Pengenalan CSS Selector
CSS selector adalah salah satu rule set dari Css yang fungsinya tidak berbeda jauh dengan namanya (Selector) yakni memilih suatu elemen yang ingin kamu beri gaya atau style css.
Universal Selector
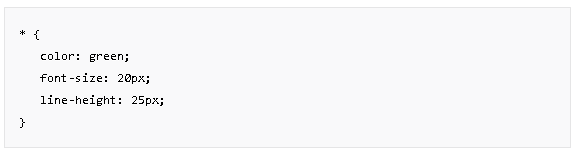
Universal selector berarti memilih semua elemen yang ada pada suatu halaman HTML. Setiap halaman HTML dibangun di atas konten yang ditempatkan di dalam tag HTML. Setiap set tag mewakili elemen pada halaman. Mari kita lihat contoh CSS selector universal berikut :
Baca Juga : Definisi CSS (Cascading Style Sheet) dan Panduan Lengkap Cara Penggunaannya!

Tiga baris kode di dalam kurung kurawal (Color, Font-Size, dan line-height) akan berlaku untuk semua elemen pada halaman HTML. Seperti yang terlihat pada contoh, Universal selector dideklarasikan dengan tanda bintang “*”. Kamu juga bisa mengkombinasikan Universal Selector dengan jenis selector yang lain.
Element Type Selector
Juga disebut sebagai “Type selector“, selector ini harus cocok dengan satu atau lebih elemen HTML dengan nama yang sama. Maka dari itu, selector nav akan cocok dengan semua elemen HTML nav, dan selector <ul> akan cocok dengan unordered list (UI) HTML, atau elemen <ul>.
Baca Juga Artikel HTML dan CSS:
- Lengkap! Mengenal Definisi HyperText Markup Language (HTML)
- Definisi CSS (Cascading Style Sheet) dan Panduan Lengkap Cara Penggunaannya!
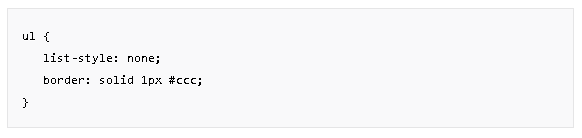
Berikut ini adalah contoh element type selector untuk mencocokkan semua elemen <ul> :

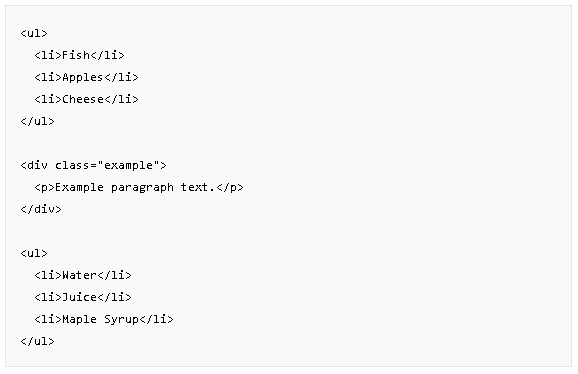
Inilah contoh HTML yang akan kita berikan CSS type selector seperti contoh diatas :

Pada contoh diatas, ada 3 element utama. Yaitu 2 Elemen <ul> dan 1 Elemen <div>. CSS type selector hanya berlaku untu kedua elemen <ul>, sedangkan elemen <div> tidak.
Tempat Kursus Komputer Terbaik | Digital Marketing, Programming, SEO, Dll.
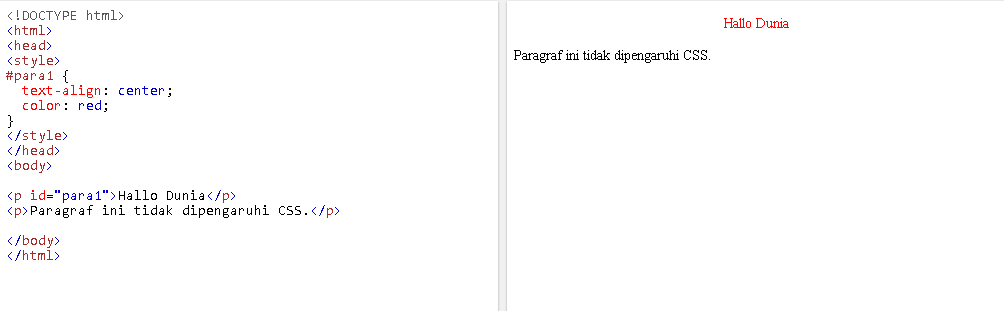
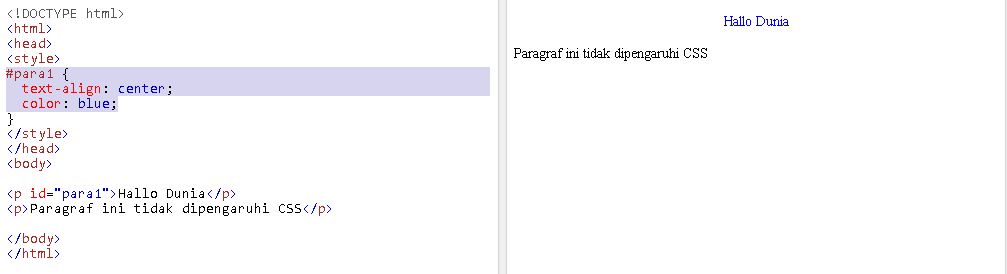
Contoh lainnya adalah sebagai berikut :

Pada contoh diatas CSS #para1 (Text-align & Color) hanya berlaku untuk elemen <id> saja, sedangkan yang lain tidak.
Baca Juga Artikel Tentang CMS: 5 Content Management System (CMS) Terbaik di Tahun 2019!
ID Selector
Id selector menggunakan attribut id pada HTML untuk memilih elemen tertentu.
Id dari elemen bersifat unik dalam suatu laman, jadi Id selector digunakan untuk memilih satu elemen unik.
Untuk memilih elemen dengan id tertentu, tulis karakter hash (#), diikuti dengan id elemen.

Perlu diingat bahwa menentukan nama id tidak boleh diawali dengan angka
Class Selector
Class selector digunakan untuk memilih elemen HTML dengan class atribut tertentu. Untuk memilih elemen dengan class tertentu, tulis karakter titik (.), diikuti dengan nama class.
Baca Juga : Top 10 Bahasa Pemrograman Untuk Membangun Website Kamu!
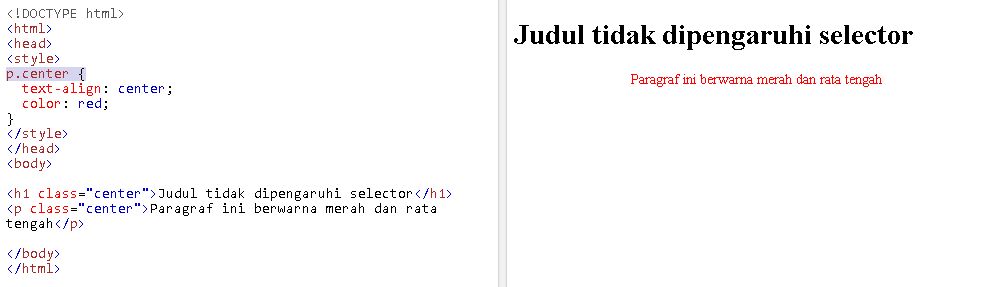
Contoh : pada contoh kali semua elemen HTML dengan class=”center” akan berwarna merah dan rata tengah.

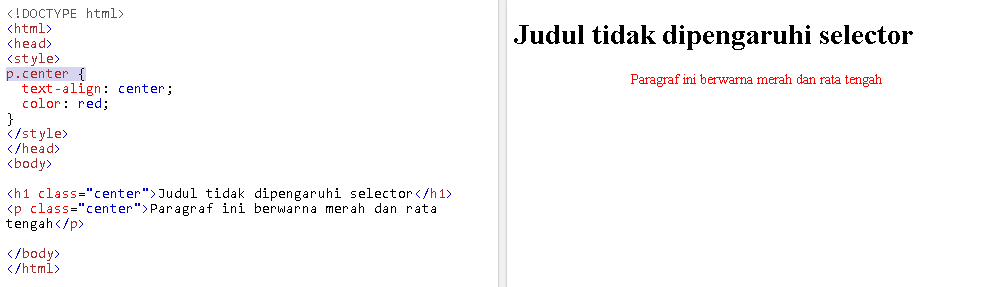
Anda juga bisa menargetkan elemen tertentu saja yang menggunakan css. Contoh hanya class <p> saja yang akan berwarna merah dan rata tengah

Grouping Selector
Grouping Selector yakni memilih semua elemen HTML dengan style css yang sama. Untuk Group Selector, pisahkan setiap selector dengan tanda koma.
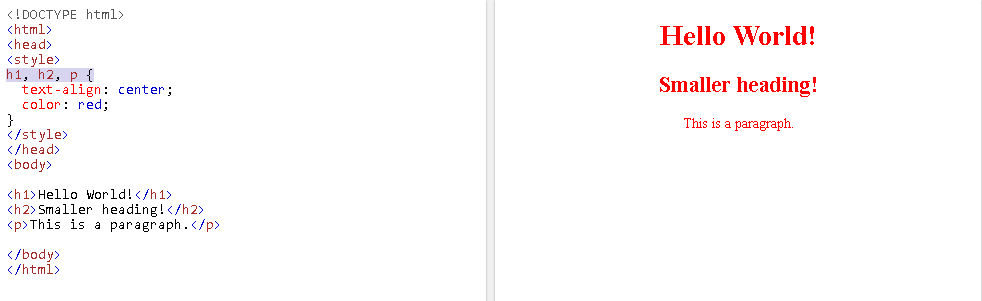
Lihatlah kode CSS berikut (elemen h1, h2, dan p memiliki style css yang sama)

Baca Juga Tentang Programming Menarik Lainnya :
- Definisi Framework CodeIgniter dan Cara Kerjanya!
- 10 Alasan PHP Laravel dianggap PHP Framework Terbaik 2019
Sumber : w3school
*Artikel ini pernah tayang di website Babastudio.com










[…] Pengertian Selector Pada CSS […]
[…] Pengertian Selector Pada CSS […]