Pada artikel ini, saya akan berbicara tentang dua cara paling populer untuk menata aplikasi React Native yaitu StyleSheet dan Style-Component. Kita akan melihat bagaimana memberi Style pada struktur objek pada React Native.

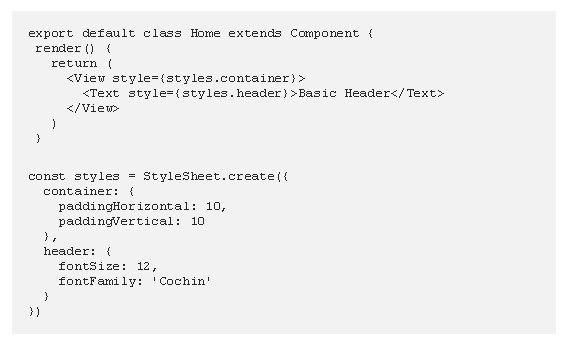
Stylesheet API (Application Programming Interface) yang ada pada React Native masih menjadi pilihan favorit sebagian besar developer untuk membuat Style dalam aplikasi yang dibangun. Berikut ini contohnya :

Baca Juga : Apa Itu Handling Touches Dan Cara Menggunakannya di React Native
Kamu pun pasti akrab dengan coding diatas. Style pada React Native sama halnya seperti yang ada pada CSS dengan keunggulan seperti berikut :
- ID yang ada pada Stylesheet nantinya bisa digunakan untuk menggunakan kembali Style tanpa harus membangunnya dari awal
- Memindahkan kode di luar render() membantu mencapai pemahaman kode yang lebih baik dan menambah makna pada komponen tingkat rendah.
- Stylesheet dikirim hanya sekali melalui jembatan tidak seperti object dengan style normal di dalam render ().
Hal-Hal yang Perlu kamu tau dan Ikuti
- React Native menggunakan camelCase dan bukan kebab-case untuk properti Style nya
- Tidak seperti framework lain yang menggunakan Pixel, React native menggunakan “Unit” namun bisa dikonversi menjadi Pixel
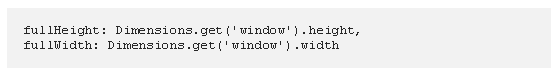
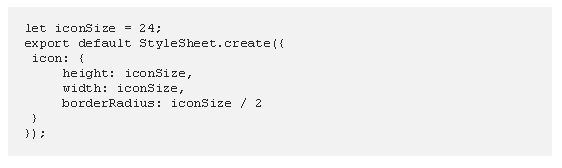
- Jika kamu ingin mengatur Resolusi, pastikan formatnya seperti berikut :

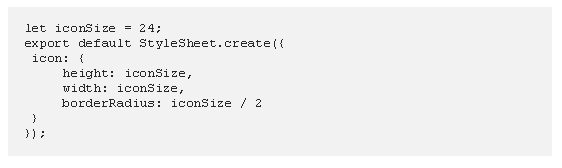
- Kamu bisa menggunakan Code didalam Style seperti dibawah ini :

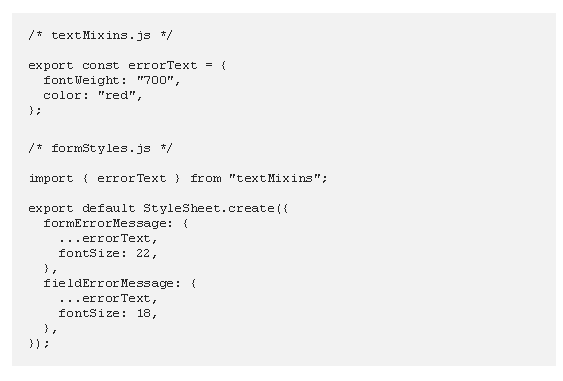
- Basic Style Object yang bisa digunakan kembali :

- Package React Native yang menyediakan fungsi pembantu untuk penggunaan warna secara efisien: https://www.npmjs.com/package/color
Baca Juga :
- Cara Menjadi Developer React Native Yang Dicari Banyak Perusahaan!
- Keunggulan React Native yang Wajib di Ketahui Desainer Aplikasi!
Setting Style pada React Native
Sebelum kita mencoba menerapkan Style, kamu terlebih dahulu harus Webpack dan Babel. Dimulai dari npm init, masukkan informasi tentang aplikasi kita. Kemudian install React dan React DOM dengan perintah npm install –save react react-dom.
Setelah itu install Webpack dengan perintah npm install –save-dev webpack webpack-dev-server. Dan yang terakhir adalah install Bable dengan perintah npm install –save-dev babel-core babel-loader babel-preset-es2015 babel-preset-stage-2 babel-preset-react. Dan berikut adalah struktur folder sederhana aplikasi React kita beserta contoh source code-nya.

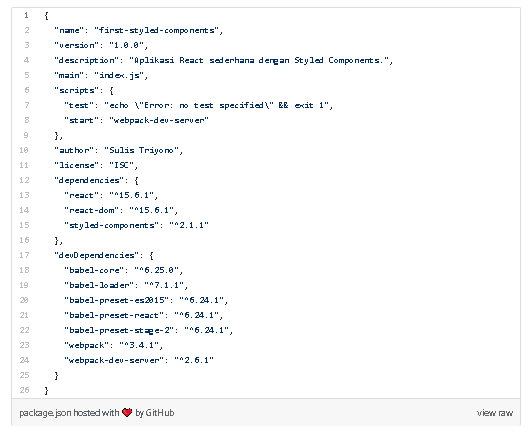
File package.json

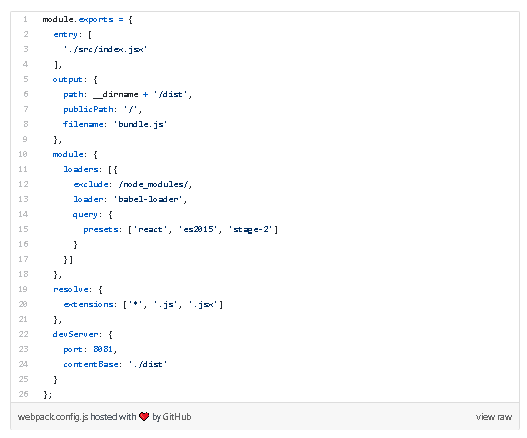
File webpack.config.js

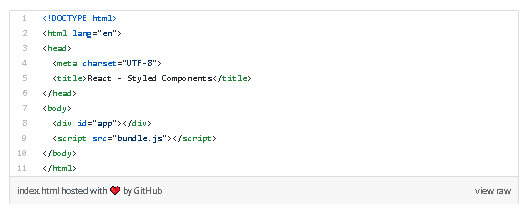
File Index.html

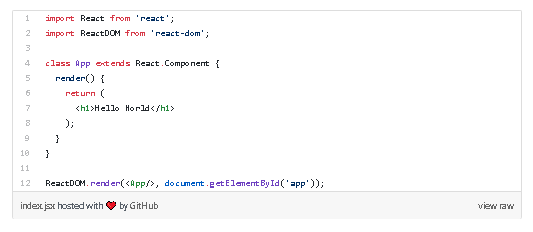
File Index.jsx

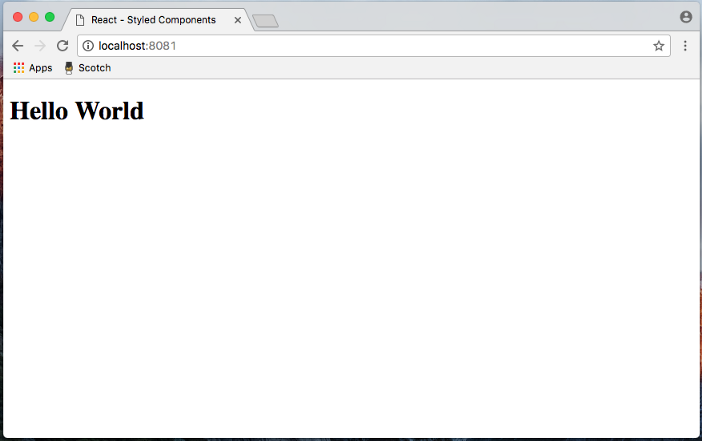
Buka browser kamu dan masukan http://localhost:8081/ pada URLnya Dan berikut ini outputnya :

Menyisipkan Style Componed Library
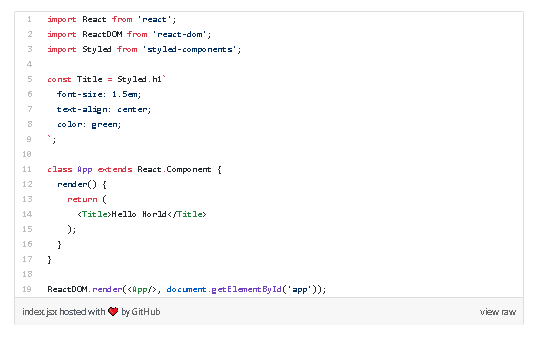
Nah, sekarang saatnya kita akan menambahkan library Styled Components pada aplikasi React kita. Yang perlu kita lakukan cukuplah sederhana, yakni meng-install-nya dengan perintah npm install –save styled-components. Setelah itu kita ubah sedikit file index.jsx kita menjadi seperti berikut.
Baca Juga :
File index.jsx baru

Dan berikut ini outpunya :

Styled Components kita tidak perlu melakukan request file CSS lagi pada aplikasi React, yang terpenting adalah kita memahami CSS supaya bisa menggunakan library ini.
Berikutnya Baca : 10 Keuntungan Menggunakan React JS Pada Desain Website
Sumber : medium.com











[…] Memahami Style yang Ada Pada React Native […]
[…] Memahami Style yang Ada Pada React Native […]
[…] Memahami Style yang Ada Pada React Native […]
[…] Memahami Style yang Ada Pada React Native […]
[…] Baca Juga : Memahami Style yang Ada Pada React Native […]
[…] Baca Juga : Memahami Style yang Ada Pada React Native […]
[…] Memahami Style yang Ada Pada React Native […]