Daftar Isi :
- Apa Itu React JS ?
- Pengertian Javascript
- Javascript Library
- Apa Saja Fitur Yang dimiliki React JS ?
- Jsx
- React Native
- Single-Way Dataflow
- Virtual DOM
- State dan Lifecyle
- Kenapa Harus Menggunakan React JS ?
Apa itu React JS ?
React JS adalah Library Javascript yang bersifat Open Source yang mayoritas digunakan untuk membangun User Interface (UI) secara spesifik untuk satu page dalam aplikasi.
React JS berfungsi untuk mengatur Layer pada tampilan untuk Desktop maupun versi mobile Aplikasi. Dengan React, kita bisa membuat Reusable Component atau jenis komponen yang bisa kamu gunakan kembali tanpa harus membangunnya dari awal lagi.
React pertama kali diciptakan oleh Jordan Walke, seorang Engineer di Facebook. Pertama kali React diluncurkan yakni pada Newsfeed di Facebook tahun 2011, dan Instagram di tahun 2012. Banyak aplikasi besar lainnya seperti Airbnb, Reddit, dan Netflix yang menggunakan React dalam Struktur desainnya.
Baca Juga :

Ada pula fitur yang diunggulkan oleh React JS yaitu :
- Declarative
Yang dimaksud disini yaitu React dapat membuat UI(User Interfaces) yang interaktif, sehingga dapat dengan mudah membuat desain yang simple untuk di setiap state di dalam aplikasi. Declarative views dapat membuat kode lebih mudah untuk di prediksi dan lebih mudah untuk di debug. - Component – Based
Dapat membuat Encapsulated Component yang dapat mengatur setiap tahapannya, lalu dapat membuat complex UIs berdasarkan kemampuan itu. - Learn Once, Write Anywhere
Developer dapat men-develop fitur baru menggunakan react tanpa mengubah kode sebelumnya, react juga dapat bekerja menggunakan Node JS dan mobile apps menggunakan React Native.
React memungkinkan pengembang untuk membuat aplikasi web besar yang dapat mengubah data, tanpa memuat ulang lamannya. Tujuan utama dari React adalah menjadi cepat, terukur, dan sederhana.
React hanya berfungsi pada antarmuka pengguna dalam aplikasi. React bisa juga kamu kombinasikan dengan library atau framework JavaScript lainnya, seperti Angular JS di MVC.
Baca Juga :
- Cara Penulisan Code Dasar Pada Program React JS
- Tutorial Install React JS dan Membangun Project Baru!
Pengertian Java Script
- JavaScript (atau JS) adalah bahasa skrip yang digunakan untuk membuat dan mengontrol konten web dinamis.
- Konten web dinamis mencakup hal-hal seperti gambar animasi, tayangan slide foto, dan form interaktif.
- Saat kamu mengunjungi situs web dimana didalamnya ada sesuatu yang bergerak, atau mengubah layar kamu tanpa mengharuskan kamu merefresh laman website secara manual, ada kemungkinan Javascript memiliki peran akan hal-hal tersebut
Javascript Library
Dari definisi di atas, kamu dapat melihat bagaimana JavaScript memainkan peran penting dalam pengembangan situs web dan aplikasi mobile.
Tetapi ada kalanya kamu membutuhkan JavaScript untuk melakukan fungsi berulang (repetitive task) seperti efek animasi atau fitur auto-search bar. Pengodean ulang untuk fungsi-fungsi bisa jadi hal yang merepotkan untuk sebagian besar Developer. Di sinilah Javascript Library memainkan perannya.
Baca Juga : Tutorial Membuat Form Login Dengan React Native!
Javascript Library adalah kumpulan kode JavaScript pra-tertulis yang dapat digunakan untuk tugas-tugas JS umum, memungkinkan kamu untuk mem-bypass proses pengkodean secara manual.
Apa saja Fitur Yang dimiliki React JS ?
JSX
Di dalam React, ketimbang menggunakan JavaScript biasa untuk templating, kamu bisa menggunakan JSX. JSX adalah JavaScript sederhana yang memungkinkan kuotasi HTML dan menggunakan sintaksis tag HTML ini untuk membuat subkomponen. Sintaks HTML diproses menjadi panggilan JavaScript dari React Framework.
const element = <h1>Hello, world!</h1>;

React Native
React memiliki Native Library yang diluncurkan Facebook pada tahun 2015, yang mana menyediakan Arsitektur React pada Native Application seperti iOS, Android, dan UPD.
Baca Juga :
React Native adalah Framework untuk membangun aplikasi dengan hanya menggunakan Javascript. Ia menggunakan desain yang sama persis layaknya React, membuat kamu bisa membangun aplikasi dengan UI Library yang luas dan declarative Component.
Keunggulan utama dari React native adalah bahwa code nya bisa digunakan baik untuk aplikasi Android maupun iOS, sehingga kamu hanya perlu membuat 1 block code saja.

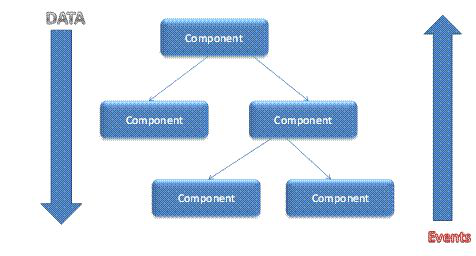
Single-way Data Flow
Di dalam React, seperangkat nilai yang tidak dapat diubah diteruskan ke komponen renderer sebagai properti di tag HTML-nya.
Komponen tidak dapat secara langsung memodifikasi properti apa pun tetapi dapat melewati fungsi panggilan balik dengan bantuan yang dapat kita lakukan modifikasi. Proses lengkap ini dikenal sebagai “Properties Flow Down, Action Flow Up”.

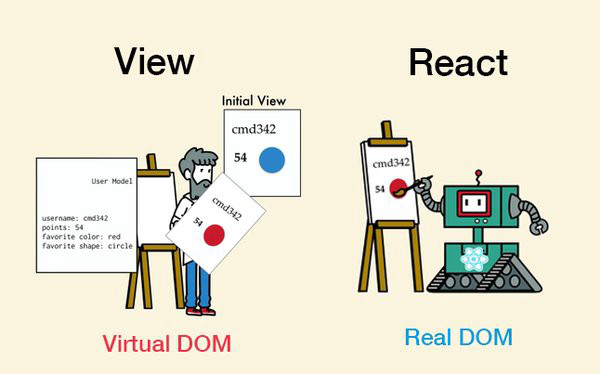
Virtual Document Object Model (DOM)
React menciptakan cache struktur data dalam memori yang menghitung perubahan yang dibuat dan kemudian memperbarui browser.
Baca Juga : Memahami Style yang Ada Pada React Native
Hal ini memungkinkan fitur khusus yang memungkinkan usernya untuk membuat kode seolah-olah seluruh halaman di-render pada setiap perubahan. Padahal React Library lah yang membuat perubahan-perubahan tersebut.

State dan Lifecycle
State adalah asal dari suatu data. Komponen pada react tentunya membutuhkan data (tidak semua namun rata-rata membutuhkan data). Data tersebut dapat berasal dari mana saja. State adalah salah satu sumber data tersebut. Selain state data dari komponen juga dapat berasal dari props (bukan property).
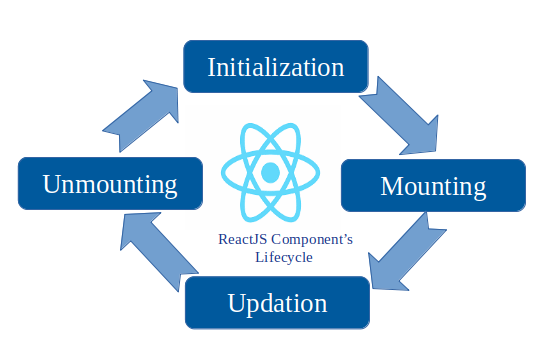
Lifecycle dalam sebuah komponen dalam react, terdapat tiga lifecycle berikut: Inisialisasi / mounting (ketika komponen dibuat/ditambahkan pertama kali pada DOM)
Update / rerender (ketika terdapat perubahan state/prop yang mengakibatkan perubahan pada DOM)
Unmounting (ketika komponen akan dihapus dari DOM)
Pada setiap lifecycle tersebut, komponen react akan mengeksekusi method/fungsi yang berbeda yang kita sebut sebagai lifecycle methods. Beberapa method mempunyai prefix will dan did yang menunjukkan kapan method tersebut akan dieksekusi.
Baca Artikel Menarik Lainnya :
- 10 Keuntungan Menggunakan React JS Pada Desain Website
- Begini Nih Cara Scroll View pada React Native Yang Benar

Kenapa Harus Menggunakan React JS ?
Sekarang, pertanyaan utama yang mungkin muncul di depan kita adalah mengapa kita harus menggunakan ReactJS. Ada begitu banyak platform open-source untuk mempermudah pengembangan aplikasi web front-end, seperti Angular.
Mari kita lihat manfaat React dari teknologi atau kerangka kerja kompetitif lainnya. Dengan dunia front-end yang kian berubah setiap harinya, sulit untuk meluangkan waktu untuk mempelajari framework baru – terutama ketika framework itu sulit untuk dikuasai.
Jadi, jika kamu sedang mencari framework apa yang ampuh untuk membangun aplikasi dan mudah digunakan, maka React adalah solusinya
Baca Juga : Apa Itu React Native?Cara Kerja, Serta Kelebihannya Dalam Membangun Aplikasi
Keuntungan Menggunakan React JS :
- Simpel
Pendekatan berbasis komponen, lifecycle yang terdefinisi dengan baik, dan penggunaan JavaScript yang sederhana membuat React sangat mudah dipelajari dalam hal membangun web profesional dan aplikasi mobile.
React JS menggunakan sintaks khusus yang disebut JSX yang memungkinkan kamu untuk mencampur HTML dengan JavaScript. Tetapi Pengembang masih dapat menulis dalam JavaScript biasa namu JSX jauh lebih mudah digunakan.
- Mudah Dipelajari
Tidak seperti Angular dan Ember yang menggunakan Domain Specified Language, React menggunakan bahasa yang hampir mirip dengan HTML dan CSS, sehingga programer pemula sekalipun bisa dengan cepat akrab dengan React
- Berbasis Native
Dengan menggunakan React Native, kamu bisa membangun code yang bisa bekerja baik itu untuk Aplikasi Android, iOS, maupun Web application. Hal tersebut sangat memungkinkan dengan adanya fitur Reusability code pada React Native.
- Data Binding
React menggunakan Data Binding satu arah dan arsitektur aplikasi yang disebut Flux mengontrol aliran data ke komponen melalui satu titik kontrol – operator. Lebih mudah untuk men-debug komponen mandiri pada aplikasi ReactJS yang besar.
- Perfomance
Pemutakhiran Document Object Model atau DOM sering menjadi penyebab kemacetan proyek pembuatan aplikasi berbasis web. Dengan React JS, hal ini dapat dengan mudah menghindari masalah ini berkat kehadiran DOM virtual.
React JS memungkinkan Anda untuk membangun DOM virtual dan menghostingnya ke dalam memori. Manfaat dari tindakan tersebut adalah setiap kali terjadi perubahan apapun dalam DOM actual, DOM virtual berubah seketika karena terletak di memori.
Karena itu, pembaruan DOM tidak dilakukan secara rutin dan kecepatan kinerja aplikasi Anda tidak terganggu oleh DOM.
Baca Juga : Apa Itu Handling Touches Dan Cara Menggunakannya di React Native
- Testability
Aplikasi ReactJS sangat mudah untuk diuji atau testing. React views dapat diperlakukan sebagai function dari state, sehingga kita dapat memanipulasi dengan state yang kita lewati ke view pada ReactJS. Kamu bisa segera melihat output dari code program kamu atau melakukan uji coba pada tombol Action, event, function, dan lain-lain
- Library JavaScript
JSX (JavaScript Extension) singkatnya kita dapat menyematkan syntax HTML kedalam Javascript. Ini sangat membantu kita dalam proses development, apalagi dengan adanya fungsi dari ES6 (Ecma Script).
- Immutable State
Kita dapat memanajemen state yang ada dengan menggunakan Redux. Kita dapat mengatasi permasalahan mutable state dengan RamdaJs. Untuk state yang berinteraksi dengan API kita dapat menggunakan Redux-Saga.
Berikutnya Baca : Pengertian State dan Lifecycle pada React JS
Sumber :c.sharpcorner.com
Pertanyaan Terkait Seputar React JS
- Cara Menjalankan Code Program React JS
- Cara Install React JS
- Component dan Props pada React JS
- Cara Membuat ToDo List
- Kegunaan React Fragment










[…] Panduan Lengkap : Apa itu React JS dan Kelebihannya Untuk Desainer Aplikasi! […]
[…] Berikutnya Baca : Panduan Lengkap : Apa itu React JS dan Kelebihannya Untuk Desainer Aplikasi! […]
[…] Baca Juga : Panduan Lengkap : Apa itu React JS dan Kelebihannya Untuk Desainer Aplikasi! […]
[…] Panduan Lengkap : Apa itu React JS dan Kelebihannya Untuk Desainer Aplikasi! […]