Daftar Isi
- Apa itu React ?
- Apa itu React Native ?
- Bagaimana Cara Kerja React Native ?
- Contoh Proses Development Pada React Native
- Kelebihan Menggunakan React Native
Tren menggunakan React Native untuk mengembangkan aplikasi iOS dan Android semakin meningkat. Tapi apa sebenarnya React Native dan bagaimana cara kerjanya React Native ?
Untuk memahami ini, pertama-tama kita harus tahu terlebih dahulu tentang React.
Apa itu React ?
React adalah library javascript yang digunakan untuk membangun user interface. Konsep utama dari React itu sendiri ialah component. Komponen bisa dibilang salah satu bagian dari User interface, contohnya ialah input field pada Facebook berikut :

Untuk menampilkan komponen seperti diatas, kurang lebihnya codenya seperti berikut ini :
render() {
return <WriteComment />;
}
Komponen dari React bisa digunakan kembali atau Reusable. Komponen dapat terdiri dari komponen lain dan primitive. Dalam kasus komponen web, contoh primitive adalah elemen HTML seperti div dan span.
render() {
return (
<div>
<ProfilePicture />
<CommentInput />
</div>
);
}
React bisa dibilang unik, Sebab ia mampu mendeteksi komponen mana yang perlu dirender ulang berdasarkan perubahan dalam data, dan mana yang tidak. Ini membuatnya cepat dan berbeda dari bahasa pemrograman yang lain. Dan hal inilah yang menyebabkan React sangat diminati para developer di belahan dunia manapun
Tetapi React tidak terikat pada Document Object Model (DOM) dari browser. Dengan React, kita juga dapat membangun jenis antarmuka pengguna lain, seperti aplikasi seluler.
Baca Juga :
- Cara Menjadi Developer React Native Yang Dicari Banyak Perusahaan!
- Keunggulan React Native yang Wajib di Ketahui Desainer Aplikasi!
Apa itu React Native ?
React Native ialah kombinasi antara React dan Javascript yang digunakan untuk membangun aplikasi mobile.
React Native menawarkan primitive berbasis “Text” pada programnya, berbeda dengan “Span” yang biasa digunakan untuk membangun website. React Native akan memastikan bahwa Text yang dihasilkan dengan native UIView iOS yang mengandung text. Jika kita membuat aplikasi Android, itu akan menghasilkan native TextView.

Jika kamu ingin membangun aplikasi baik untuk Android maupun iOS, maka React Native menjadi pilihan wajib untuk kamu. Karena kamu tidak perlu repot-repot membuat 2 desain aplikasi untuk 2 platform yang berbeda. Perlu diketahui bahwa React Native bersifat Multi-Platform yakni 1 code yang bisa digunakan diberbagai platform.
Perbedaan UI dan UX antara android dan iOS sangat banyak, React Native sangat peduli akan hal tersebut dengan membuat rendercomponent yang berbeda antara iOS dan android namun ada beberapa component juga yang kita bisa gunakan bersamaan antara android dan iOS.
Jadi kita bisa membuat dua aplikasi sekaligus yaitu iOS dan android dalam waktu yang bersamaan, dengan begitu tentunya akan mengurangi cost dan waktu. Karena kita hanya cukup mengunakan satu orang developer mobile untuk membuat sebuah aplikasi mobile dalam dua enviroment yang berbeda.
Baca Juga : Cara Menggunakan Flexbox pada React Native
Bagaimana Cara Kerja React Native ?
React Native sering dianggap sebagai game changer yang memungkinkan untuk menjalankan kode JavaScript di dalam mobile environtment. Kekuatan utamanya adalah bahwa ia tidak bergantung pada tampilan web seperti pesaing lainnya seperti Phonegap, Ionic, dan Cordova .
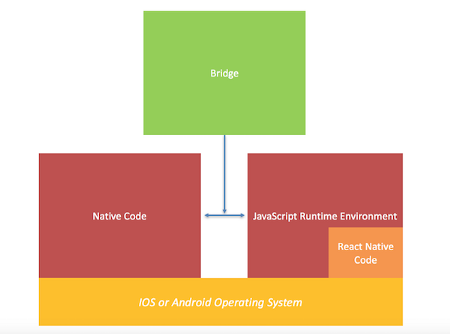
Dalam prosesnya, React Native menggunakan fitur yang dinamanakan Bridging, Bridging itu sendiri layaknya perantara yang menghubungkan smartphone atau mobile device lainnya dengan Javascript.

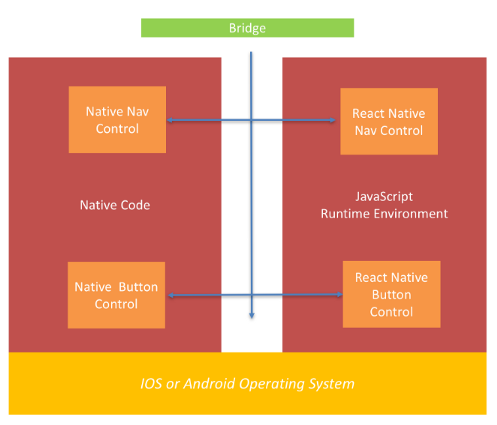
Pada gambar diatas Native Code menggunakan Bridge sebagai media komunikasi dengan Code React Native pada Javascript Runtime Environtment. Selain itu, Bridge juga berfungsi untuk menghubungkan Native Code pada Tombol yang ada pada aplikasi dengan React Native Code.

React Native itu di katakan native karena javascript code kita memanggil native code yang ada di OS smartphone. Jadi ketika user menggunakan React Native button, yang terjadi adalah React native button tersebut memanggil native button pada smartphone nya.
Selain Bride / Bridging, React Native memiliki Arsitektur tersendiri dalam proses membangun aplikasi. Sama hal nya seperti pada website yang memanggil HTML beserta Javascript. Namun bedanya pada React Native bukan HTML yang dipanggil melainkan React.

Baca Juga : Cara Menggunakan Handling Text Input Pada React Native
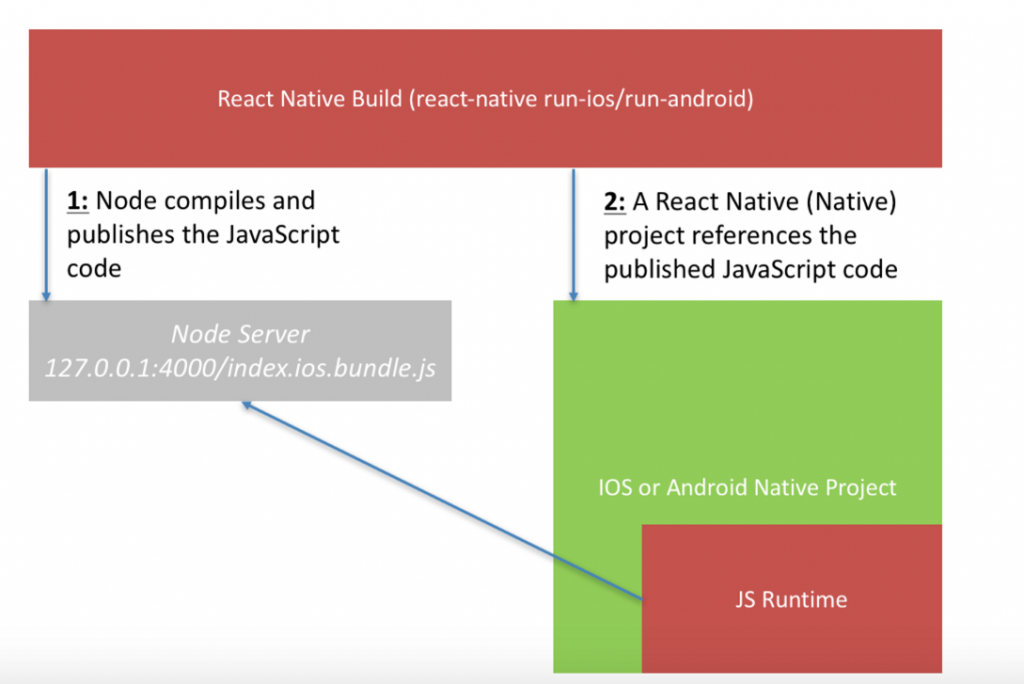
Contoh Proses Development Pada React Native
Setelah mengetahui apa itu react native, cara kera, dan arsitekturnya, alangkah baiknya jika kita langsung praktik menggunakan React Native. Tapi pada contoh kali ini, kita akan buat program simpel saja.
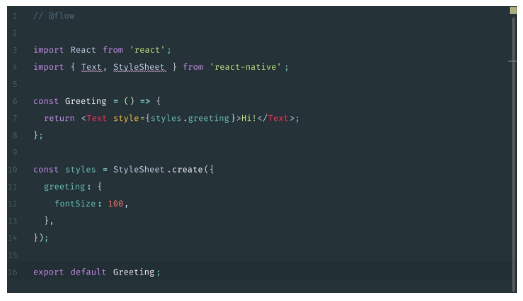
Pertama-tama, buka text editor favorit anda dan buat component dengan nama “Greeting”, yang isinya hanya berupa tampilan teks “Hi”.

Jika anda ingin mengubah pesan teksnya menjadi “Halo” atau yang lainnya, anda dapat mengubahnya dengan membuka editor anda dan mengubah teksnya saja pada bagian <Text Style>.
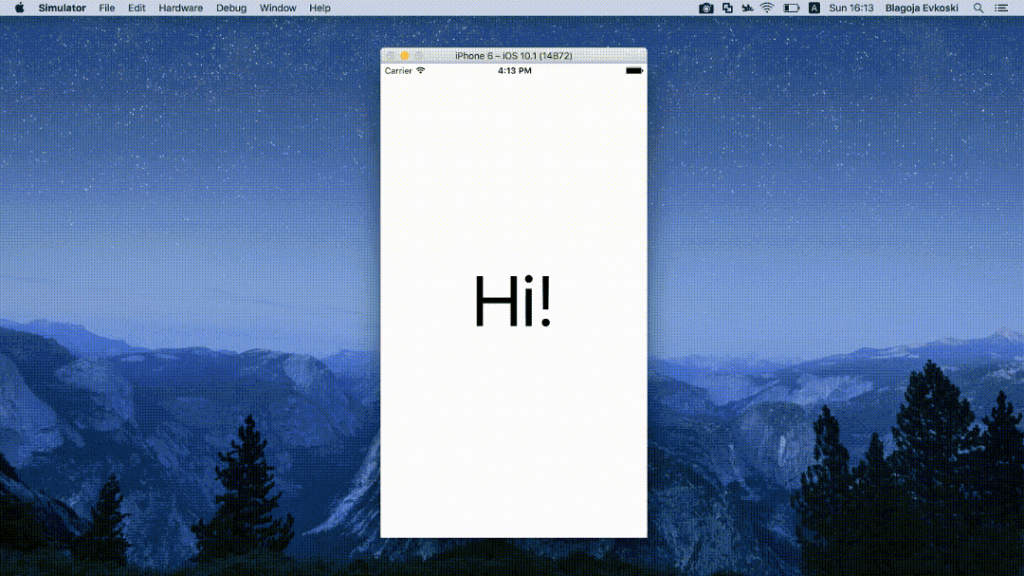
Untuk melihat hasilnya pada device iOS, pada simulator kamu cukup menekan tombol Command + R layaknya seperti kamu merefresh halaman website. Dan secara instan akan muncul tampilan outputnya :

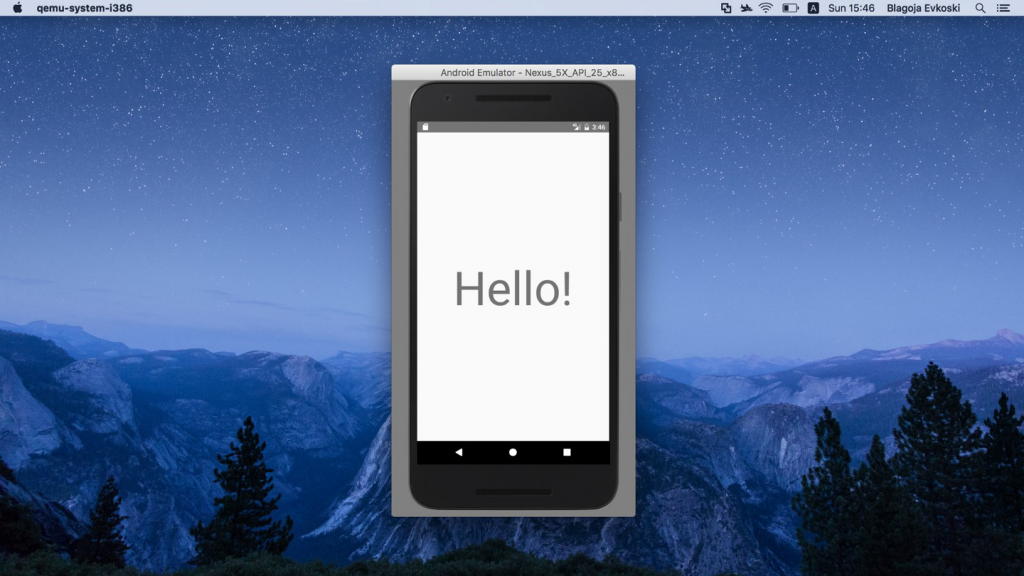
Untuk melihat hasil output pada versi android, kita perlu menjalankan perintah react-nativev run-android. Dan menggunakan kembali component greeting diatas.
React Native akan memastikan bahwa codenya berfungsi baik pada iOS Uiview dan Android TextView. Hal inilah yang menjadi salah satu alasan utama mengapa React Native sangat banyak penggunanya.

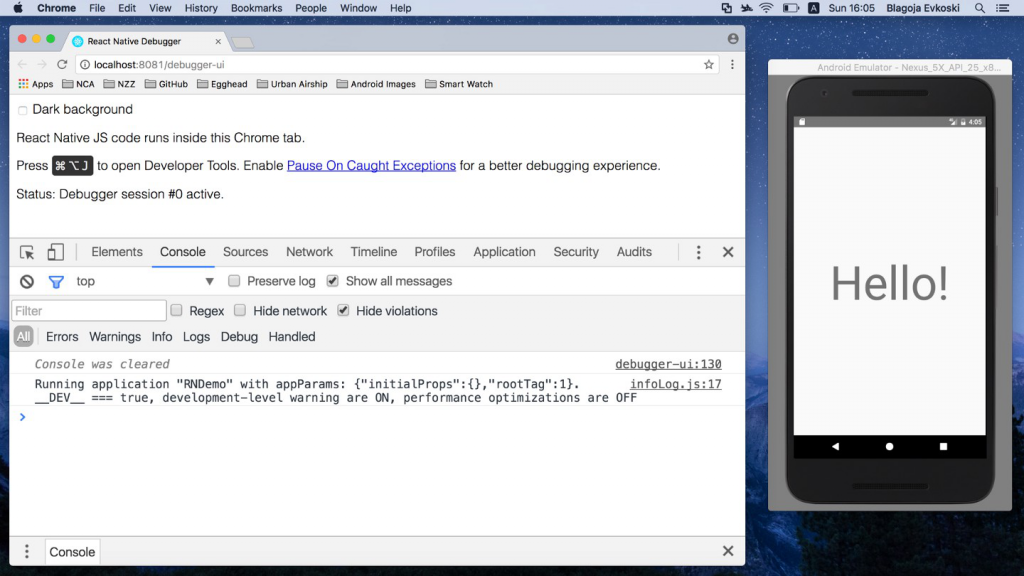
Tapi yang lebih menarik lagi, dalam menu device’s developer, kita bisa memilih opsi “Debug JS Remotely”. Opsi ini akan membuka secara otomatis Google Chrome dan menjalankan Javascript pada browser tersebut. React Native akan mengatur Socket Web Connection antara perangkat dan browser.
Baca Juga : Pengertian Height dan Width Pada React Native & Cara Menggunakannya!
Dengan demikian hal Itu akan memungkinkan kita untuk menggunakan Developer Console pada google Chrome sehingga proses debugging mudah, terutama jika Anda berasal dari latar belakang seorang pengembangan website.

Kelebihan Menggunakan React Native
Efisiensi waktu
Desain dan tata letak terasa jauh lebih produktif jika Anda dapat dengan cepat memvisualisasikan apa yang Anda buat. Untuk tujuan itu, React Native memiliki fitur hebat yang disebut “hot reloading”. Ini memungkinkan perubahan yang dibuat dalam kode untuk segera berlaku ke varian aplikasi iOS dan Android.
Fitur unik lainnya yang dapat memangkas waktu anda pada React Native adalah Watchman, layanan menonton file yang mendeteksi ketika Anda membuat perubahan pada basis kodetertentu. Nantinya React Native akan mengkompilasi ulang kode, mendorongnya ke ponsel pengembang atau simulator, dan memuat ulang aplikasi.
Baca Juga : 8 Rahasia Windows 10 yang Belum Diketahui Semua Orang!
Komunitas Open Source yang besar
React Native tampaknya menikmati yang terbaik dari kedua dunia: proyek open-source yang berkembang dengan dukungan dari perusahaan teknologi besar seperti Facebook.
Sifat open-source dari React Native membantu menarik banyak kontributor yang bersemangat tentang software open-source. Pada Juli 2019, repositori React Native adalah repositori paling favorit di GitHub.
Sebagai pencipta asli React Native, Facebook juga tetap berkomitmen untuk kesuksesan kerangka kerja react native, yang merupakan tanda positif untuk pengembangannya di masa depan. Facebook telah menggunakan React Native untuk membangun produk Marketplace yang populer, serta fitur-fitur terbaru seperti Privacy shortcut dan Crisis Response.
Hemat Biaya
Sebagai Framework berbasis Open Source, React Native gratis untuk semua proyek, baik secara pribadi maupun komersial.
Selain itu, jika Anda berencana untuk merilis aplikasi Android dan iOS, menggunakan React Native dapat memotong biaya pengembangan Anda hampir setengahnya dengan menyelamatkan tim Anda dari keharusan menerapkan setiap fitur untuk kedua platform secara mandiri.
Baca Juga : Ini yang Harus Kamu Ketahui Tentang Open Source!
Menawarkan User Interface yang Simpel
The React Native juga menawarkan User Interface yang disederhanakan untuk pengguna seluler, Itulah sebabnya mengapa React Nativelebih dikenal sebagai library JavaScript open-source melainkan sebagai Framework.
Jika Anda telah mengembangkan aplikasi yang ideal, penting untuk membuat urutannya dengan benar, dan React Native hanyalah pilihan optimal untuk mendapatkannya. React Native menawarkan desain UI yang lebih responsif dan mengurangi waktu pembukaan aplikasi juga.
Aplikasi Yang di buat Lebih Stabil
The React Native menawarkan salah satu fitur atau manfaat dengan menyederhanakan proses Data Binding. Menyebabakn aplikasi Anda menjadi lebih stabil dan perfomanya meningkat.
Elemen child pada react native juga tidak memiliki pengaruh pada data parent nya. React Native hanya memungkinkan pembaruan komponen yang diizinkan saja.
Berikutnya Baca : 5 menit Saja! Cara Install React Native di Sistem Operasi Windows
Sumber : Medium.com
Pertanyaan Terkait :
- Cara Install React Native
- Height dan Width pada React Native
- Cara membuat Flexbox React Native
- Handling Touches React Native
- Cara Membuat Login Form dengan React Native











[…] Apa Itu React Native?Cara Kerja, Serta Kelebihannya Dalam Membangun Aplikasi […]
[…] Apa Itu React Native?Cara Kerja, Serta Kelebihannya Dalam Membangun Aplikasi […]
[…] Apa Itu React Native?Cara Kerja, Serta Kelebihannya Dalam Membangun Aplikasi […]
[…] Baca Juga : Apa Itu React Native?Cara Kerja, Serta Kelebihannya Dalam Membangun Aplikasi […]
[…] Apa Itu React Native?Cara Kerja, Serta Kelebihannya Dalam Membangun Aplikasi […]
[…] Berikutnya Baca : Apa Itu React Native?Cara Kerja, Serta Kelebihannya Dalam Membangun Aplikasi […]
[…] Baca Juga : Apa Itu React Native?Cara Kerja, Serta Kelebihannya Dalam Membangun Aplikasi […]
[…] Baca Juga : Apa Itu React Native?Cara Kerja, Serta Kelebihannya Dalam Membangun Aplikasi […]
[…] Apa Itu React Native?Cara Kerja, Serta Kelebihannya Dalam Membangun Aplikasi […]
[…] Berikutnya Baca : Apa Itu React Native?Cara Kerja, Serta Kelebihannya Dalam Membangun Aplikasi […]