Apa itu Wireframe ?
Wireframing adalah cara untuk merancang desain website pada tingkat struktural. Wireframe biasanya digunakan untuk meletakkan konten dan fungsionalitas pada halaman dengan mempertimbangkan kebutuhan pengguna dan perjalanan pengguna.
Wireframes juga digunakan pada tahap awal proses pengembangan untuk menetapkan struktur dasar halaman sebelum desain dan konten visual ditambahkan.
Tujuan Wireframe adalah untuk memberikan pemahaman visual tentang sebuah halaman di tahap awal proyek sebelum memulai proses desainnya. Wireframe juga dapat digunakan untuk membuat navigasi global dan sekunder untuk memastikan terminologi dan struktur yang digunakan untuk website dapat memenuhi harapan pengguna.
Baca Juga :
- Belajar Information Architect, Agar Kamu Makin Jago Desain UX
- Tugas dan Tanggung Jawab UX Researcher Yang Wajib Kamu Tahu!

Cara Membuat Wireframe dalam 8 langkah
1. Lakukan Riset
Perlu di ingat bahwa desain UX adalah suatu proses, dan wireframe bukan merupakan langkah pertama dalam proses ini.
Sebelum kamu membuat wireframe, Kamu harus terlebih dahulu memahami siapa audiens kamu melalui riset pengguna, melihat hal-hal apa yang dibutuhkan, membuat persona pengguna dan mendefinisikan kasus penggunaan, serta melengkapi ini semua dengan riset industri dan pesaing kamu.
Riset industri berarti melakukan analisis terhadap lini produk serupa dengan milik kamu, menggali tren UX yang sedang populer, dan review kembali cara kamu membuat suatu desain. Jangan lupa pula untuk kenali kompetitor kamu. Menganalisa desain yang mereka gunakan bisa menjadi tolak ukur dalam membangun wireframe kamu nantinya.

Baca Juga : Mengenal Perbedaan UI/UX Desain!
2. Desain Proses Wireframe
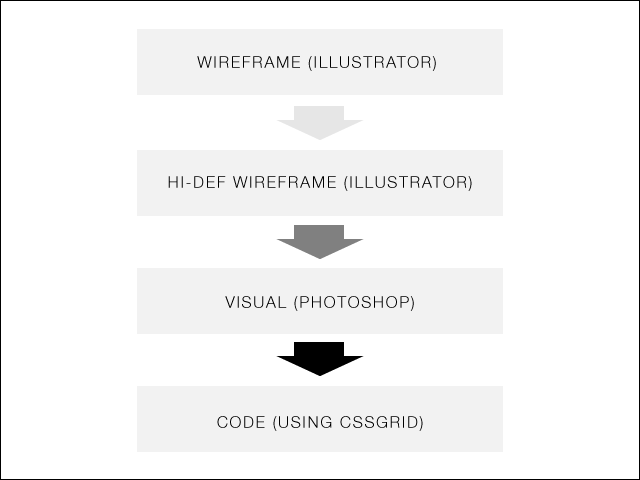
Desain adalah proses organik dan oleh karena itu setiap desainer memiliki cara menggunakan visual dan code yang berbeda-beda . Kamu harus bisa menentukan proses kamu sendiri dengan berbagai cara. Di bawah ini adalah contoh proses pembuatan wireframe yang bisa kamu tiru :

3. Tentukan Tools / Software Yang digunakan
Berikut ini ada beberapa tools atau software yang cocok untuk jadi referensi membangun desain wireframe kamu. Sebagian ada yang gratis dan sebagian lagi ada yang berbayar, kamu bisa menentukan sendiri mana yang cocok dengan gaya desain kamu, dan modal yang kamu miliki.
- Balsamiq
- ProtoShare
- Indesign
- Illustrator
- Firework
- Adobe CS
- FairBuilder
- Axure
- Omnigraffle
Baca Juga :
- Mengapa User Interface (UI) Penting Dalam Membangun Desain?
- Yakin Kamu Jago Desain ? Tau Apa itu Teori Gestalt?
4. Setting Grid
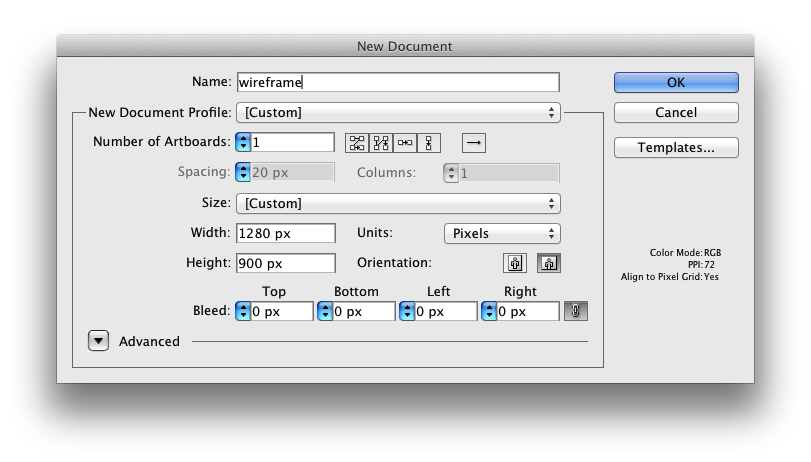
Untuk tutorial kali ini, saya menggunakan Illustrator untuk membangun desain Grid, kamu nanti bisa menyesuaikan langkah-langkahnya dengan Tools atau software lain yang kamu gunakan
Pertama, atur ukuran dokumen. Gunakan ukuran 1280 x 900 karena saya akan menggunakan cssgrid yang memungkinkan website saya untuk menskala antara resolusi ponsel hingga maksimum 1.140 piksel dengan mudah.

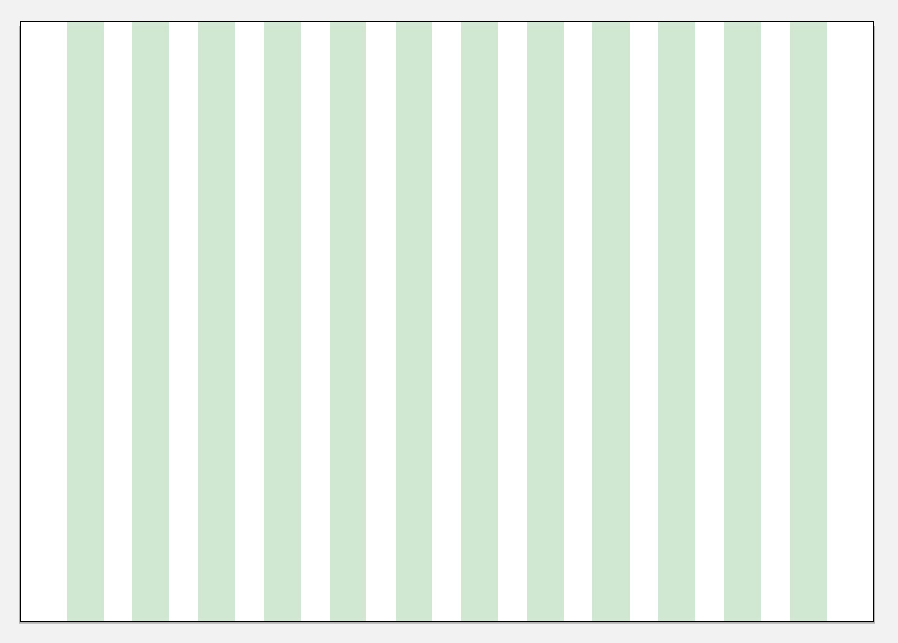
Letakan template yang didownload dari Cssgrid ke desain kamu

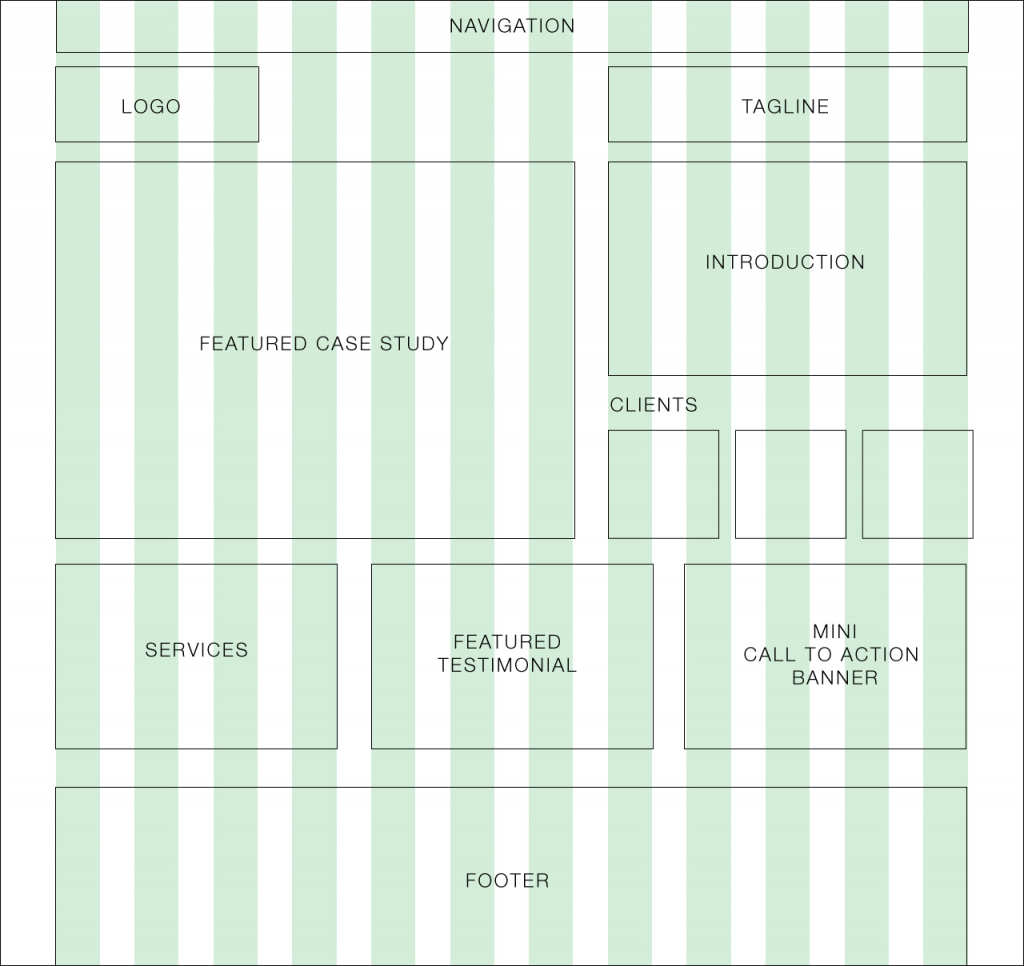
5. Menentukan Tata Letak dengan Kotak
Langkah selanjutnya, ialah mulai dengan menggambar kotak pada grid yang tadi kita input. Pikirkan tentang urutan informasi yang ingin kamu sampaikan kepada pengunjung website kamu.
Baca Juga :
- 5 Prinsip Dasar yang Baik Dalam Membangun Desain UX
- 7 Karakteristik Penting Untuk Membuat Desain UI yang Baik!
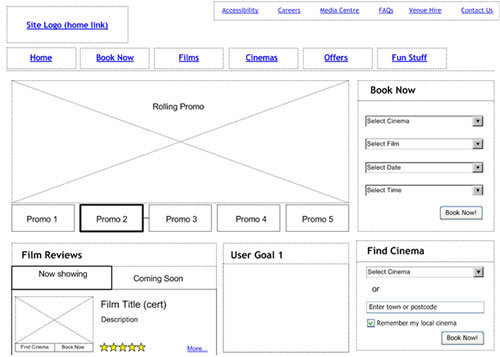
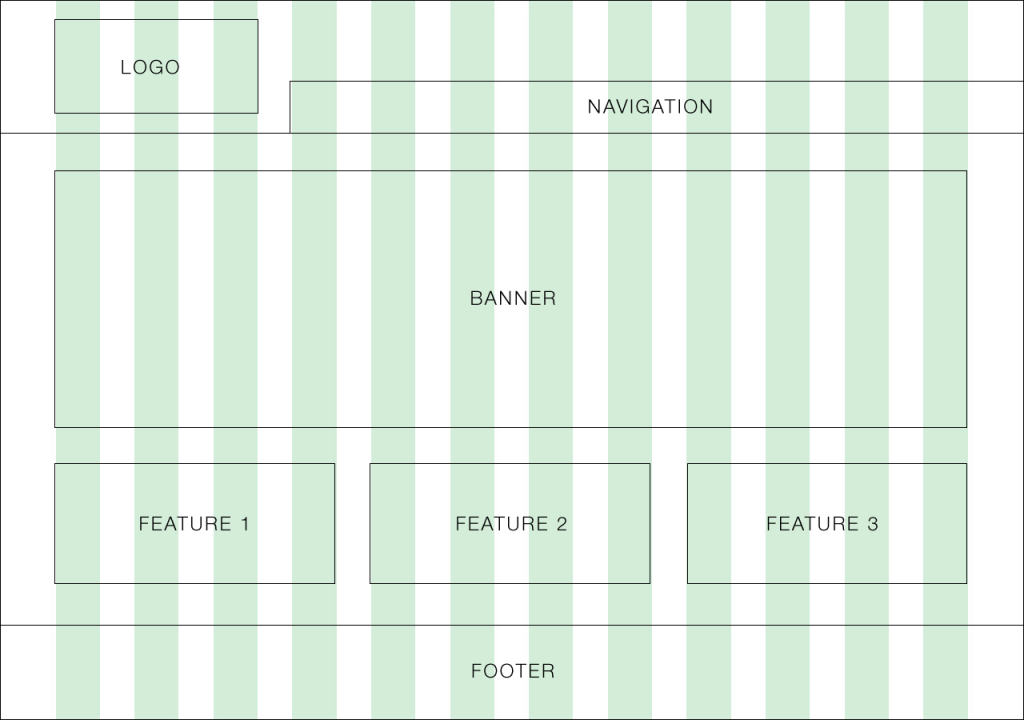
Agar lebih mudah, tentukan mulai dari bagian atas terlebih dahulu dan bagian kiri ke kanan. Di bawah ini adalah contoh kerangka gambar yang dengan tata letak yang umum digunakan desainer :

Kamu bisa mengedit kembali contoh tata letak diatas sesuai kreatifitas desain kamu sendiri. Namun perlu diperhatikan hirarki informasi yang ingin diberikan. Pastikan sorot jenis informasi yang paling ingin kamu sampaikan kepada pengunjung website

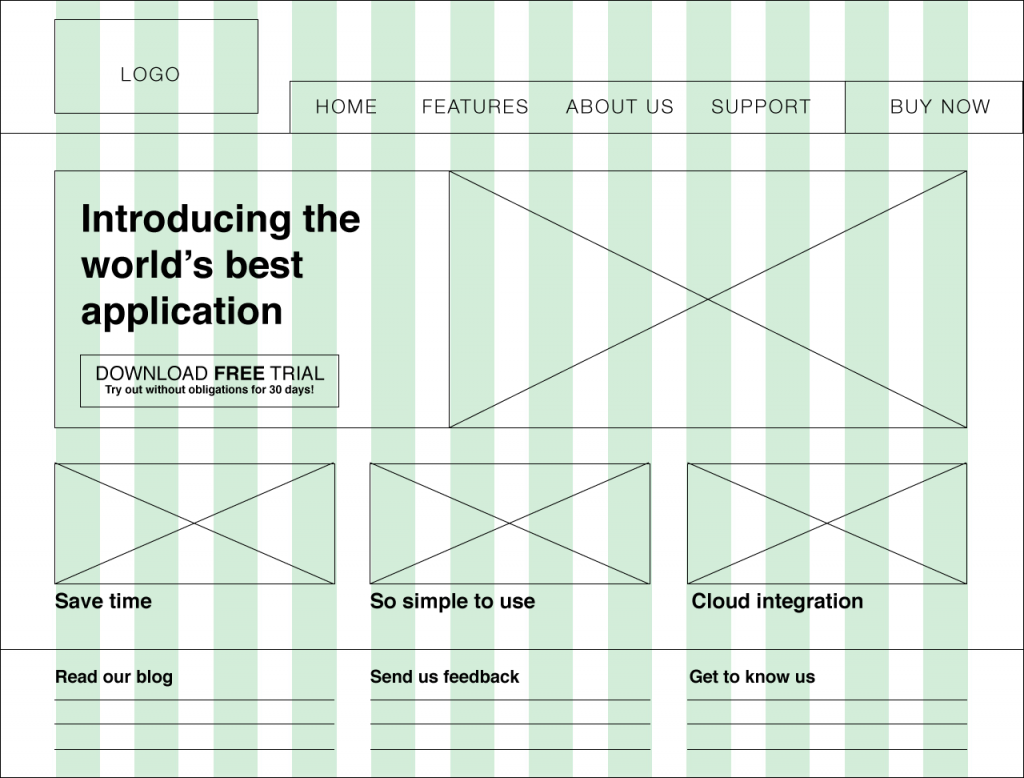
6. Mendefinisikan Hirarki Informasi dengan Typography
Setelah kamu selesai mengatur tata letak dan puas dengan tampilannya. Selanjutnya mulai isi desain tata letak kamu dengan konten sedikit demi sedikit untuk mengetahui apakah informasi tersebut terstruktur dengan baik. Informasi yang akan kamu sampikan haruslah jelas dan mudah dibacara
Menggunakan ukuran font yang berbeda sebagai permulaan adalah cara yang bagus untuk membedakan antara berbagai tingkat informasi desain kamu.

Pada tahap ini, kamu jangan takut untuk bereksperimen. Apa yang kamu rasa cocok untuk desain website kamu belum tentu cocok di mata pengunjung nantinya. Buat beberapa contoh layout agar nantinya bisa kamu tentukan mana yang terlihat baik untuk pengunjung.
Baca Juga : 7 Komponen Utama Membangun Desain UX yang Optimal
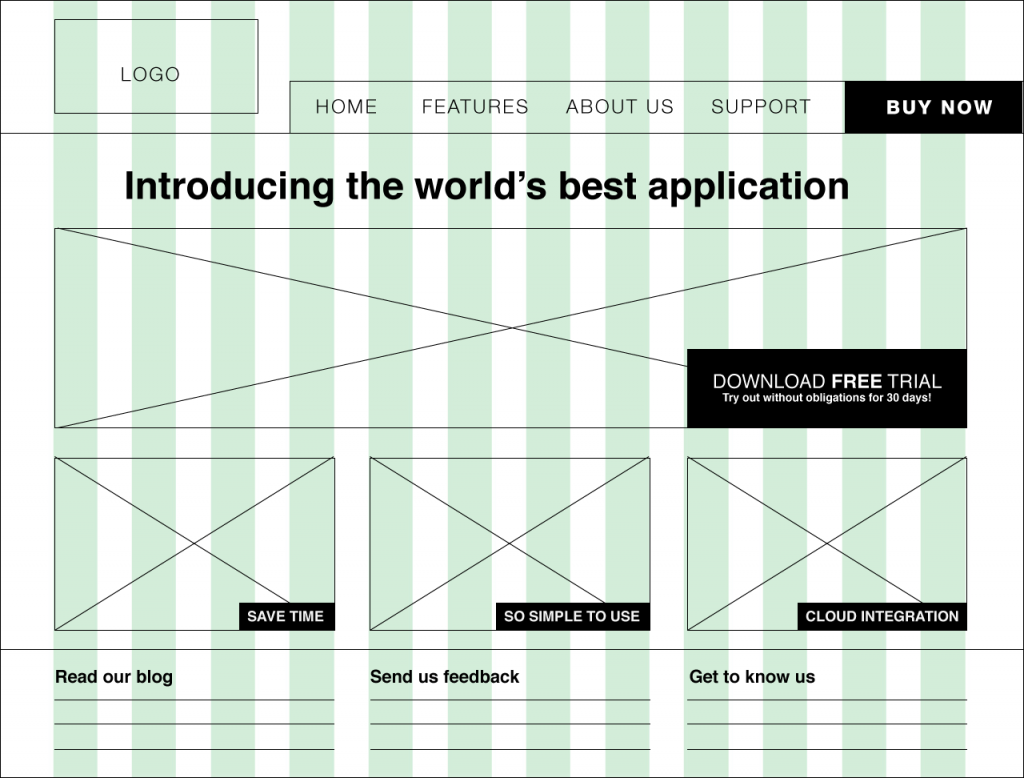
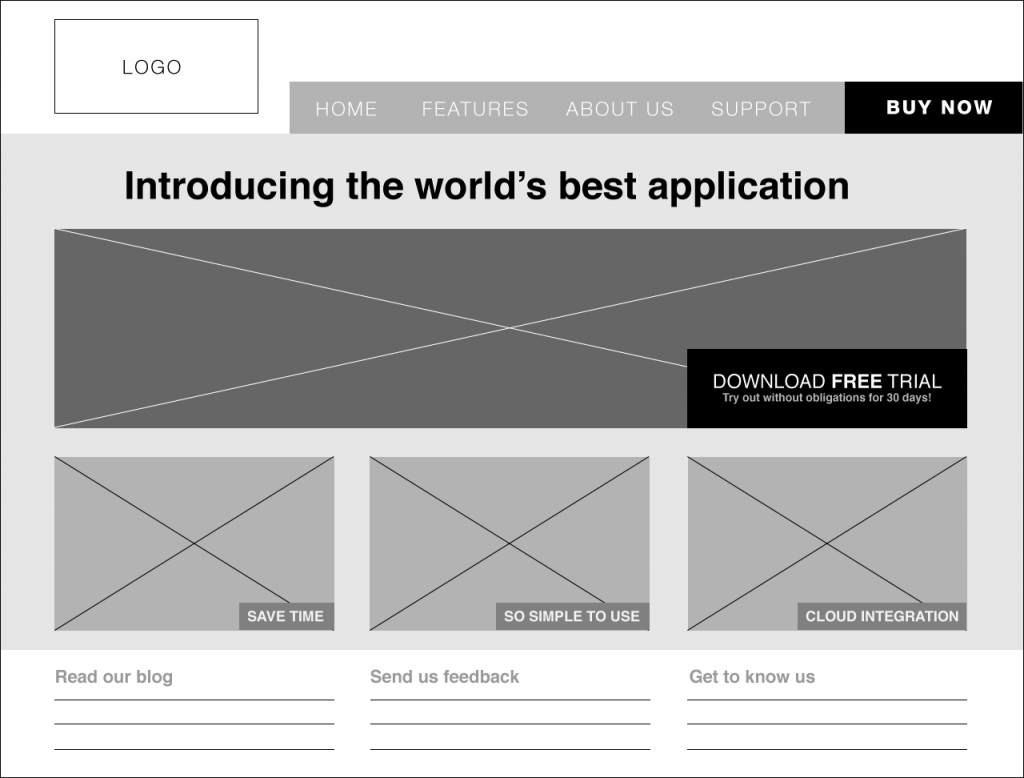
Pada contoh dibawah ini, saya lakukan sedikit modifikasi pada bagian desainnya. Saya menambahkan screenshot dan menggunakan warna hitam pada kotak untuk menentukan area mana yang menunjukan informasi penting pada website.

7. Poles wireframe dengan Grayscale
Menggunakan Grayscale dapat membantu kamu menentukan kekuatan visual pada wireframe yang kamu buat sebelum nantinya diterapkan pada website. Disini kamu dapat melihat gambaran tampilan desain kamu tanpa harus memberikan warna.

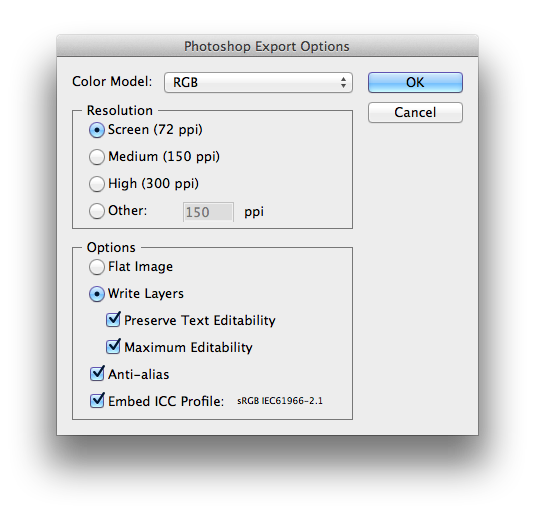
8. Mengubah format Wireframe Menjadi Bentuk Visual
Alasan mengapa saya lebih suka menggunakan Illustrator untuk wireframing adalah karena saya dapat mengekspornya ke format .psd dengan sebagian besar jenis lapisan yang dapat diedit.

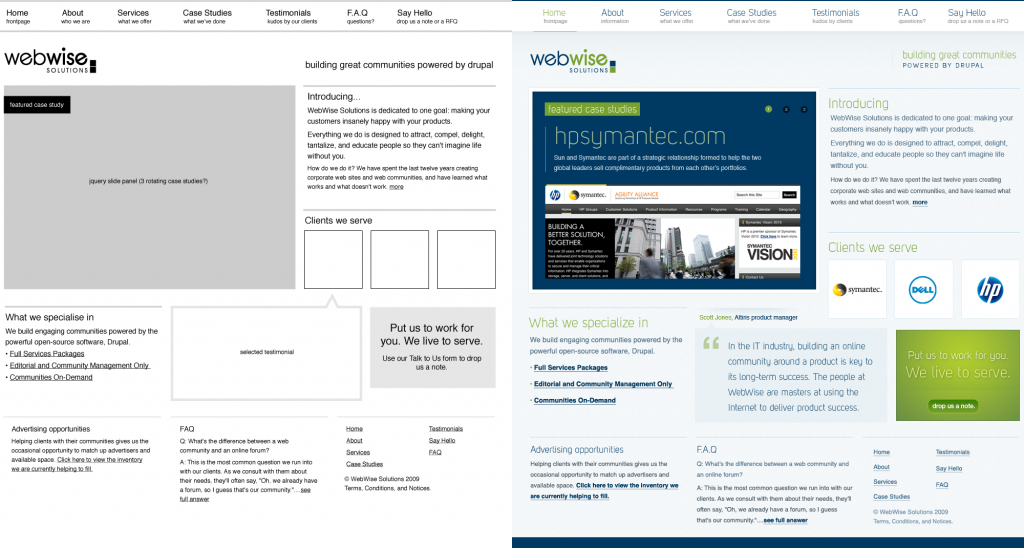
Berikut adalah contoh wireframe yang saya buat yang diubah formatnya menjadi bentuk visual :

Berikutnya Baca : Ingin Desain UX Aplikasi Androidmu Optimal ? Simak 4 Point Penting Berikut!
Sumber : webdesign.tutplus.com










[…] 8 Cara Mudah Membuat Wireframe […]
[…] 8 Cara Mudah Membuat Wireframe […]
[…] Baca Juga : 8 Cara Mudah Membuat Wireframe […]