CSS Syntax
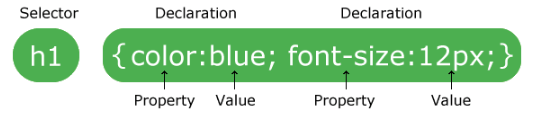
Rule-set dalam CSS terdiri dari selector dan deklarasi Block :

- Selector – Memberi style CSS pada elemen HTML yang diingikan
- Block Declaration memiliki satu atau lebih jenis declaration yang dipisahkan dengan tanda titik koma “;”.
- Setiap Declaration meliputi CSS property name (color) & value (blue) dan dipisahkan dengan tanda titik dua “:”.
- Deklarasi pada CSS selalu diakhiri dengan tanda titik koma, setiap blok deklarasinya di letakan didalam kurung kurawal
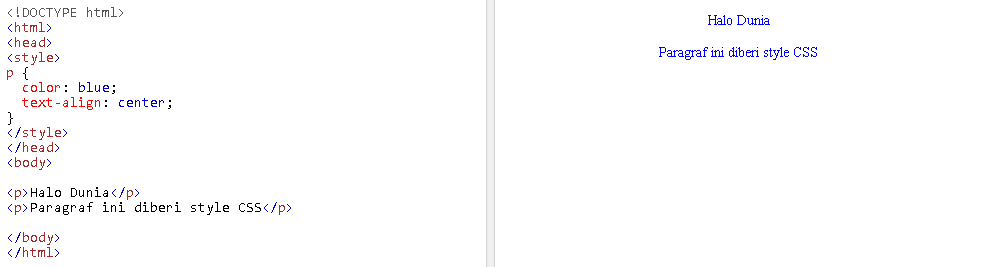
Contoh : pada contoh ini semua elemen <p> memiliki style css rata tengah dengan font berwarna biru
Baca Juga : Definisi CSS (Cascading Style Sheet) dan Panduan Lengkap Cara Penggunaannya!

CSS Comment
CSS comment berfungsi untuk menjelaskan suatu code yang nantinya bisa anda gunakan dikemudian hari atau orang lain. Sehingga anda atau mereka paham apa & fungsi code tersebut. Biasanya font comment akan diberi warna hijau secara otomatis oleh Text editor, anda pasti bisa dengan mudah menemukannya. Tenang saja, CSS comment akan diabaikan oleh browser. Jadi anda tidak perlu khawatir akan mengubah output program anda.
CSS comment dimulai dengan tanda /* dan diakhiri dengan */. Anda bisa menulis comment dengan panjang hingga 2 atau lebih baris.

Cara menginsert CSS
Ada 3 cara yang bisa anda lakukan untuk menerapkan CSS pada file HTML anda :
- External CSS
- Internal CSS
- Inline CSS
Baca Juga : Top 10 Bahasa Pemrograman Untuk Membangun Website Kamu!
1. External Css
Dengan External CSS, anda bisa mengubah tampilan keseluruhan website anda hanya dengan 1 file
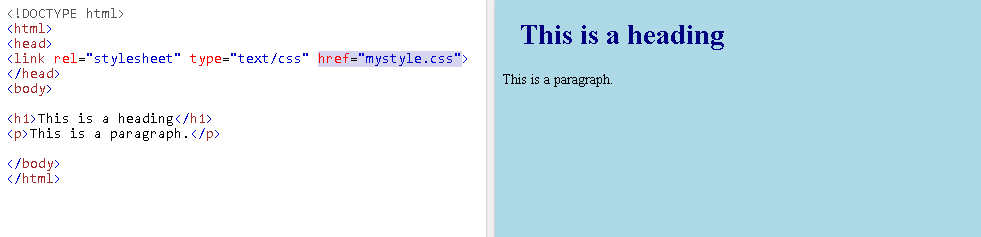
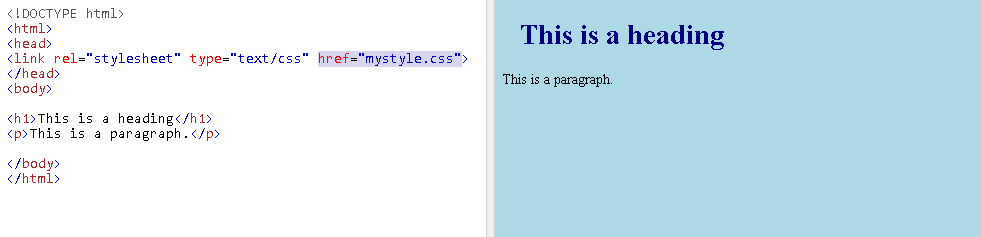
Setiap Page HTML harus memiliki sumber referensi (href) jika ingin menyisipkan external css. Href diletakan didalam elemen <link> didalam bagian <head>.

External style sheet bisa anda buat di text editor manapun, dan harus di save dengan format .css.
External style sheet tidak boleh mengandung elemen HTML
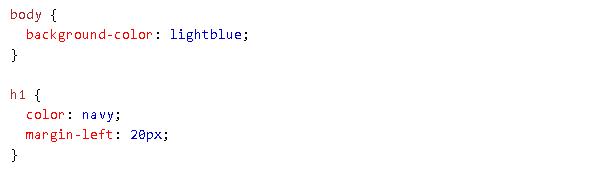
Beginilah contoh mystyle.css yang kita gunakan diatas :

Tempat Kursus Komputer Terbaik | Digital Marketing, Programming, SEO, Dll.
2. Internal CSS
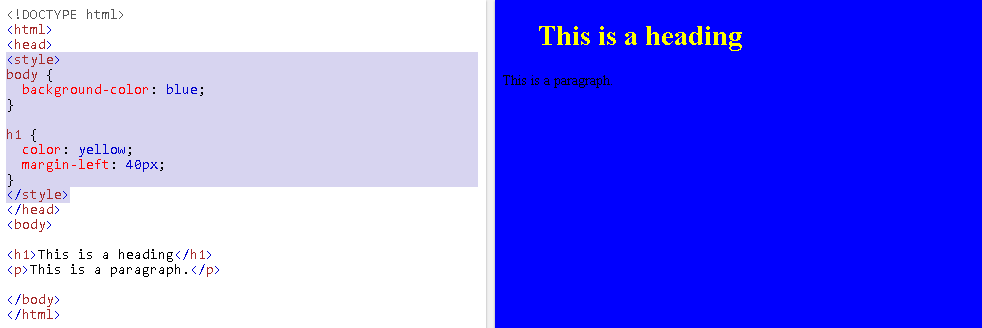
Berbeda dengan external CSS yang mengambil file css dari luar html dengan href, Internal CSS yakni menyisipkan CSS pada file HTML. Internal CSS bisa anda sisipkan pada elemen <style> didalam section <head>.

3. Inline CSS
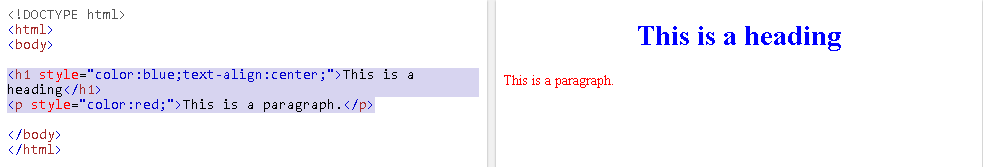
Sama persis dengan Internal CSS, hanya saja untuk inline anda menyisipkan CSS pada elemen (Contoh : h1,h2,p) yang anda pilih.Cara penggunaannya yaitu dengan menginput atribut Style pada elemen.

Baca Juga Artikel Programming Lainnya :
- Pengertian dan Kelebihan CMS (Content Management System) Yang Wajib Kamu Ketahui!
- 5 Content Management System (CMS) Terbaik di Tahun 2019!
CSS Selector
- ID Selector
Id selector menggunakan attribut id pada HTML untuk memilih elemen tertentu.
Id dari elemen bersifat unik dalam suatu laman, jadi Id selector digunakan untuk memilih satu elemen unik.
Untuk memilih elemen dengan id tertentu, tulis karakter hash (#), diikuti dengan id elemen.

Perlu diingat bahwa menentukan nama id tidak boleh diawali dengan angka
- Class Selector
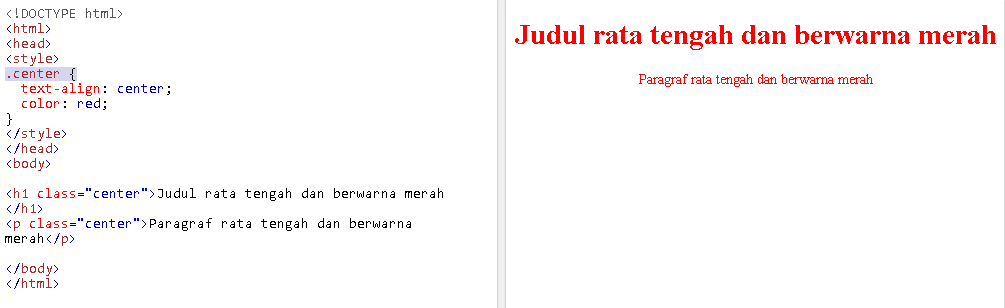
Class selector digunakan untuk memilih elemen HTML dengan class atribut tertentu. Untuk memilih elemen dengan class tertentu, tulis karakter titik (.), diikuti dengan nama class.
Contoh : pada contoh kali semua elemen HTML dengan class=”center” akan berwarna merah dan rata tengah.

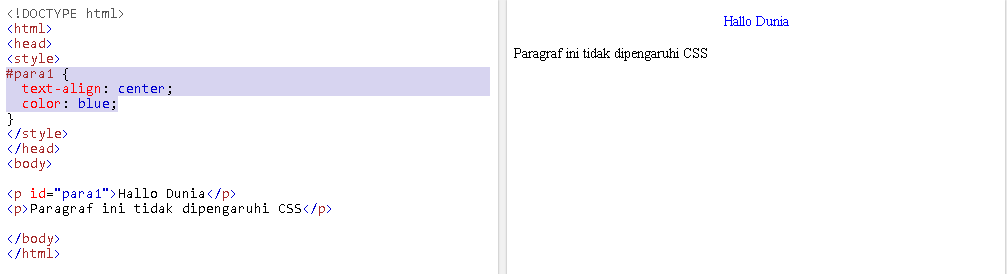
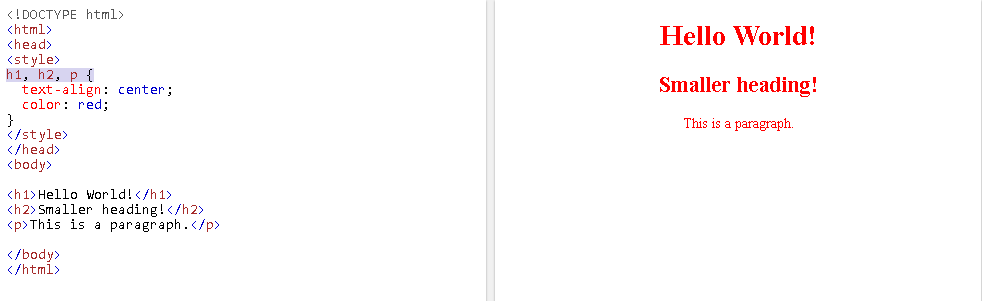
Anda juga bisa menargetkan elemen tertentu saja yang menggunakan css. Contoh hanya class <p> saja yang akan berwarna merah dan rata tengah

- Grouping Selector
Grouping Selector yakni memilih semua elemen HTML dengan style css yang sama. Untuk Group Selector, pisahkan setiap selector dengan tanda koma.
Lihatlah kode CSS berikut (elemen h1, h2, dan p memiliki style css yang sama)

CSS Box Model
Semua elemen HTML dapat dianggap sebagai kotak (box). Dalam CSS, kata “box model” mengacu pada desain dan layout / tata letak.
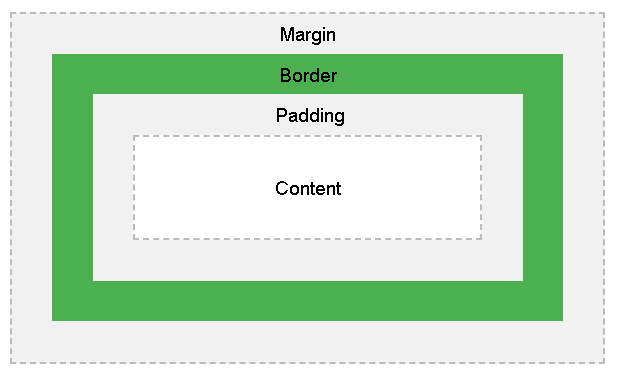
Secara esensial, CSS box model adalah kotak yang mengelilingi atau membungkus elemen HTML. CSS box model terdiri dari margin, border, padding, dan konten.Dibawah ini adalah contohnya :
Baca Juga Tentang HTML : Lengkap! Mengenal Definisi HyperText Markup Language (HTML)

Penjelasan :
- Content : Konten didalam box, dimana text atau gambar ditampilkan
- Padding : Area kosong yang mengelilingi konten dan bersifat transparan
- Border : Batas yang mengelilingi Padding dan Content
- Margin : Area kosong diluar Border yang bersifat transparan
Box model membuat kita dapat menyisipkan border disekitar elemen, dan memberi jarak diantara elemen.
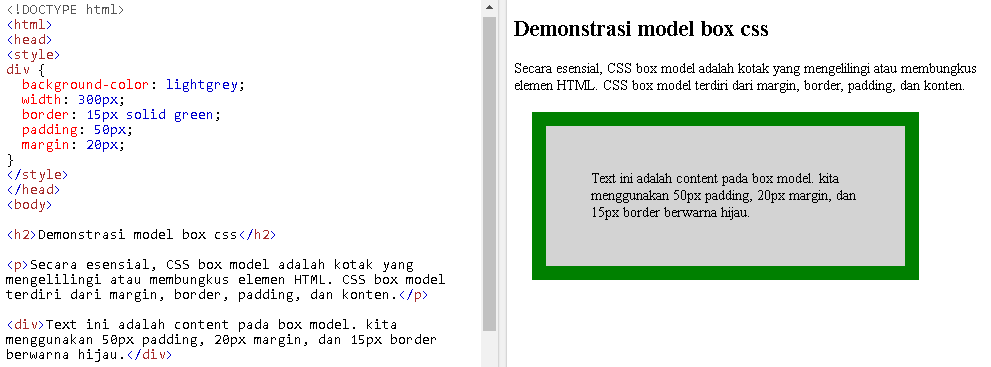
Berikut ini adalah contoh demonstrasi CSS box model.

CSS Table
Kamu bisa membuat tabel dengan coding seperti berikut :
<!DOCTYPE html>
<html>
<head>
<style>
#customers {
font-family: “Trebuchet MS”, Arial, Helvetica, sans-serif;
border-collapse: collapse;
width: 100%;
}
#customers td, #customers th {
border: 1px solid #ddd;
padding: 8px;
}
#customers tr:nth-child(even){background-color: #f2f2f2;}
#customers tr:hover {background-color: #ddd;}
#customers th {
padding-top: 12px;
padding-bottom: 12px;
text-align: left;
background-color: #4CAF50;
color: white;
}
</style>
</head>
<body>
<table id=”customers”>
<tr>
<th>Company</th>
<th>Contact</th>
<th>Country</th>
</tr>
<tr>
<td>Alfreds Futterkiste</td>
<td>Maria Anders</td>
<td>Germany</td>
</tr>
<tr>
<td>Berglunds snabbköp</td>
<td>Christina Berglund</td>
<td>Sweden</td>
</tr>
<tr>
<td>Centro comercial Moctezuma</td>
<td>Francisco Chang</td>
<td>Mexico</td>
</tr>
<tr>
<td>Ernst Handel</td>
<td>Roland Mendel</td>
<td>Austria</td>
</tr>
<tr>
<td>Island Trading</td>
<td>Helen Bennett</td>
<td>UK</td>
</tr>
<tr>
<td>Königlich Essen</td>
<td>Philip Cramer</td>
<td>Germany</td>
</tr>
<tr>
<td>Laughing Bacchus Winecellars</td>
<td>Yoshi Tannamuri</td>
<td>Canada</td>
</tr>
<tr>
<td>Magazzini Alimentari Riuniti</td>
<td>Giovanni Rovelli</td>
<td>Italy</td>
</tr>
<tr>
<td>North/South</td>
<td>Simon Crowther</td>
<td>UK</td>
</tr>
<tr>
<td>Paris spécialités</td>
<td>Marie Bertrand</td>
<td>France</td>
</tr>
</table>
</body>
</html>
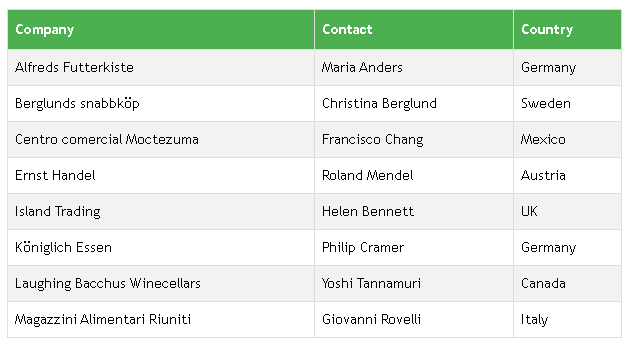
Dan Outputnya akan tampil seperti ini :

Sumber : w3school
Baca Berikutnya :
Pengertian Selector Pada CSS
*Artikel ini pernah tayang di website Babastudio.com










[…] Baca Juga : Memahami Struktur Dasar CSS! […]
[…] Memahami Struktur Dasar CSS! […]
[…] Baca Juga : Memahami Struktur Dasar CSS! […]