Ada banyak informasi di luar sana tentang berbagai teknik dan pola desain interface atau antarmuka yang dapat kamu gunakan saat membuat user interface dan website. Namun apa sebenarnya teknik desain interface yang baik ?
Berikut ini adalah 7 jenis karakteristik yang wajib kamu tahu saat membangun User Interface :
- Clear (Jelas)
- Concise (Ringkas)
- Familiar (Mudah dipahami)
- Responsive (Responsif)
- Consistency (Konsisten)
- Attractive (Menarik)
- Efficiency (Efisien)
Mari kita perjelas setiap karakteristiknya.

1. Clear (Jelas)
Clarity atau Kejelasan adalah elemen terpenting dalam membangun desain interface yang user-friendly. Karne memang keseluruhan tujuan dari desain User Interface adalah untuk memungkinkan orang berinteraksi dengan sistem kamu dengan mengkomunikasikan makna dan fungsinya.
Jika orang tidak tahu bagaimana aplikasi kamu bekerja atau ke mana harus pergi di situs web kamu, maka mereka akan bingung dan mempengaruhi User Experience desain kamu.

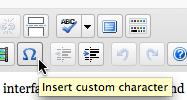
Pada contoh gambar diatas, terdapat pop-up message yang berisi tentang fungsi fitur yang akan di klik. Hal ini tentunya dengan jelas mempermudah user dalam menggunakan aplikasi atau menjelajahi website kamu.
Baca Juga :
- Belajar Information Architect, Agar Kamu Makin Jago Desain UX
- Kuasai 8 Software Desain UI/UX Ini Dijamin Gampang Cari Pekerjaan!
2. Concise (Ringkas)
Kejelasan dalam User Interface merupakan komponen utama, namun kamu harus berhati-hati untuk tidak menggunakan penjelasan secara berlebihan. Sangat mudah untuk menambahkan definisi dan penjelasan, namun perlu diperhatikan jika penjelasan atau definisi dibuat terlalu panjang maka user membutuhkan waktu yang lebih lama untuk membacanya.
Buat keterangan sejelas dan sesingkat mungkin. Jelaskan hanya dalam 3-4 kalimat saja. Buat waktu pengguna kamu menjadi berharga. Menjaga hal-hal agar tetap jelas dan ringkas pada saat yang sama bukanlah hal yang mudah namun dampak yang ditimbulkan akan sangat besar.

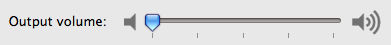
Pengatur volume pada OS X diatas menggunakan icon kecil untuk mengskalakan volume suara dari rendah ke tinggi.
Baca Juga : Ingin Jago Desain ? Simak Pengertian Desain User Interface (UI)!
3. Familiar (Mudah dipahami)
Banyak desainer berusaha membuat antarmuka mereka supaya ‘intuitif’. Tetapi apa sebenarnya arti intuitif? Ini berarti sesuatu yang dapat dipahami secara alami maupun naluri. Tetapi bagaimana kamu bisa membuat sesuatu yang intuitif ? Kamu bisa melakukannya dengan membuatnya agar mudah dipahami.
Saat kamu terbiasa dengan sesuatu, kamu pasti merasa tidak asing mengidentifikasi hal tersebut. Identifikasi hal-hal yang akrab bagi pengguna kamu dan integrasikan ke dalam desain User Interface kamu.

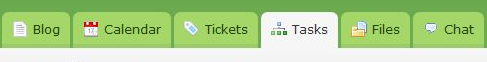
Pada gambar diatas, website GoPlan menggunakan Tab di interface menunya. Tab tentunya sudah akrab dikenali karena banyak Browser seperti Chrome atau Mozilla menggunakan Interface yang sama. Dengan menggunakan Interface yang familiar atau mudah dipahami, Pengalaman Pengguna kamu tentunya akan meningkat drastis.
4. Responsive (Responsif)
Responsive meliputi banyak hal jika kita artikan. Misalnya responsive bisa berupa kecepatan website kamu. Jika desain website kamu membutuhkan waktu yang lama dalam proses loadnya, maka pengunjung kamu pasti merasa bosan atau bahkan langsung pergi dari website kamu.
Proses Load yang cepat otomatis akan mempengaruhi User experience pengunjung kamu, Semakin cepat website kamu maka semakin betah pula mereka berlama-lama disana.
Selain itu, Responsif juga berarti antarmuka memberikan beberapa bentuk Feedback. Interface harus berkomunikasi dengan pengguna untuk memberi tahu mereka tentang apa yang terjadi.

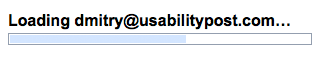
Saat kamu membuka aplikasi maupun website Gmail, Gmail akan menunjukkan Progress bar / Bar Loading saat pertama kali kamu masuk ke menu Inbox atau kotak masuk. Hal Ini memungkinkan seluruh halaman ditampilkan secara instan setelah proses load selesai.
Baca Juga :
5. Consistency (Konsisten)
Interface yang konsisten memungkinkan pengguna untuk mengembangkan pola penggunaan mereka dengan mempelajari seperti apa bentuk tombol, tab, ikon, dan elemen antarmuka lainnya dan akan mengenalinya serta menyadari apa yang mereka lakukan dalam konteks yang berbeda.
Mereka juga akan mempelajari cara kerja hal-hal tertentu, dan akan dapat mengetahui cara mengoperasikan fitur-fitur baru dengan lebih cepat, dengan memperkirakan dari pengalaman-pengalaman sebelumnya.

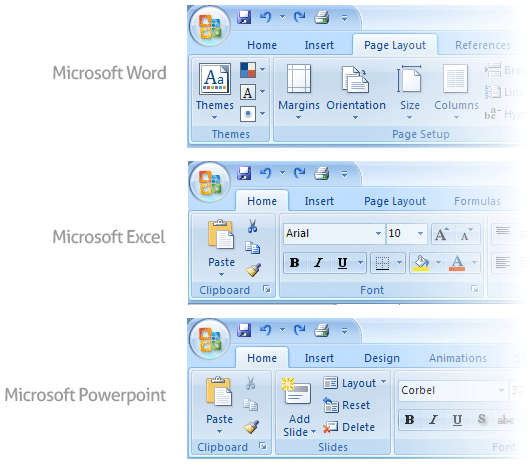
Microsoft selalu konsisten menggunakan interface nya di Program Microsoft Word, Excel, Maupun Powerpoint sehingga penggunanya tidak bingung dan bisa dengan cepat beradaptasi dengan program program yang Microsoft hadirkan.
6. Attractive (Menarik)
Yang ini mungkin sedikit kontroversial tapi banyak yang percaya Interface yang bagus haruslah menarik. Menarik dalam arti bahwa membuat User Interface itu menyenangkan di mata user. Kamu dapat membuat UI kamu sederhana, mudah digunakan, efisien dan responsif, dan buat semenarik mungkin serta pastikan fiturnya berfungsi dengan baik.
Ketika desain kamu tampak menyenangkan untuk digunakan dan terlihat menarik, pengguna tidak akan segan-segan menggunakannya.
Baca Juga : Mengenal Perbedaan UI/UX Desain!
Tentu ada banyak desain maupun website dengan tujuan serta audiens yang berbeda-beda. Apa yang terlihat menarik pasti berbeda di setiap jenisnya. Ini berarti kamu harus mampu mengatur serta menyesuaikan tampilan dan nuansa interface desain kamu berdasarkan jenis audiensnya. Poles desain kamu semenarik mungkin dengan menghadirkan gambar dan warna-warna yang cerah dan Eye-Catching.

7. Efficiency (Efisien)
Efisien dalam hal ini berarti mencari tahu apa yang sebenarnya ingin dicapai pengguna, dan kemudian membiarkan mereka melakukan hal itu tanpa hal-hal yang rumit.
Dalam desain, buat interface kamu seefisien mungkin, cukup tambahkan elemen yang memang benar-benar diperlukan user kamu. Hindari menggunakan Fitur atau desain yang tidak jelas kegunaannya.

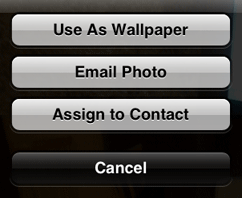
Apple telah mengidentifikasi tiga opsi utama yang bisa usernya lakukan terhadap foto di iPhone mereka, dan menyediakan tombol untuk mengeksekusi opsi tersebut di kontrol foto.
Berikutnya Baca : Ingin Desain UX Aplikasi Androidmu Optimal ? Simak 4 Point Penting Berikut!
Sumber : usabilitypost.com










[…] 7 Karakteristik Penting Untuk Membuat Desain UI yang Baik! […]
[…] 7 Karakteristik Penting Untuk Membuat Desain UI yang Baik! […]
[…] 7 Karakteristik Penting Untuk Membuat Desain UI yang Baik! […]
[…] 7 Karakteristik Penting Untuk Membuat Desain UI yang Baik! […]
[…] 7 Karakteristik Penting Untuk Membuat Desain UI yang Baik! […]
[…] Baca Juga : 7 Karakteristik Penting Untuk Membuat Desain UI yang Baik! […]
[…] Berikutnya Baca : 7 Karakteristik Penting Untuk Membuat Desain UI yang Baik! […]