Apa yang dimaksud Desain User Interface (UI) ?
Desain User Interface (UI) adalah proses membuat antarmuka dalam perangkat lunak atau perangkat yang terkomputerisasi dengan fokus pada penampilan atau gaya.
Desainer bertujuan untuk membuat desain yang menurut pengguna mudah digunakan dan menyenangkan. Desain UI biasanya mengacu pada antarmuka pengguna grafis tetapi juga mencakup yang lain, seperti yang UI berbasis suara (Google Voice / Cortana).
Maka dapat disimpulkan bahwa pengertian User Interface (UI) merupakan serangkai tampilan grafis yang dapat dimengerti oleh pengguna komputer dan diprogram sedemikian rupa sehingga dapat terbaca oleh sistem operasi komputer dan beroperasi sebagaimana mestinya.
Oleh karena itu, User Interface yang baik mampu memberikan pengalaman interaksi yang dapat dimengerti dengan mudah oleh penggunanya (user friendly).
Untuk memudahkan, User Interface terdiri dari menu layar dan ikon, keyboard shortcuts, mouse dan pergerakan gestur, command language. Termasuk juga diantaranya komponen fisik untuk memasukan informasi seperti mouse, keyboard, touchscreen, remote dan game control.

Baca Juga : Proses Desain User Experience (UX)
Sejarah User Interface (UI)
Pada masa awal komputer, hanya ada sedikit User interface kecuali beberapa tombol di konsol operator. Banyak dari komputer awal ini menggunakan kartu berlubang, disiapkan menggunakan mesin keypunch, sebagai metode input utama untuk program dan data komputer.
Sementara kartu berlubang pada dasarnya sudah usang dalam komputasi sejak 2012, beberapa mesin pemilihan suara masih menggunakan sistem kartu berlubang.
Antarmuka pengguna berkembang dengan diperkenalkannya antarmuka baris perintah, yang pertama kali muncul sebagai tampilan layar hampir kosong dengan garis untuk input pengguna. Pengguna mengandalkan keyboard dan serangkaian perintah untuk menavigasi pertukaran informasi dengan komputer.
Antarmuka baris perintah ini mengarah ke salah satu di mana menu (daftar pilihan yang ditulis dalam teks) mendominasi.
Tidak lama setelah itu lahirlah GUI atau Graphic User Interface yang dikembangkan oleh Palo Alto Research Center (PARC) Xerox. GUI diadopsi dan ditingkatkan oleh Apple dan secara efektif distandarisasi oleh Microsoft dalam sistem operasi Windows-nya.
Elemen GUI termasuk hal-hal seperti windows, menu pull-down, tombol, scroll bar dan ikon. Dengan meningkatnya penggunaan multimedia sebagai bagian dari GUI, suara, video gerak dan realitas virtual semakin menjadi GUI untuk banyak aplikasi.
Semakin populernya aplikasi seluler juga memengaruhi UI, yang mengarah ke sesuatu yang disebut Mobile UI. Mobile UI secara khusus berkaitan dengan pembuatan Interface yang interaktif yang dapat digunakan user pada layar smartphone dan tablet yang lebih kecil dan meningkatkan fitur-fitur khusus seperti Touch Screen.
Baca Juga :
Merancang UI demi Kenyamanan User
User Interface adalah titik akses dimana pengguna berinteraksi dengan desain. Graphic User Interface (GUI) adalah contoh UI yang berbasis desain grafis, GUI biasanya mengarah pada desain yang dibangun secara visual memudahkan user dalam menggunakan perangkat komputer.
Sementara antarmuka berbasis gesture menyaksikan pengguna terlibat dengan ruang desain 3D melalui gerakan tubuh.
Desain User Interface adalah merupakan bagian esensial atau penting dalam membangun User Experience / Pengalaman Pengguna. Karena user menilai suatu desain berdasarkan Fungsionalitas dan kegunaannnya.
Baca Juga : Ini Adalah Salah Satu Skill Kerja Yang Sangat Dicari Di 2019
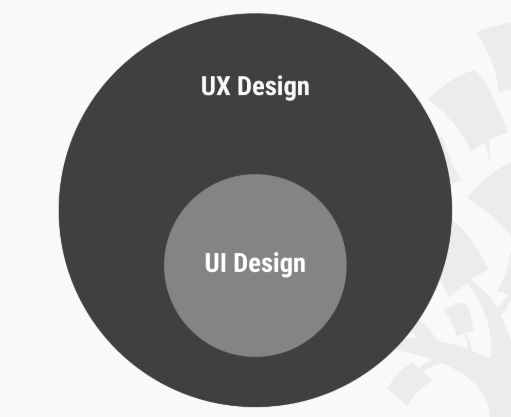
Desain UI Vs. UX

Desain UI lebih mementingkan permukaan dan nuansa keseluruhan dari suatu desain, sedangkan Desain UX mencakup seluruh spektrum pengalaman pengguna. Salah satu analoginya adalah menggambarkan desain UX sebagai kendaraan dengan desain UI sebagai konsol penggerak.
Dalam GUI, Kamu harus membuat estetika dan animasi yang menyenangkan yang menyampaikan nilai-nilai organisasi Kamu dan memaksimalkan kegunaannya.
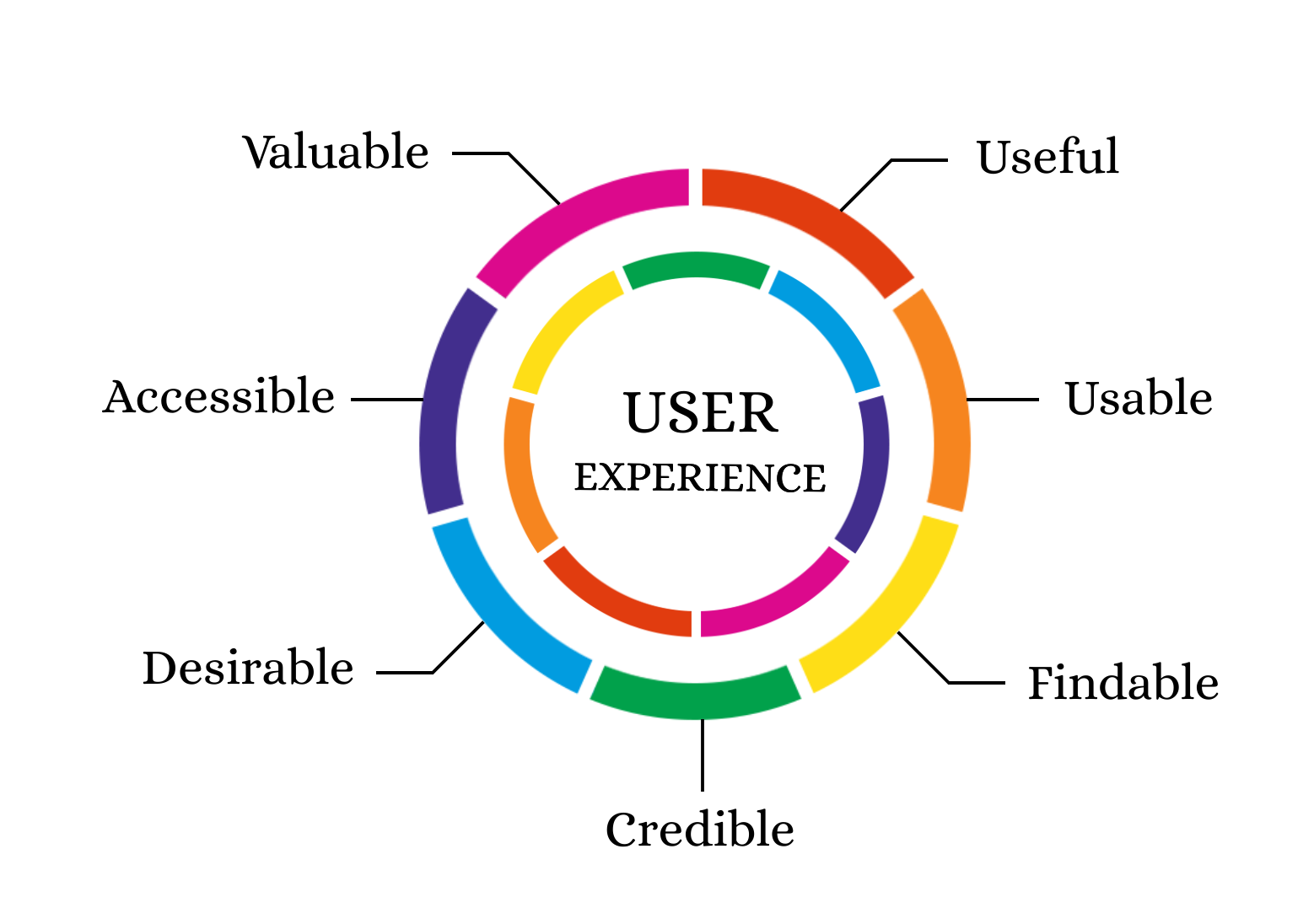
User Experience merupakan desain yang digunakan untuk meningkatkan kepuasan dari pengguna website melalui kesenangan dan kegunaan yang diberikan dalam interaksi antara pengguna internet atau pengunjung dan produk. Seorang UX designer harus mempertimbangkan mengapa, apa dan bagaimana penggunaan produk.
Cara Membuat Desain UI yang Baik
Untuk membuat Desain yang cocok dengan user, kamu wajib membangun desain yang bisa dengan mudah dibaca manusia. Berikut ini adalah panduan cara membuat desain UI yang baik :
- Jadikan elemen seperti tombol dan elemen umum lainnya berkinerja dengan baik (termasuk respons seperti pinch = zoom) sehingga pengguna dapat menggunakannya dengan mudah. Formulir harus mengikuti fungsi.
- Buat Icon yang jelas juga mudah dibaca dan sertakan harga yang ditunjukkan dengan baik.
- Buat antarmuka tetap sederhana dan ciptakan nuansa “tidak terlihat”. Setiap elemen harus memiliki tujuan.
- Hormati mata dan perhatian pengguna terkait tata letak; fokus pada hierarki dan keterbacaan:
- Alignment – meminimalkan jumlah garis penyelarasan Anda (pikirkan teks yang dibenarkan); biasanya memilih perataan tepi (atas tengah).
- Tarik perhatian ke fitur-fitur utama menggunakan:
- Warna, kecerahan dan kontras. Hindari memasukkan warna atau tombol secara berlebihan.
- Teks melalui ukuran font, tipe tebal / bold, huruf miring / Italic, huruf besar, dan jarak antar huruf. Pengguna harus mengambil makna hanya dengan memindai.
- Minimalkan jumlah tindakan untuk melakukan tugas tetapi fokuslah pada satu fungsi utama per halaman. Memandu pengguna dengan menunjukkan tindakan yang disukai. Kemudahan tugas kompleks dengan menggunakan pengungkapan progresif.
- Letakkan kontrol di dekat objek yang ingin dikontrol pengguna.
- Terus meminta Feedback atau umpan balik dari pengguna terhadap desain UI yang kamu buat.
- Pertimbangkan konfigurasi default untuk mengurangi beban pengguna.
- Gunakan pola desain yang dapat digunakan kembali untuk memandu perilaku terkait fungsi navigasi dan pencarian.
- Berkonsentrasi pada menjaga konsistensi merek.
Merancang Desain Interface bukanlah tugas yang sederhana. Kamu perlu mempertimbangkan berbagai disiplin ilmu dan juga mempersenjatai diri dengan informasi teknis mengenai pengguna kamu, dan merancang kebutuhan mereka untuk menciptakan sebuah desain yang akan memenuhi dan melampaui kebutuhan mereka.
Desain User Interface yang kamu buat harus mudah digunakan, mudah dinavigasi, menggunakan warna yang tepat untuk pengguna kamu, menggunakan font yang tepat, mengintegrasikan pesan umpan balik yang berguna, dan tetap konsisten secara keseluruhan.
Berikutnya Baca : Jangan Salah Pilih! Ini Daftar Fintech Legal Yang Terdaftar Di OJK
Sumber : searchapparchitecture.techtarget.com










[…] Ingin Jago Desain ? Simak Pengertian Desain User Interface (UI)! […]
[…] Ingin Jago Desain ? Simak Pengertian Desain User Interface (UI)! […]
[…] Ingin Jago Desain ? Simak Pengertian Desain User Interface (UI)! […]
[…] Ingin Jago Desain ? Simak Pengertian Desain User Interface (UI)! […]
[…] Ingin Jago Desain ? Simak Pengertian Desain User Interface (UI)! […]
[…] Ingin Jago Desain ? Simak Pengertian Desain User Interface (UI)! […]
[…] Ingin Jago Desain ? Simak Pengertian Desain User Interface (UI)! […]
[…] Ingin Jago Desain ? Simak Pengertian Desain User Interface (UI)! […]
[…] Ingin Jago Desain ? Simak Pengertian Desain User Interface (UI)! […]
[…] Ingin Jago Desain ? Simak Pengertian Desain User Interface (UI)! […]
[…] Ingin Jago Desain ? Simak Pengertian Desain User Interface (UI)! […]
[…] Baca Juga : Ingin Jago Desain ? Simak Pengertian Desain User Interface (UI)! […]
[…] Baca Juga : Ingin Jago Desain ? Simak Pengertian Desain User Interface (UI)! […]
[…] Ingin Jago Desain ? Simak Pengertian Desain User Interface (UI)! […]
[…] Ingin Jago Desain ? Simak Pengertian Desain User Interface (UI)! […]
Kenapa User Interface Penting?