Berbicara tentang Interface yang ramah pengguna, baik desainer maupun pengguna seringkali menempatkan kesederhanaan di atas segalanya. Padahal desain yang sederhana belum tentu memiliki fungsionalitas yang jelas atau dijamin mudah digunakan.
Dalam membangun desain User Interface penting pula untuk memperhatikan kejelasan, intuitif, serta manfaatnya untuk si pengguna. User Interface yang baik adalah User interface yang tidak hanya sederhana, melainkan dapat memecahkan masalah pengguna secara optimal dan menghemat waktu juga tenaga.
Baca Juga :
- 8 Contoh User Interface (UI) yang Ada di Kehidupan Sehari-hari
- Fungsi User Interface (UI) dalam membangun Desain yang Optimal

Oleh karena itu, mari kita simak 7 tips ampuh berikut agar desain UI yang kamu buat semakin bagus lagi.
1. Scannability pada Laman atau Layar
Scannability adalah cara seseorang membaca sesuatu di laman website atau layar yang mereka gunakan. Saat Pengunjung tiba disuatu website, mereka tentunya tidak membaca semua konten yang ada melainkan melakukan quick scan atau cara membaca cepat untuk menentukan informasi yang ada relevan atau tidak.
Eksperimen Quick Scan menunjukkan beberapa model khas bagaimana pengunjung biasanya memindai situs web. Steven Bradley menyebutkan model-model umum berikut dalam artikelnya.
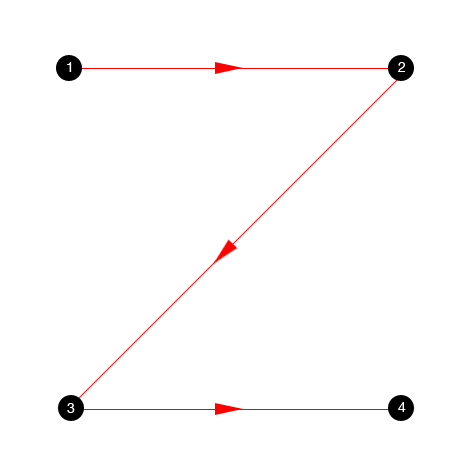
Pola Z

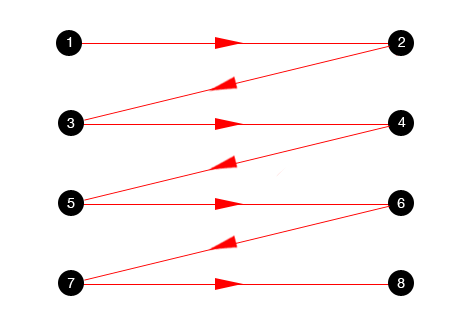
Pola Zig-Zag

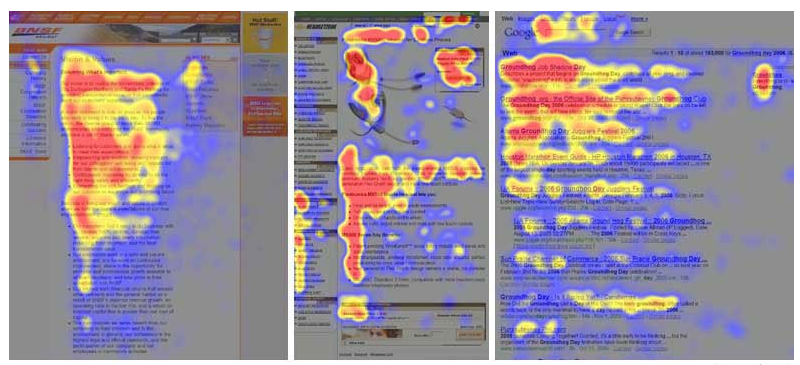
Pola F

Atas dasar model ini, navigasi dan data penting wajib ditempatkan di titik-titik dengan tingkat visibilitas tertinggi. Hirarki visual yang dipikirkan secara matang akan membuat halaman dengan mudah dibaca pengguna dan menghemat waktu mereka
Baca Juga :
- Mengapa User Interface (UI) Penting Dalam Membangun Desain?
- 7 Karakteristik Penting Untuk Membuat Desain UI yang Baik!
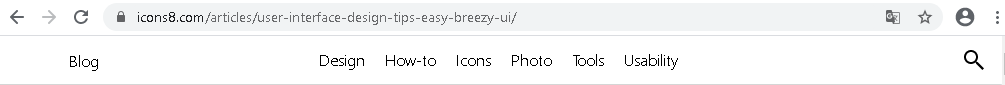
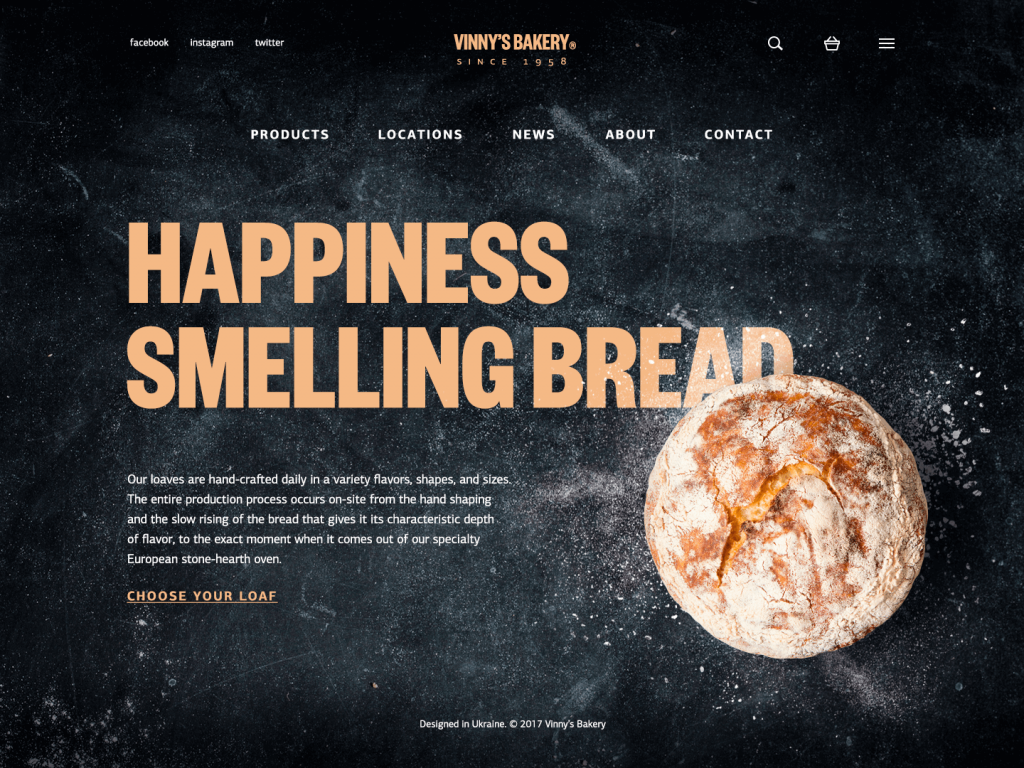
2. Letakan Menu Navigasi pada Bagian Header
Masih sama dengan point pertama, bagian header merupakan titik dengan tingkat visibilitas tinggi yang mana mengartikan akan dilihat pengunjung begitu mereka tiba di suatu website.
Jenis website seperti Blog, toko online, atau portal berita sangat penting untuk meletakan menu-menu utama pada bagian header agar pengunjung lebih mudah menavigasi atau mengeksplore websitenya juga.

Pada bagian header biasanya terdapat menu seperti :
- Logo Perusahaan, Slogan, atau Visi misi perusahaan
- Link menuju kategori dasar dari konten websitenya
- Link menuju akun sosial network website
- Informasi kontak
- Kolom search
- Ganti bahasa jika website tersebut bersifat multi-language
- Tombol Call-to-Action seperti Tombol download atau Uji coba Versi Trial
Contoh diatas tentunya tidak wajib digunakan semua, kamu bebas memastikan mana yang sekiranya sesuai dengan website kamu dan cocok untuk target pengunjung kamu. Untuk menghemat ruang atau space pada website, kamu juga bisa menyisipkan List pada setiap menunya.
Baca Juga : 18 Konsep Dasar Graphic User Interface (GUI)! Desainer Wajib Tahu
3. Visualisasikan Brand Kamu
Dalam Interface website maupun aplikasi seluler, branding berarti menambahkan serangkaian elemen visual yang mendefinisikan merek atau gaya perusahaan seperti logo, tipografi, warna merek, dan sejenisnya.
Secara keseluruhan atau terpisah, mereka dapat berfungsi sebagai alat yang kuat untuk mendukung pengenalan merek (Brand Awareness). Itu karena persepsi visual cepat dan sederhana: bagi kebanyakan orang, itu lebih mudah daripada membaca dan lebih berkesan daripada mendengarkan pidato.
Meskipun terdengan seperti tidak ada hubungannya dengan User Interface, Mengvisualisasikan Branding yang kuat berarti memberi tahu pengguna di mana mereka berada dan apa yang mereka hadapi, yang manamenghemat waktu dan usaha mereka.
Baca Juga : Kelebihan Sistem Operasi (OS) Berbasis Graphic User Interface (GUI)

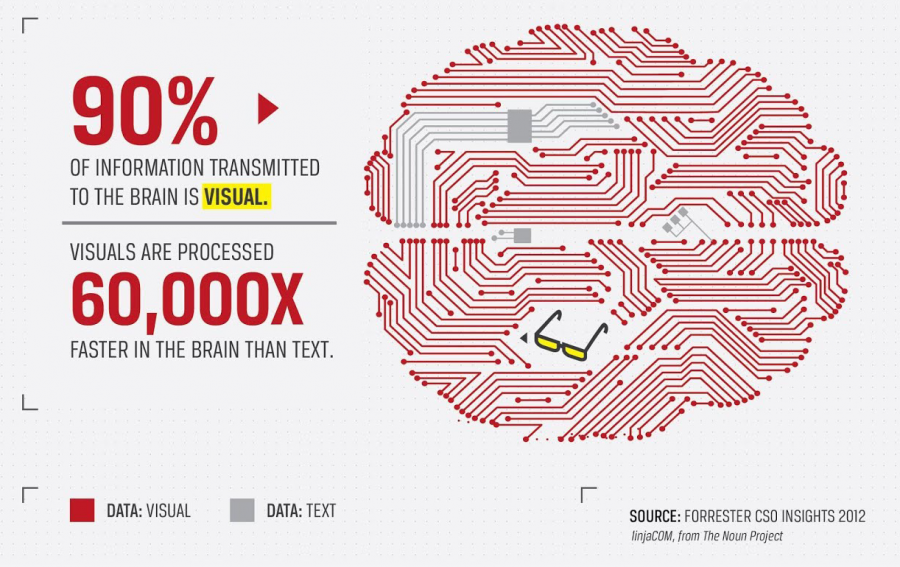
4. Keistimewaan Angka Dalam UI
Dalam salah satu investigasi perilaku pengguna, Nielsen Norman berbagi temuan menarik. Studi pelacakan mata membuktikan bahwa pemindaian halaman web, mata pengguna seringkali berhenti pada angka.
Mereka menarik fiksasi bahkan tertanam dalam banyak kata yang sebaliknya diabaikan pengguna. Kami cenderung mengaitkan angka dengan statistik, fakta, ukuran, dan jarak – hal-hal yang mungkin berpotensi bermanfaat.
Mata dengan cepat terpikat dengan angka-angka yang termasuk dalam salinan sementara kata-kata yang mewakili angka dapat dilewatkan dalam sebagian besar teks. Selain itu, angka secara visual lebih kecil dari varian teksnya. Hal ini memungkinkan untuk membuat konten singkat dan menghemat waktu untuk membaca data.
Baca Juga : CLI VS GUI : Mana yang Lebih Baik Menurutmu ?

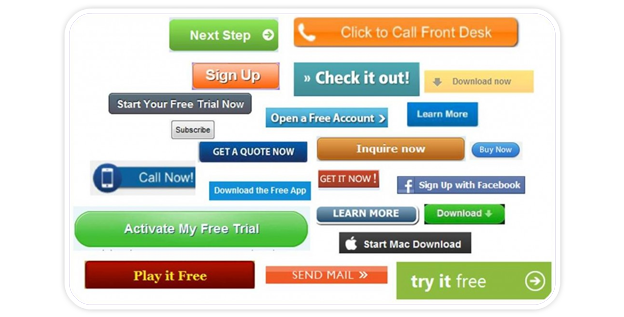
5. CTA Yang mudah ditemukan
CTA atau Call to Action adalah serangkaian perintah program yang ditanamkan dalam bentuk seperti tombol download. Kamu yang sering download lagu pasti sering menemukan CTA berupa tombol download yang bertebaran di situs-situs web penyedia Musik.
Dalam membangun desain Interface yang baik, peletakan CTA haruslah jelas, informatif, dan mudah ditemukan pengguna

6. Testing Persepsi pada Icon User Interface
Icon adalah piktogram atau ideogram yang mendukung interaksi manusia dengan antarmuka web atau seluler. Peran mereka dalam navigasi UI tidak diragukan lagi membantu user menavigasi fitur yang ada pada suatu website atau aplikasi
Penggunaan Icon dalam User Interface sangatlah penting guna mendukung fungsionalitasnya. Meskipun demikian, kesalahan persepsi sekecil apa pun dapat berdampak buruk pada desain UX sehingga solusi pada jenis dan kinerja ikon harus diuji dengan hati-hati dan didukung dengan salinan yang sesuai jika diperlukan.
Baca Juga :

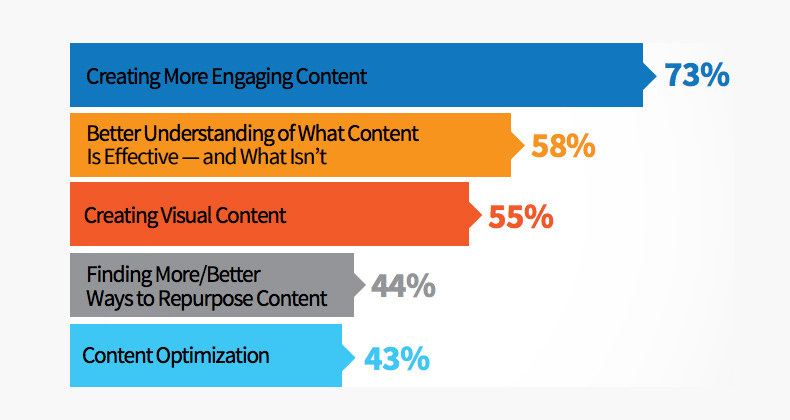
7. Optimasi Konten Visual
Kecepatan suatu website maupun aplikasi sangat mempengaruhi User Interface. Konten visual seperti gambar, video, dan animasi yang terlalu berat atau tidak berkinerja baik pada perangkat yang berbeda dapat meningkatkan risiko kehilangan pengguna sebelum mereka merasakan atau melihat manfaatnya.
Tingginya persaingan di dunia website dan aplikasi membuat perusahaan berlomba-lomba membuat website atau aplikasi yang memiliki perfoma tinggi. Akibatnya, optimalisasi konten visual menjadi kebutuhan pokok para desainer UI untuk meningkatkan rasa nyaman penggunanya.

Berikutnya Baca : 10 Tools Terbaik untuk Membangun Desain UI!
Sumber : icon8.com










[…] 7 Tips Ampuh Cara Membuat User Interface yang User Friendly […]