Handling Text input merupakan komponen penting dalam input teks. Dalam Text input didalamnya terdapat beberapa konfigurasi dengan fitur yang berbeda-beda. Contohnya onChangeText yang mengambil fungsi dan memanggilnya kapan saja saat teks berubah. Dan Prop onSubmitEditing mengambil fungsi yang dipanggil saat teks dikirimkan.

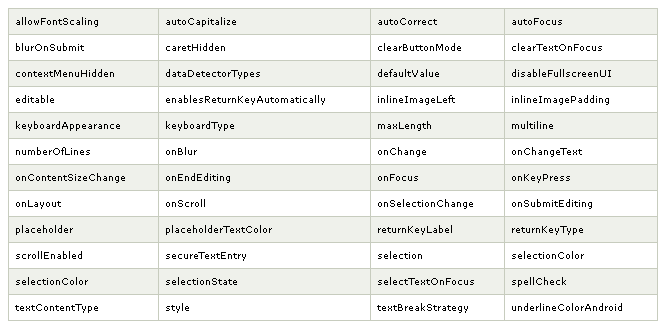
Berikut ini adalah daftar Properti yang ada pada Handling Text Input :

Contoh Text Input OnChangeText
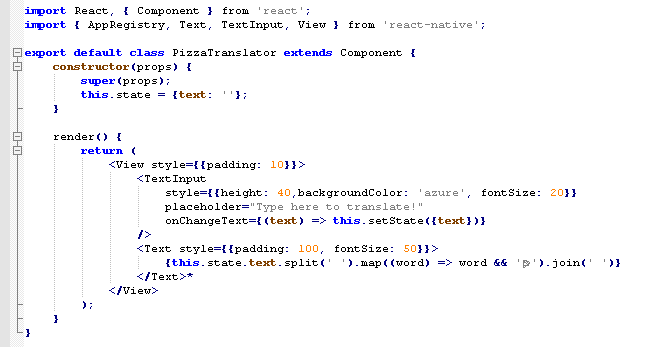
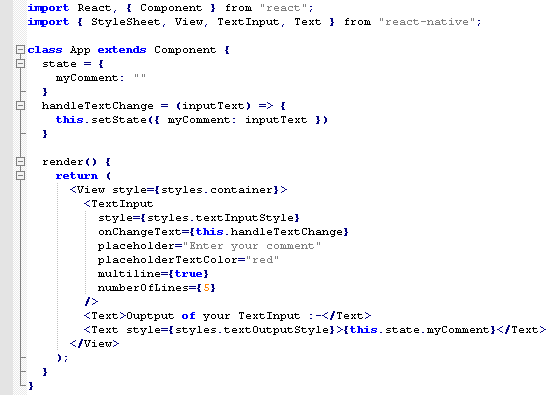
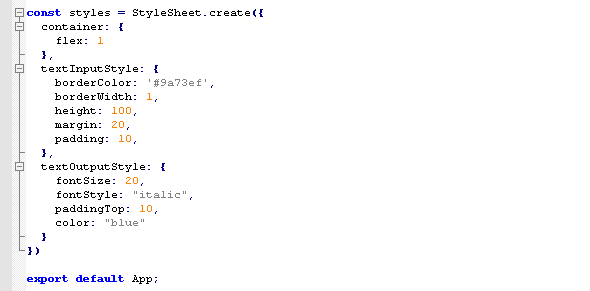
Kita akan membuat TextInput dengan menggunakan fitur onChangeText. Pada setiap perubahan teks, OnChangeText akan memanggil setState dan memeriksa kondisi Set State tersebut.



Sebagai contoh kamu menerjemahkan kata-kata mereka ke dalam bahasa yang berbeda. Dalam bahasa baru ini, setiap kata ditulis dengan cara yang sama: . Jadi kalimat “Hello this is Textinput” akan diterjemahkan sebagai “”. Berikut ini adalah coding javascript untuk perintah tersebut :
Baca juga :
- Ini yang Harus Kamu Ketahui Tentang Open Source!
- Mengenal Command Line Interface (CLI) dan Kelebihannya!
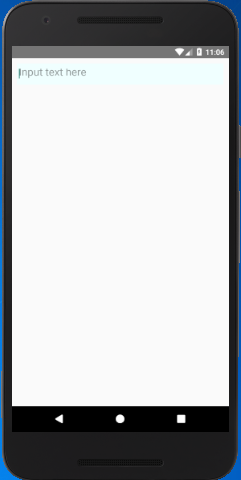
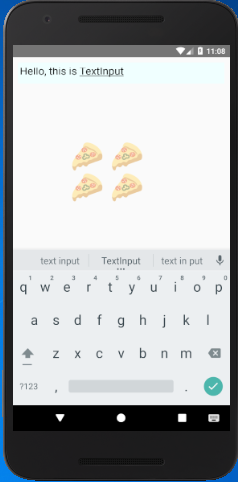
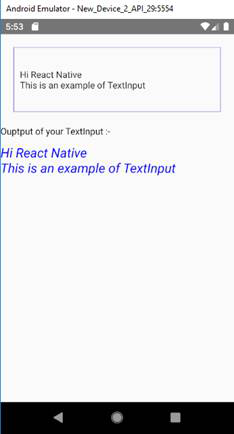
Output :


Multiline Text Input
Sama halnya dengan <textarea /> HTML. Secara default, TextInput bukan multiline. Untuk menjadikan TextInput sebagai multiline, cukup tetapkan multiline = {true}. Properti numberOfLines = {sebutkan angkanya} untuk mengatur jumlah baris dalam TextInput multiline.


Output :

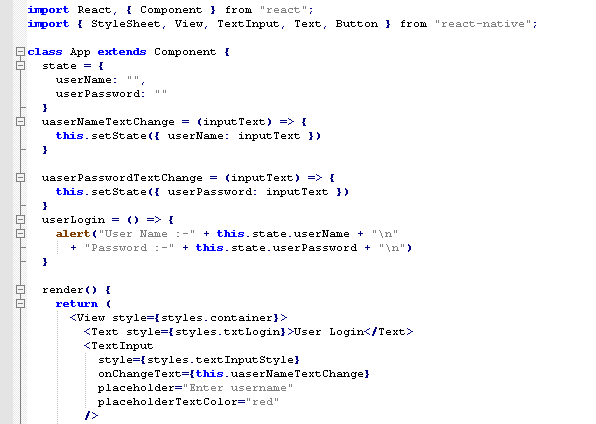
Membuat Form Login Sederhana Dengan Text Input
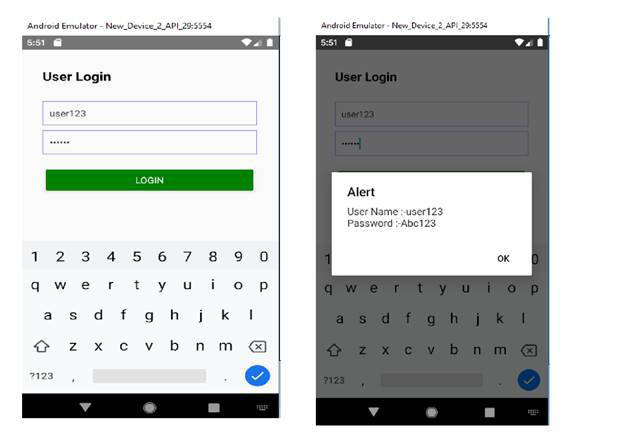
Fungsionalitas dalam Form login umumnya menggunakan TextInput dan elemen Tombol, Dalam contoh ini, kita akan membuat tampilan form login sederhana dengan seperti berikut :
Baca Juga : Memahami Struktur Dasar CSS!

- Import Stylesheet, View, Text Input, Text, Button dari React Native

- Menambahkan Text Input
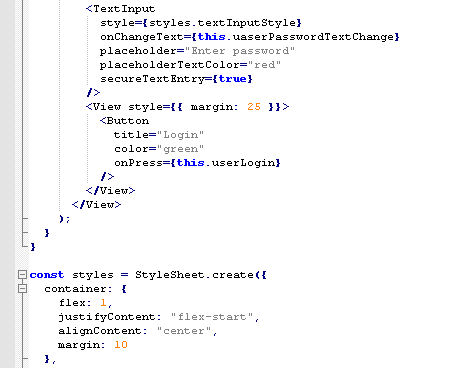
- Tambahkan 2 element Text Input pada componen View. Satu untuk username dan satunya lagi untuk passwordnya
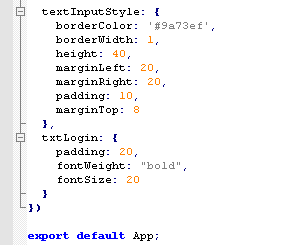
- Tambahkan Style, onChangeText, placeholder, placeholder TextColor
- Gunakan Secur Text Entry agar dapat menginput password dengan aman
- Tambahkan komponen button dengan Title, color, dan properti onPress untuk membuat tombol login
Baca Juga : Mengenal Command Line Interface (CLI) dan Kelebihannya!
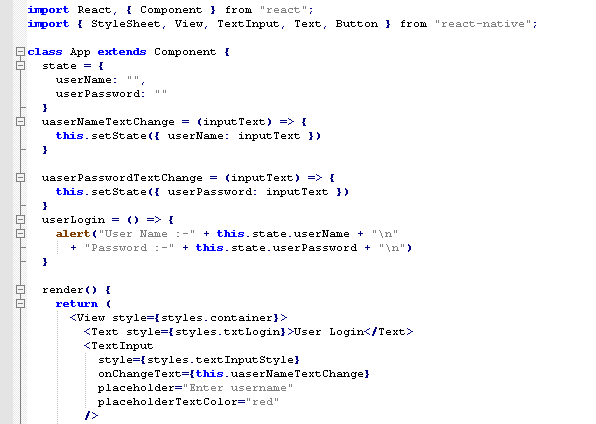
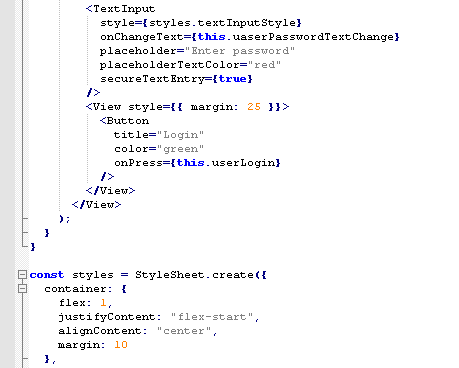
Code :



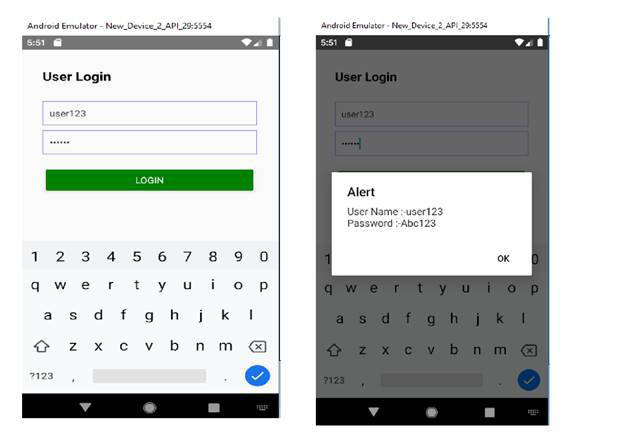
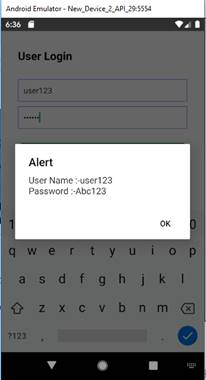
Begitu kamu membuat code diatas, maka tampilan outputnya akan tampak seperti berikut :

Masukan username dan password pada form login dan periksa hasilnya. Output kamu harusnya seperti layar di bawah ini.

Berikutnya Baca : 8 Rahasia Windows 10 yang Belum Diketahui Semua Orang!
Sumber : javapoint.com










[…] Cara Menggunakan Handling Text Input Pada React Native […]
[…] Cara Menggunakan Handling Text Input Pada React Native […]
[…] Cara Menggunakan Handling Text Input Pada React Native […]
[…] Cara Menggunakan Handling Text Input Pada React Native […]
[…] Cara Menggunakan Handling Text Input Pada React Native […]
[…] Baca Juga : Cara Menggunakan Handling Text Input Pada React Native […]
[…] Berikutnya Baca : Cara Menggunakan Handling Text Input Pada React Native […]
[…] Cara Menggunakan Handling Text Input Pada React Native […]
[…] Baca Juga : Cara Menggunakan Handling Text Input Pada React Native […]