Tools desain UI yang ada memudahkan hampir setiap proses pada desain, dan memicu kreatifitas kamu. Selalu up-to-date dengan tools desain yang sedang trending dan berusaha menguasai tools tersebut menjadi kewajiban bagi setiap desainer.
Dengan begitu banyak Tools desain UI yang tersebar luas di internet, mana yang harus kamu gunakan? Selama beberapa tahun terakhir, kombinasi Sketch dan InVision telah menjadi pilihan populer bagi banyak desainer, tetapi masih banyak tools lain yang menawarkan fitur dan opsi yang lebih kompetitif.
Kali ini secara ekslusif kami sajikan 10 tools terbaik untuk wireframe dan prototyping agar desain User Interface kamu makin kece.
Baca Juga :
- Fungsi User Interface (UI) dalam membangun Desain yang Optimal
- 8 Contoh User Interface (UI) yang Ada di Kehidupan Sehari-hari

Tools Wireframe
1. MockFlow

MockFlow adalah serangkaian aplikasi yang sangat membantu untuk sejumlah tugas atau task dalam proses proyek yang khas. Terutama, aplikasi WireframePro pada Mockflow yang berfungsi sebagai alat prototyping alternatif yang baik untuk kamu gunakan, terutama jika kamu ingin menguji beberapa ide desain baru
Kalo kamu mencari tools wireframe, Mockflow adalah solusinya. Dengan MockFlow memungkinkan kamu untuk membangun layout atau tata letak dasar dengan cepat. Hasil mockup desain pun terlihat lebih rapih dan menarik sebelum nantinya kamu aplikasikan pada desain kamu.
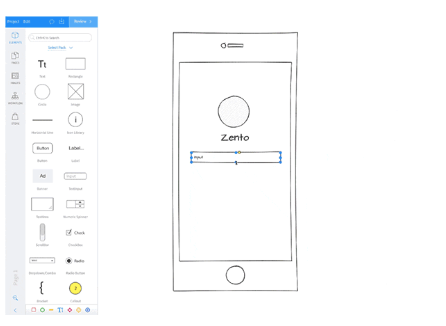
2. Balsamiq

Jika kamu mencari tools wireframing yang cepat, maka Balsamiq lah solusinya. Kamu dapat dengan cepat mengembangkan struktur dan tata letak untuk proyek kamu dengan mudah.
Fitur drag & drop pada balsamiq membuat alur kerja desain kamu menjadi lebih mudah dan kamu dapat menautkan tombol ke halaman lain. Ini berarti kamu dapat dengan cepat mulai merencanakan antarmuka kamu dan kemudian membaginya dengan tim atau klien kamu.
Baca Juga : 8 Contoh User Interface (UI) yang Ada di Kehidupan Sehari-hari
3. Axure

Axure selalu menjadi salah satu pilihan terbaik untuk desainer yang ingin membangun wireframe kompleks yang membutuhkan data dinamis. Dengan Axure, kamu bisa fokus membuat project mock up yang membutuhkan keahlian teknis saat membangun struktur dan data.
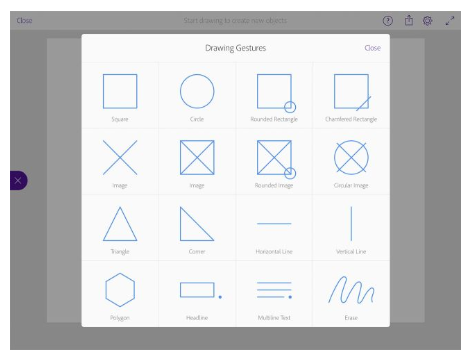
4. Adobe Comp

Kalo kamu suka membuat desain pada perangkat tablet dengan layar besar. Maka adobe Comp pilihan cocok buat kamu. Adobe comp menawarkan fitur lengkap dalam membangun wireframe yang optimal untuk desain kamu.
Namun sayangnya aplikasi atau software Adobe Comp membutuhkan biaya dalam instalasinya, jadi kamu mungkin perlu mengeluarkan biaya agar dapat menggunakan software ini.
Tools Desain & Prototyping
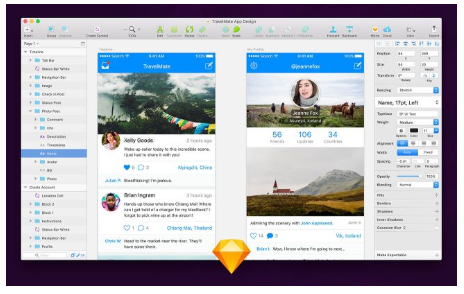
5. Sketch

Sketch adalah Tool yang sangat populer dalam komunitas desain yang memungkinkan kamu membuat antarmuka dan prototipe hi-fi. Salah satu fitur hebatnya adalah Symbol, di mana kamu dapat mendesain aset dan elemen UI untuk digunakan kembali.
Hal Ini membantu menciptakan sistem desain dan menjaga antarmuka kamu agar tetap konsisten. Dari sana, kamu dapat dengan mudah mengekspor desain kamu menjadi prototipe yang dapat diklik.
Baca Juga :
- Ingin Jago Desain ? Simak Pengertian Desain User Interface (UI)!
- 8 Contoh User Interface (UI) yang Ada di Kehidupan Sehari-hari
6. InVision Studio

Banyak Impian desain dalam membangun UI menjadi kenyataan dengan InVision Studio. Masih dalam rilis awal, Tool ini akan membantu kamu membuat antarmuka interaktif yang indah dengan banyak fitur. kamu dapat membuat animasi dan transisi khusus dari sejumlah gerakan dan interaksi.
Selain itu, kamu bisa membuat desain yang responsif dengan InVision Studio. Jadi kamu tidak perlu repot-repot membuat banyak desain hanya untuk tampil sesuai diberbagai macam device. Dengan InVision Studio, kamu bisa lebih fokus pada ide-ide kreatif agar desain kamu lebih baik lagi tanpa perlu khawatir tentang tingkat responsifitasnya.
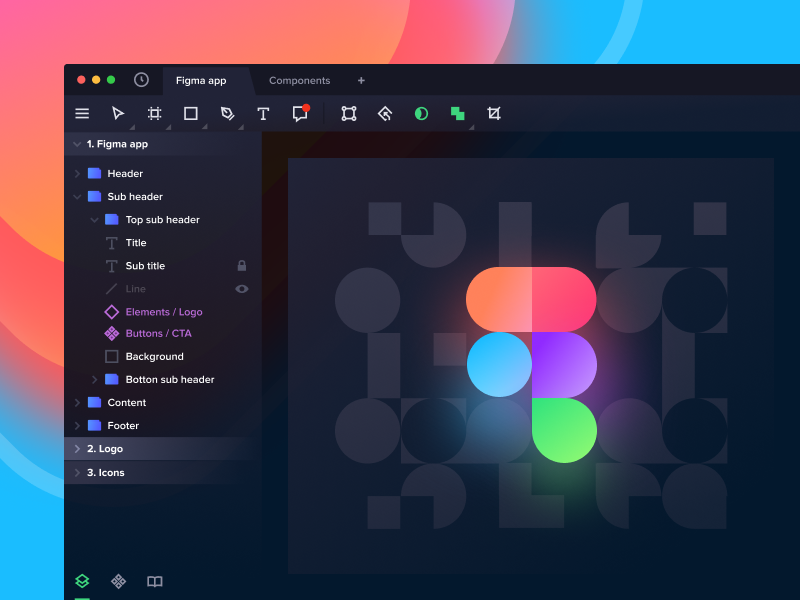
7. Figma

Figma memudahkan kamu membuat desain tampilan dengan cepat. Figma ini adalah platform yang berbasis web, jadi bisa dijalankan dengan hanya menggunakan web browser yang kamu punya seperti: Google chrome, Mozilla Firefox, Opera dan atau Safari.
Karena figma berbasis web, maka figma ini bisa dijalankan disemua sistem operasi baik itu Windows, MacOS atau Linux.
Kelebihan dari figma ini adalah bisa menjadi tools kolaborasi dimana memungkinkan kita dapat bekerja secara bersamaan pada suatu project. Tentu ini sangat efektif bila kita sedang mengerjakan suatu project dengan Developer, Designer atau Copy Writer secara langsung dalam waktu yang sama.
Baca Juga : 7 Karakteristik Penting Untuk Membuat Desain UI yang Baik!
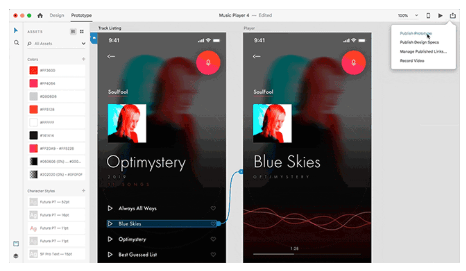
8. Adobe XD

Adobe XD adalah tools yang dibuat oleh perusahaan Adobe dan berada pada koleksi Adobe Creative Cloud.
Berbeda dengan koleksi Adobe lainnya, Adobe XD ini adalah aplikasi yang khusus dibuat untuk para desainer yang berfokus merancang antaramuka aplikasi atau web yang disebut dengan UI/UX Designer.
Adobe XD ini juga salah satu tools yang paling populer digunakan oleh para desainer profesional maupun pemula karena kemudahannya dan juga fitur yang banyak serta menarik. Seperti misalnya fitur voice trigger, auto animatenya, responsif dan lainnya.
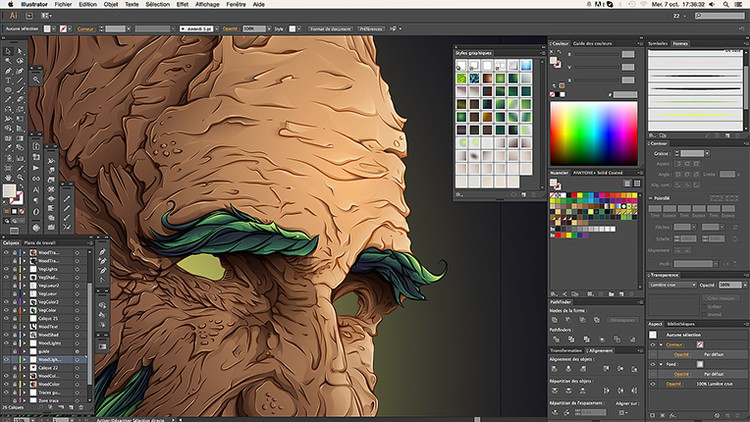
9. Adobe Illustrator

Sama halnya seperti Adobe XD, adobe Illustrator merupakan salah satu Tools yang diciptakan perusahaan adobe yang berfungsi untuk desain. Kalo kamu pernah menggunakan photoshop, tentunya kamu lebih cepat akrab dengan tool yang satu ini, karena layoutnya tidak berbeda jauh.
Illustrator banyak digunakan oleh desainer-desainer profesional untuk membangun desain yang inovatif, kreatif, dan eye-catching.
10. Origami Studio

Origami Studio merupakan tools desain yang dikembangan oleh Facebook. Origami Studio memiliki fitur seperti menambahkan aturan dan logika ke interaksi kamu. Karena fiturnya yang canggih, para desainer pemula harus terlebih dahulu mempelajari dasar-dasarnya.
Berikutnya Baca : Kelebihan Sistem Operasi (OS) Berbasis Graphic User Interface (GUI)
Sumber : creativebloq.com










[…] 10 Tools Terbaik untuk Membangun Desain UI! […]
[…] 10 Tools Terbaik untuk Membangun Desain UI! […]
[…] Berikutnya Baca : 10 Tools Terbaik untuk Membangun Desain UI! […]
[…] 10 Tools Terbaik untuk Membangun Desain UI! […]
[…] 10 Tools Terbaik untuk Membangun Desain UI! […]
[…] Baca Juga : 10 Tools Terbaik untuk Membangun Desain UI! […]