Apa itu MVC ?
MVC merupakan singkatan dari Model-View-Controller. MVC merupakan pola arsitektur yang membagi aplikasi menjadi 3 komponen :
- Model : menangani masalah logika bisnis dan interaksi database
- Controller : mengkordinasi aktivitas antara Model dan View
- View : bertugas untuk merepresentasikan data kepada user
Menggunakan pola MVC memiliki keuntungan seperti berikut :
- Komponen yang ada berfungsi secara independen antara satu sama lain.
- Fleksibel dalam hal mengubah komponen individual
- Meningkatkan produktivitas karena lebih dari satu orang bisa mengerjakan project yang sama di satu waktu
Baca Juga : Fetching Data Application Programming Interface (API) pada React JS
Model
Model pada MVC pada umumnya bertugas menangani interaksi dengan database. Model biasanya menulis data pada database dengan mekanisme seperti edit, update, maupun delete data. Dalam aplikasi web modern, Model menggunakan pola desain akses data seperti ActiveRecord untuk berinteraksi dengan database

Contohnya CodeIgniter menggunakan library built-in ActiveRecord membantu Model sementara framework lain seperti Laravel menggunakan Eloquent Object Relational Mapping (ORM) yang membantu akses data.
Controller
Controller menerima Request dari browser yang digunakan pengguna. Ia bertindak sebagai perantara antara model dan view Serta kadang-kadang mengimplementasikan beberapa aturan bisnis juga. Katakanlah controller menerima permintaan untuk mendaftarkan pengguna di database.
Controller dapat melakukan validasi data pada apa yang telah dikirimkan untuk memastikan bahwa semua parameter yang diperlukan telah dikirimkan. Jika ada sesuatu yang hilang, pengguna diarahkan ke halaman pendaftaran dengan pesan kesalahan yang sesuai ditampilkan.
Controller juga dapat meminta Model untuk melakukan lebih banyak validasi dengan memeriksa apakah alamat email yang dikirimkan sudah ada atau tidak. Jika semua aturan validasi berlalu maka controller mengirimkan data ke model untuk diproses dan menunggu respons.
Baca Juga :
Setelah Model memproses informasi dan mengembalikan respons positif, controller memuat tampilan yang sesuai dan meneruskan data yang dikembalikan dari model sebagai parameter.
View
View berhubungan dengan penyajian data kepada user. Dalam aplikasi web, tampilan sering kali berisi HTML, CSS, dan JavaScript. Tampilan berisi kode pemrograman minimum.
Kode yang terkandung dalam tampilan biasanya digunakan untuk mengulang koleksi data yang diterima sebagai parameter dari Model atau fungsi pembantu untuk membersihkan data atau membuat link untuk mengedit catatan.
Sebagian besar aplikasi web modern biasanya menggunakan mesin templating yang mendefinisikan sintaks mereka sendiri yang lebih mirip pseudocode dan dapat dengan mudah dipahami oleh desainer.
Baca Juga : Panduan Lengkap : Apa itu React JS dan Kelebihannya Untuk Desainer Aplikasi!
Ketika menggunakan CodeIgniter, hal itu merupakan praktik umum untuk menggunakan tag PHP pendek dan struktur kontrol. Untuk menampilkan sesuatu di CodeIgniter, developer mungkin menggunakan kode berikut :
<?=$title?>
Sedangkan untuk struktur kontrolnya biasanya seperti dibawah ini :
<?php foreach ($customer as $customer): ?>
<li>
<p><?=$customer->first_name?><p>
</li>
<?php endforeach; ?>
Cara Kerja MVC ?

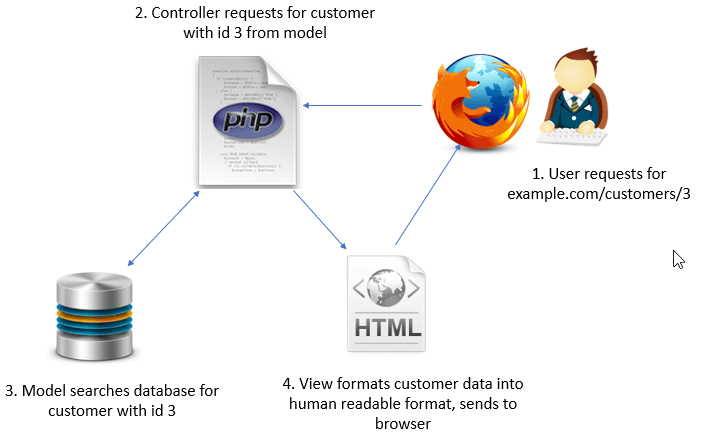
Controller menerima permintaan dari pengguna lalu berinteraksi dengan Model database jika perlu kemudian mengembalikan hasilnya kembali ke browser dalam bentuk kode HTML yang ditafsirkan oleh browser menjadi format yang dapat dibaca manusia dan ditampilkan kepada pengguna.
Controller CodeIgniter
Sekarang mari kita uraikan apa yang baru saja terjadi ketika kita memuat URL di atas ke dalam browser web.
Buat file dengan nama Welcome.php dan ketikan code berikut
<?php
defined(‘BASEPATH’) OR exit(‘No direct script access allowed’);
class Welcome extends CI_Controller {
public function index()
{
$this->load->view(‘welcome_message’);
}
}
Penjelasan :
- defined(‘BASEPATH’) OR exit(‘No direct script access allowed’);mencegah akses langsung kecontroller jika permintaan tidak datang melalui index.php. ini untuk tujuan keamanan.
- class Welcome extend CI_Controller {…} mendefinisikan class Welcome controller dan memperluas class induk CI_Controller
- public function index () {…} mendefinisikan metode indeks yang merespons URL http: // localhost: 3000
- $ this-> load-> view (‘welcome_message’); memuat tampilan welcome_message yang terletak di direktori aplikasi / tampilan
Baca Juga :
Kita sekarang akan membuat method indeks seperti berikut :
public function index()
{
$this->load->model(‘customers_model’);
$data[‘customer’] = $this->customers_model->get_customer(3);
$this->load->view(‘welcome_message’,$data);
}
Penjelasan :
- $ this-> load-> model (‘customers_model’); memuat model pelanggan.
- $ data [‘customer’] = $ this-> customers_model-> get_customer (3); memanggil metode get_customer dari customers_model dan meneruskan di parameter 3. Dalam contoh ini kita telah mengkodekan nilainya tetapi dalam aplikasi kehidupan nyata ini akan menjadi parameter dari URL.
- $ this-> load-> view (‘welcome_message’, $ data); memuat tampilan welcome_message dan meneruskan variabel $ data ke tampilan
Model CodeIgniter
Sekarang mari kita buat tampilan yang kita rujuk dalam kode di atas. Untuk kesederhanaan, Model yang akan kita buat tidak akan berinteraksi dengan database tetapi akan mengembalikan catatan pelanggan secara statis.
Buat file Customers_model.php dalam application / Model
Tambahkan kode berikut :
<?php
class Customers_model extends CI_Model {
public function get_customer($id) {
$data[‘id’] = 3;
$data[‘first_name’] = ‘John’;
$data[‘last_name’] = ‘Doe’;
$data[‘address’] = ‘Kingstone’;
return $data;
}
}
Penjelasan :
- class Customers_model extends CI_Model {…} mendefinisikan model Customers_model yang memperluas CI_Model.
- Public function get_customer ($ id) {…} mendefinisikan metode get customer berdasarkan id pelanggan
- $ data […] mendefinisikan nilai statis dari pelanggan fiktif kami. Ini harus berupa baris yang dikembalikan dari database.
- Return $ data; mengembalikan data pelanggan.
Baca Juga : Pentingnya JSX Dalam Membangun Aplikasi React
Sekarang mari kita ubah tampilan welcome_message
Buka welcome_message.php yang terletak di application/views/welcome_message.php. Lalu ganti code didalamnya seperti dibawah ini :
<!DOCTYPE html>
<html lang=”en”>
<head>
<meta charset=”utf-8″>
<title>CodeIgniter MVC Basics</title>
</head>
<body>
<h1>Customer Details Card</h1>
<p>Customer ID : <strong><?=$customer[‘id’]?></strong></p>
<p>First Name : <strong><?=$customer[‘first_name’]?></strong></p>
<p>Last Name : <strong><?=$customer[‘last_name’]?></strong></p>
<p>Address : <strong><?=$customer[‘address’]?></strong></p>
</body>
</html>
Jangan lupa kamu save jika sudah.
Lalu buka browser kamu dan ketikan perintah berikut di kolom URL :
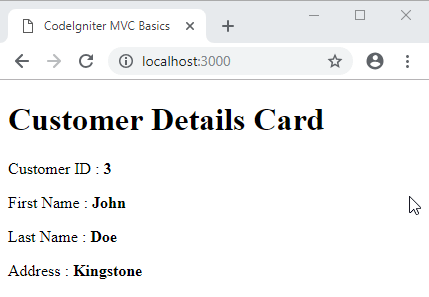
Dan akan tampil output seperti berikut :

Kesimpulan
- MVC adalah pola arsitektur yang membagi aplikasi menjadi tiga komponen utama
- Model bertanggung jawab untuk berinteraksi dengan sumber data
- Controller mendengarkan permintaan masuk untuk sumber daya dari pengguna
- Dalam aplikasi web, tampilan sering kali berisi HTML, CSS, dan JavaScript
- Controller menerima permintaan dari pengguna, berinteraksi dengan model database jika perlu kemudian mengembalikan hasilnya ke browser dalam bentuk kode HTML
Berikutnya Baca : Pentingnya Fragment Dalam React JS
Sumber : guru99.com










[…] Konsep Arsitektur MVC pada CodeIgniter […]
[…] Konsep Arsitektur MVC pada CodeIgniter […]
[…] Konsep Arsitektur MVC pada CodeIgniter […]
[…] Berikutnya Baca : Konsep Arsitektur MVC pada CodeIgniter […]
[…] Konsep Arsitektur MVC pada CodeIgniter […]
[…] Konsep Arsitektur MVC pada CodeIgniter […]
[…] Baca Juga : Konsep Arsitektur MVC pada CodeIgniter […]