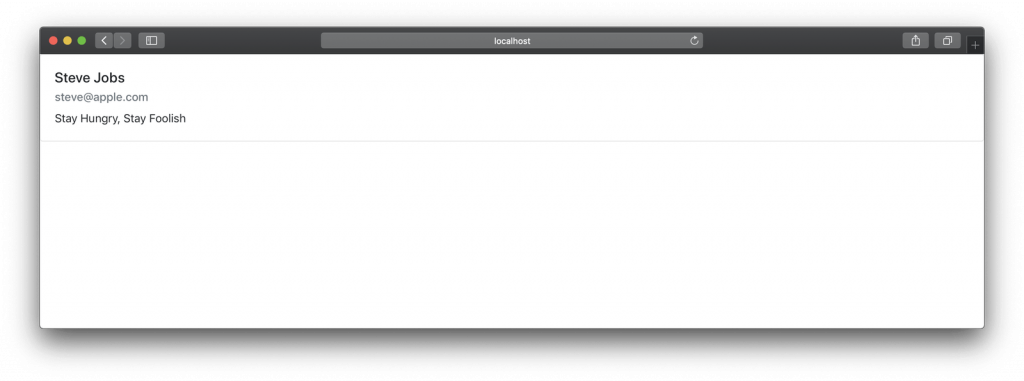
Jika kamu reload atau refresh laman browser kamu, akan tampil output seperti berikut :

Feeding Data Dynamic dari API
Sebagian besar aplikasi web modern menggunakan Protokol REST untuk berkomunikasi satu sama lain. Untuk mencapai ini, data dikirim sebagai JSON (Javascript Object Notation) ke API.
Pada gilirannya, API mengembalikan muatan JSON yang bisa berupa data statis atau dinamis. Aplikasi kita akan mengurai dan menampilkan data dengan cara yang rapi, membuatnya menarik bagi pengguna.
Berikut ini adalah contoh JSON dump contact list yang akan kita gunakan nanti
[
{
“id”: 1,
“name”: “Leanne Graham”,
“username”: “Bret”,
“email”: “Sincere@april.biz”,
“address”: {
“street”: “Kulas Light”,
“suite”: “Apt. 556”,
“city”: “Gwenborough”,
“zipcode”: “92998-3874”,
“geo”: {
“lat”: “-37.3159”,
“lng”: “81.1496”
}
},
“phone”: “1-770-736-8031 x56442”,
“website”: “hildegard.org”,
“company”: {
“name”: “Romaguera-Crona”,
“catchPhrase”: “Multi-layered client-server neural-net”,
“bs”: “harness real-time e-markets”
}
}
]
Baca Juga Artikel Menarik Lainnya :
Membuat State
State hanyalah sebuah objek yang menyimpan data yang tertunda untuk
dirender. Di sinilah kita akan menyimpan output dari panggilan API.
// src/App.js
import React, { Component } from ‘react’;
class App extends Component {
state = {
contacts: []
}
…
}
Pada Snippet di atas kita telah membuat State untuk menyimpan hasil dari API Request kita.
Fetching API
Untuk mengambil daftar kontak kita, kami perlu akan menggunakan method componentDidMount () di file App.js. Method ini akan mengeksekusi component begitu di mount pada method dan kita juga akan membuat API request dalam method tersebut.
// src/App.js
import React, { Component } from ‘react’
class App extends Component {
…
componentDidMount() {
fetch(‘http://jsonplaceholder.typicode.com/users’)
.then(res => res.json())
.then((data) => {
this.setState({ contacts: data })
})
.catch(console.log)
}
…
}
Baca Juga : Keunggulan React Native yang Wajib di Ketahui Desainer Aplikasi!
Membuat Component Contact
Selanjutnya, kita akan membuat komponen untuk memberikan hasil. Untuk mencapai ini, kita akan membuat komponen dengan membuat sub-folder baru bernama Component dalam folder src diikuti dengan membuat file contacts.js di direktori komponen dengan perintah :
$ mkdir src/components
$ touch src/components/contacts.js
Untuk Code pada contact.js buat seperti berikut :
// src/components/contacts.js
import React from ‘react’
const Contacts = ({ contacts }) => {
return (
<div>
<center><h1>Contact List</h1></center>
{contacts.map((contact) => (
<div class=”card”>
<div class=”card-body”>
<h5 class=”card-title”>{contact.name}</h5>
<h6 class=”card-subtitle mb-2 text-muted”>{contact.email}</h6>
<p class=”card-text”> {contact.company. catchPhrase} </p>
</div>
</div>
))}
</div>
)
};
export default Contacts
Method Contact menerima state Contact yang kita buat sebelumnya dan kemudian mengembalikan versi state yang dipetakan, yang mana akan menampilkan name, email, dan catch phrase pada loop bootstrap.
Baca Juga : Cara Menjadi Developer React Native Yang Dicari Banyak Perusahaan!
Rendering Component Contact
Langkah terakhir untuk aplikasi ini adalah membuat komponen kita di src / App.js. Untuk melakukan ini, kita harus mengimpor komponen ke App.js.
// src/App.js
import React, { Component } from ‘react’;
import Contacts from ‘./components/contacts’;
…
Kemudian dalam metode render kita, kita harus membersihkan apa pun yang ada di sana sebelumnya dan meneruskan komponen kita bersamaan dengan state Contact agar bisa dirender.
// src/App.js
import React, { Component } from ‘react’
import Contacts from ‘./components/contacts’
class App extends Component {
…
render() {
return (
<Contacts contacts={this.state.contacts} />
)
}
}
export default App
Baca juga : Apa Itu Handling Touches Dan Cara Menggunakannya di React Native
Menjalankan Aplikasinya
Untuk melihat hasilnya, kamu bisa mengetikan perintah npm start pada terminal atau cmd.

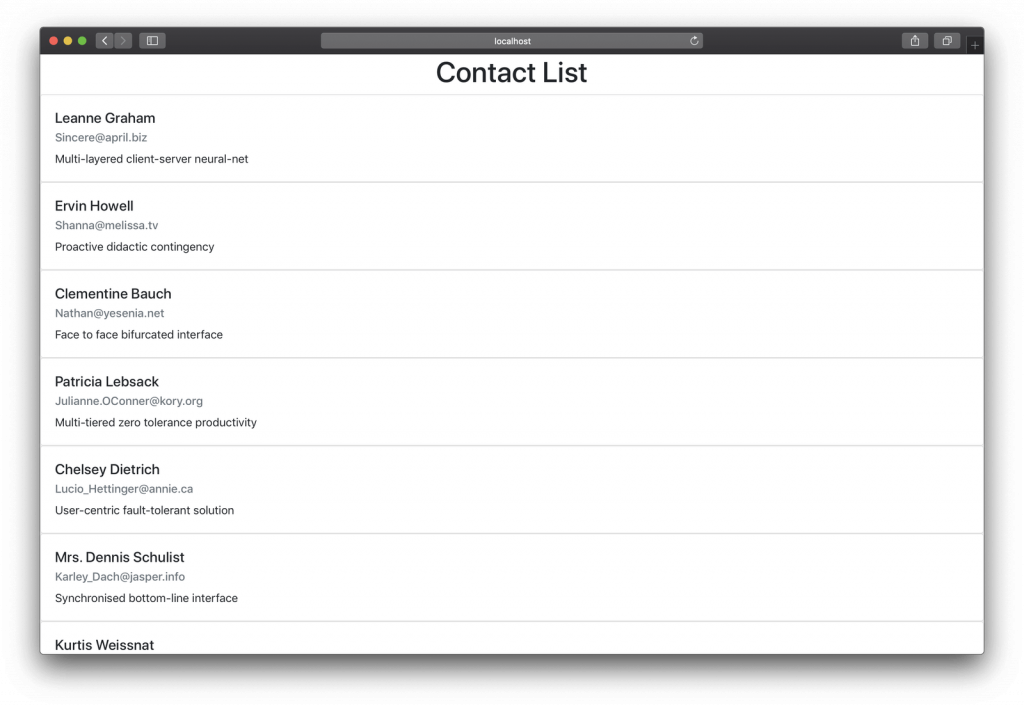
Atau bisa melakukan cara manual dengan membuka browser kamu ketik http://localhost:3000 pada URL browser kamu. Dan akan tampil output seperti berikut :

Selamat, tampilan daftar contact sederhana kita sudah jadi.
Dalam tutorial ini, kita sudah membangun halaman web daftar kontak sederhana, yang menampilkan detail kontak. Kita juga memanggil RESTful Api, dan menampilkan respons ke browser menggunakan React.
Berikutnya Baca : Apa Itu React Native?Cara Kerja, Serta Kelebihannya Dalam Membangun Aplikasi
Sumber : pusher.com










[…] Fetching Data Application Programming Interface (API) pada React JS […]
[…] Fetching Data Application Programming Interface (API) pada React JS […]
[…] Fetching Data Application Programming Interface (API) pada React JS […]
[…] Fetching Data Application Programming Interface (API) pada React JS […]
[…] Baca Juga : Fetching Data Application Programming Interface (API) pada React JS […]
[…] Berikutnya Baca : Fetching Data Application Programming Interface (API) pada React JS […]
Wah keren kok bisa yaa
[…] Berikutnya Baca : Fetching Data Application Programming Interface (API) pada React JS […]
[…] Baca Juga : Fetching Data Application Programming Interface (API) pada React JS […]