Apa Maksud Information Architect ?
Kebanyakan orang sering menggunakan kata “Information Architect” atau arsitektur informasi untuk mengartikan menu di suatu website atau aplikasi, sebenarnya hal tersebut tidak sepenuhnya benar. Karena menu merupakan salah satu bagian saja dari Information Architect.
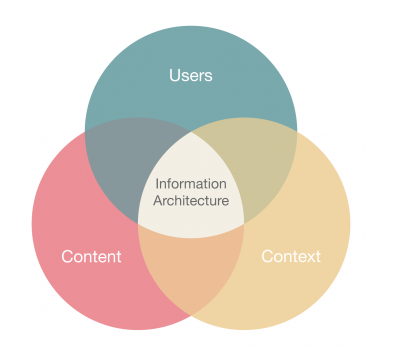
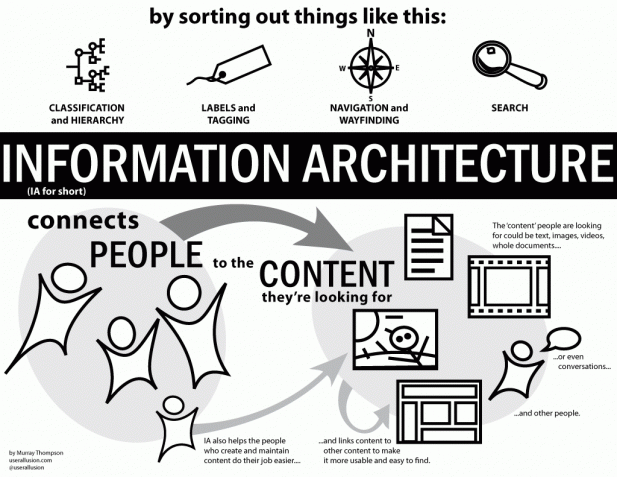
Arsitektur informasi adalah semua tentang organisasi informasi dengan cara yang jelas dan logis. Organisasi tersebut mengikuti tujuan yang jelas yaitu membantu pengguna menavigasi set informasi yang kompleks.

Baca Juga : Kuasai 8 Software Desain UI/UX Ini Dijamin Gampang Cari Pekerjaan!
Pentingnya Information Architect Untuk UX
Kita semua tahu betapa pentingnya untuk menghasilkan konten yang menurut pengguna baik dibaca dan dilihat, namun patut diperhatikan pula visibilitas konten tersebut.
Waktu adalah sumber daya paling berharga yang dimiliki setiap orang. Kita hidup di dunia di mana orang berharap menemukan solusi untuk masalah mereka dalam kurun waktu singkat.

Ketika proses mencari informasi terlalu rumit atau terlalu lambat, maka berpotensi orang tersebut akan mengabaikannya. Dan ketika orang-orang meninggalkan suatu aplikasi atau situs web, akan lebih sulit lagi untuk mengembalikannya.

“Arsitektur Informasi yang Buruk layaknya seperti labirin – memaksa pengguna untuk menyelesaikan perjalanan untuk menemukan informasi yang diperlukan. Ketika pengguna tidak dapat menemukan apa yang mereka cari, ada kemungkinan besar orang akan meninggalkan produk.”
Di sisi lain, memiliki Arsitektur Informasi yang jelas yang membantu pengguna menyelesaikan tugas dengan mudah berarti mereka akan menemukan produk yang lebih bermanfaat. IA atau Information Architect yang baik memungkinkan pengguna untuk fokus pada tugas mereka, bukan pada menemukan jalan mereka.
Baca Juga : Ingin Jago Desain ? Simak Pengertian Desain User Interface (UI)!
8 Prinsip Information Architect
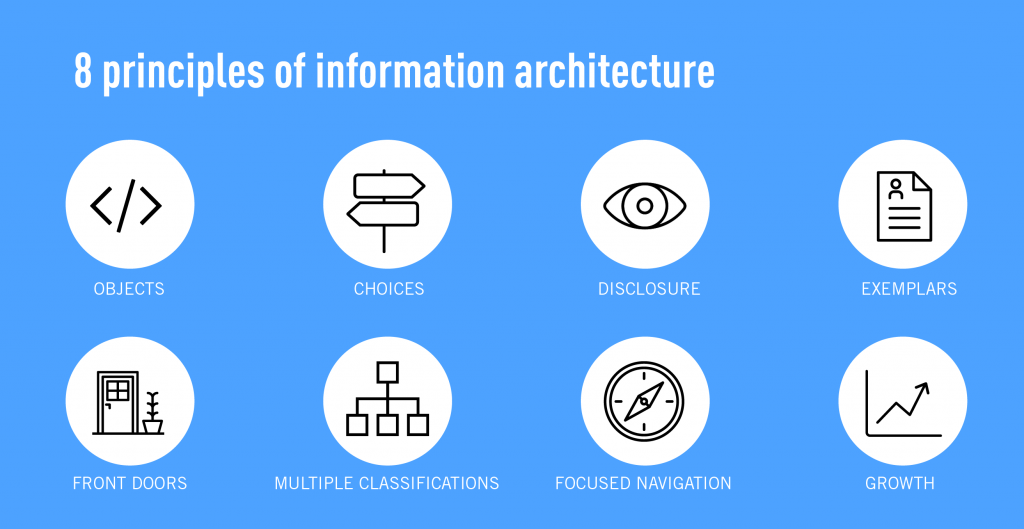
Ada banyak hal yang harus diperhitungkan ketika membangun Arsitektur Informasi untuk produk digital. Dalam upaya meringkas persyaratan paling kritis untuk IA, Dan Brown menciptakan delapan prinsip yang dapat digunakan sebagai referensi kamu :

- Principle of Objects : Konten harus diperlakukan sebagai sesuatu yang hidup, bernafas dengan siklus hidup, perilaku, dan atribut. Konten yang berbeda memiliki atribut dan perilaku yang berbeda. Seorang arsitek harus memulai setiap proyek dengan mengidentifikasi jenis konten yang akan dihadirkan.
- Principle of Choices : Sangat penting untuk membuat halaman yang menawarkan pilihan bermakna bagi pengguna. Pada saat yang sama, berbagai pilihan yang tersedia untuk pengguna harus difokuskan pada tugas tertentu. Menurut buku “The Paradox of Choice” karya Barry Schwartz, terlalu banyak pilihan dapat membuat pengguna kewalahan dan secara negatif memengaruhi pengalaman mereka menggunakan suatu produk. Lebih banyak pilihan berarti lebih banyak upaya kognitif, dan lebih banyak upaya kadang-kadang bisa menimbulkan kecemasan.
- Principle of Disclosure : Perlihatkan informasi yang cukup untuk membantu orang memahami jenis informasi apa yang akan mereka temukan ketika mereka menggali lebih dalam. Dengan membatasi informasi yang mereka lihat pada satu waktu, kamu memungkinkan pengguna untuk menyerap dengan lebih baik apa yang mereka lihat. Jika pengguna tertarik pada informasi tersebut, mereka dapat menyelami dalamnya dengan berpindah dari pratinjau ke informasi terperinci.
- Principle of Exemplar : Tampilkan contoh konten saat menjelaskan konten kategori. Misalnya, saat menelusuri kategori di Toko online, setiap kategori diwakili dengan gambar produk yang sesuai dengan kategori tersebut. Ini memudahkan pengguna untuk mengidentifikasi kategori.
- Principle of Front Door : Asumsikan setidaknya setengah dari pengunjung situs web kamu akan datang melalui beberapa halaman selain dari beranda. Itu berarti bahwa setiap halaman harus menyertakan beberapa informasi dasar sehingga mereka tahu di mana mereka berada. Ini juga berarti setiap halaman harus menyertakan setidaknya sistem navigasi yang terstruktur sehingga pengguna akan tahu apa yang dapat mereka lakukan selanjutnya.
- Principle of Multiple Classification : Klasifikasi ganda berarti bahwa harus ada berbagai cara bagi pengguna kamu untuk menelusuri konten yang ada di website kamu. Seseorang yang berbeda cenderung menggunakan metode yang berbeda untuk menemukan informasi di situs kamu.
- Principle of Focused Navigation : Sistem Navigasi yang terfokus berarti bahwa menu navigasi tidak boleh ditentukan oleh di mana mereka muncul, melainkan oleh apa yang dikandungnya.
- Principle of Growth : Asumsikan konten di website akan terus bertambah. Jumlah konten yang kamu miliki di website hari ini mungkin hanya sebagian kecil dari apa yang kamu miliki besok, minggu depan, atau tahun depan. Pastikan situs web kamu dapat diskalakan.
Baca Juga Artikel Startup :
- Awal Mula Munculnya Startup dan Fenomena Startup di Indonesia Saat Ini
- Tren dan Peluang Bisnis Startup di Indonesia Tahun 2020 !
Peran Information Architect (IA) di dalam Desain
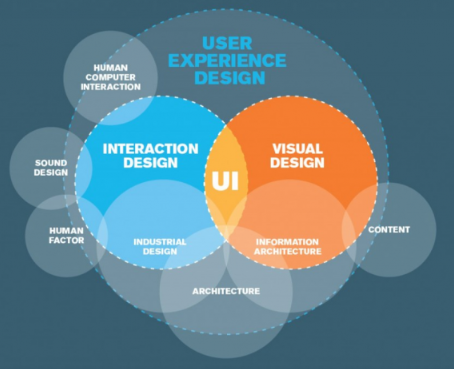
Meskipun IA tidak benar-benar terlihat oleh pengguna akhir, IA merupakan tulang punggung desain. Navigasi dan desain visual dibangun berdasarkan arsitektur informasi.

Arsitektur informasi adalah dasar untuk desain yang efisien. Bahkan desain User Interface yang paling kuat dapat dengan mudah gagal tanpa IA yang sesuai.
Kegunaan Information Architect
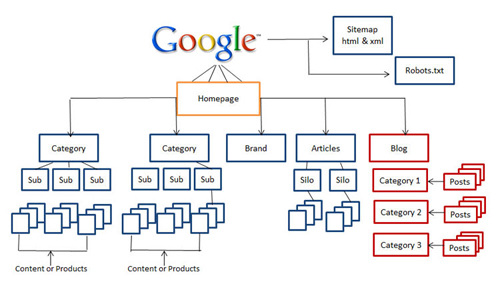
Arsitek informasi berfungsi untuk membuat struktur konten yang dapat digunakan dan ditemukan dari set data dan informasi yang kompleks. Intinya, menyusun konten agar mudah bagi pengguna untuk menemukan apa yang mereka cari.
Untuk setiap proyek baru, arsitek informasi mengidentifikasi perubahan yang perlu dilakukan dan membuat rencana untuk mewujudkannya.
Semakin banyak konten yang dimiliki website / aplikasi, semakin kritis organisasinya, dan semakin signifikan peran IA dalam proses desain User Experience (UX).

Sebagai bagian dari tim proyek UX, seorang arsitek informasi dapat terlibat dalam berbagai kegiatan seperti research, hierarchy and navigation creation, labelling, wireframing, and taxonomies.
Baca Juga : Ini Adalah Salah Satu Skill Kerja Yang Sangat Dicari Di 2019
Perbedaan Information Architect & User Experience (UX)
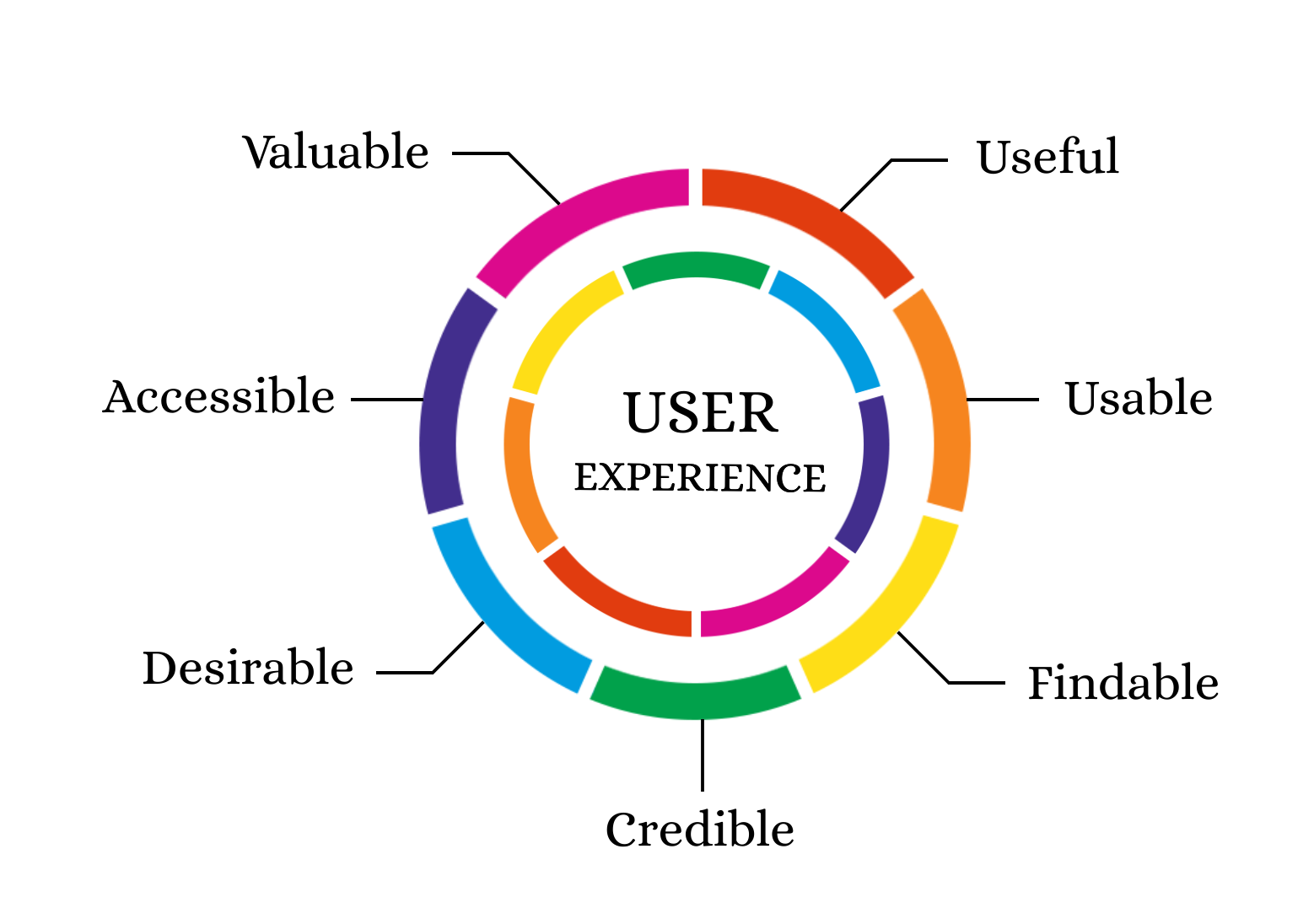
Untuk lebih memahami perbedaan antara keduanya, penting untuk mengingat apa itu desain UX. User Experience adalah perasaan seseorang tentang penggunaan suatu produk, sistem, atau layanan dan ini termasuk persepsi seseorang tentang aspek-aspek praktis seperti utilitas, kemudahan penggunaan, dan efisiensi sistem.
Jelas desain UX berarti lebih dari sekadar menyusun konten. Pada saat yang sama, Arsitektur Informasi yang baik adalah fondasi User Experience yang efisien. User Experience mengambil Arsitektur Informasi sebagai fondasinya dan membawanya ke tingkat berikutnya. Itu sebabnya setiap Desainer UX yang baik juga seorang arsitek informasi yang kompeten.

Kesimpulan
Konten adalah jantung dari setiap aplikasi atau situs web, dan harus dianggap serius sejak awal dibentuknya proyek keduanya. Arsitektur Informasi yang Baik adalah fondasi User Experience yang efisien karena konten yang tertata rapi dan terstruktur dengan baik membuat produk lebih mudah digunakan untuk pengguna kamu.










[…] Belajar Information Architect, Agar Kamu Makin Jago Desain UX […]
[…] Belajar Information Architect, Agar Kamu Makin Jago Desain UX […]
[…] Belajar Information Architect, Agar Kamu Makin Jago Desain UX […]
[…] Belajar Information Architect, Agar Kamu Makin Jago Desain UX […]
[…] Belajar Information Architect, Agar Kamu Makin Jago Desain UX […]
[…] Belajar Information Architect, Agar Kamu Makin Jago Desain UX […]
[…] Belajar Information Architect, Agar Kamu Makin Jago Desain UX […]
[…] Belajar Information Architect, Agar Kamu Makin Jago Desain UX […]
[…] Belajar Information Architect, Agar Kamu Makin Jago Desain UX […]
[…] Baca Juga: Belajar Information Architect, Agar Kamu Makin Jago Desain UX […]
[…] Baca Juga : Belajar Information Architect, Agar Kamu Makin Jago Desain UX […]
[…] Belajar Information Architect, Agar Kamu Makin Jago Desain UX […]
[…] Baca Juga : Belajar Information Architect, Agar Kamu Makin Jago Desain UX […]
[…] Baca Juga : Belajar Information Architect, Agar Kamu Makin Jago Desain UX […]
[…] Baca Juga : Belajar Information Architect, Agar Kamu Makin Jago Desain UX […]
[…] Belajar Information Architect, Agar Kamu Makin Jago Desain UX […]
[…] Baca Juga : Belajar Information Architect, Agar Kamu Makin Jago Desain UX […]