Fakta mengatakan bahwa perangkat android mendominasi pasar smartphone karena harganya yang dikenal ramah dompet jika dibandingkan perangkat elektronik lain. Mengingat semakin banyaknya pengguna Android di seluruh dunia, kamu pasti berpikir sudah waktunya bagi desainer UX untuk fokus pada perangkat tersebut.
Tetapi sayangnya sistem persetujuan untuk Google Play Store terbilang kurang ketat, sehingga banyak aplikasi yang ada kekurangan bahkan tidak memperhatikan desain UX nya. Berikut ini kami memiliki 4 point penting agar desain UX aplikasi android kamu tampil keren.
1. Adaptif / Responsive
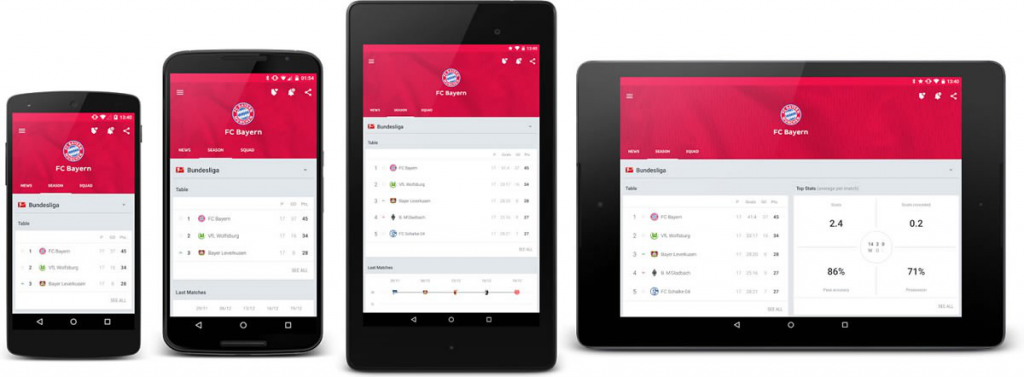
Mendesain app android yang kompatibel untuk berbagai ukuran dan resolusi layar adalah mimpi buruk bagi seorang desainer. Tetapi tantangan seperti itu harus dihadapi dengan serius oleh para desainer, jika desain yang dimiliki baik, tidak heran jika banyak orang yang mengunduh aplikasi tersebut.
Strategi desain untuk menghadapi masalah ini adalah dengan membuat Desain Android yang Adaptif atau bisa menyesuaikan diri di berbagai layar smartphone.

Baca Juga :
Sebagai desainer, membuat desain yang adaptif tentunya bukan hal asing lagi buat kamu. Karena awalnya hal ini berasal dari framework desain web Responsif. Jika kamu membaca pedoman Desain Google, UI yang adaptif adalah untuk mengakomodasi sebanyak mungkin ukuran layar yang berbeda dalam satu desain.

Saat merancang aplikasi, kita cenderung memulai dengan ukuran layar yang lebih kecil. Tapi seringkali mengabaikan desain untuk ukuran layar besar dan aplikasi pada akhirnya tampilan aplikasi tampak agak konyol di layar tablet. Padahal desain adaptif adalah desain yang seharusnya bisa menyesuaikan diri di berbagai ukuran layar.
Misalnya, suatu tab mungkin terlihat bagus di ponsel yang lebih kecil karena ruang yang terbatas. Tetapi ketika ditampilkan pada layar yang lebih besar, ada risiko tampilannya menjadi aneh.
Untuk saran, kami merekomendasikan kamu menggunakan User Interface berjenis Card Style. UI Card Style merupakan jenis UI yang sangat populer dikalangan desainer dan dikenal sangat fleksibel. Kalo kamu menggunakan Card Style kamu bisa mengatur ulang konten secara adaptif dari layar yang lebih kecil ke layar yang lebih besar tanpa merusak konsistensi.

2. Floating Action Button (FAB)
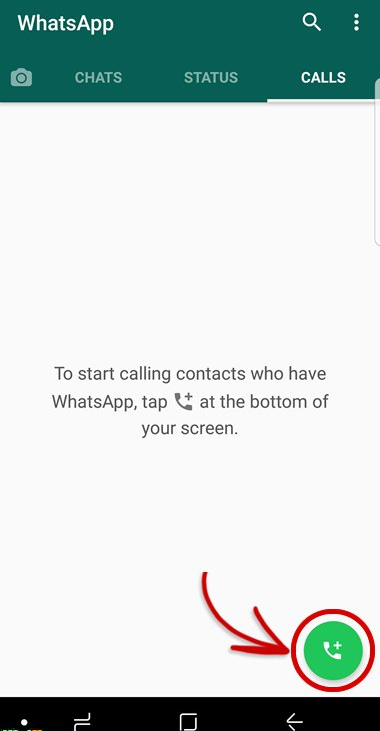
Floating Action Button (FAB) adalah tombol yang merepresentasikan tindakan utama dalam suatu aplikasi, misal menulis surel adalah tindakan utama dalam Gmail. Menurut konvensi Material Design, FAB sendiri digunakan untuk aplikasi yang bersifat konstruktif dan eksploratif (meng-input data, menulis blog, melihat favorites, dan lain-lain).
Baca Juga : Kuasai 8 Software Desain UI/UX Ini Dijamin Gampang Cari Pekerjaan!
Konstruksi dan ekplorasi yang dilakukan pengguna tidak terbatas pada aplikasi, tetapi dapat dilakukan pada user atau sistem lain (mengontak teman, berbagi tautan melalui media sosial). Tidak heran, jika kita sering menemui ikon pensil, “+”, dan lainyya pada FAB. Berikut ini adalah contoh FAB pada aplikasi Whatsapp

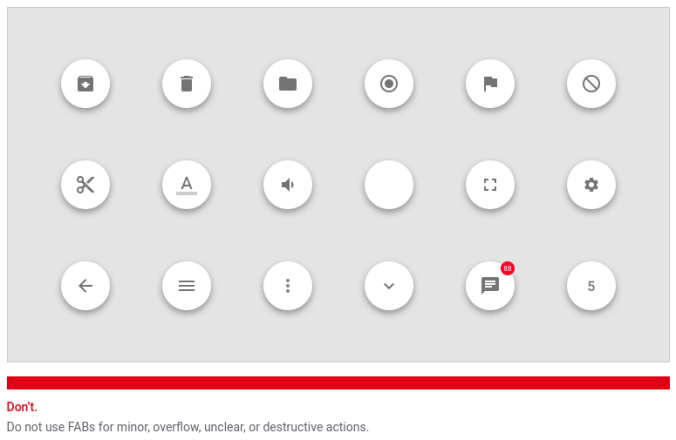
FAB yang menjadi bagian dari Material Design milik Google tidak boleh digunakan sebagai tombol aktivitas destruktif (menghapus, memotong). Selain itu, aktivitas yang bukan tindakan utama aplikasi (notifikasi/ alert, membuka atau mengarsipkan file, sebagai counter display) tidak boleh dimuat dalam FAB.

3. Splash Screen
Ketika Google memperkenalkan Splash Screen di aplikasi mereka, Tidak sedikit komunitas android yang membahas kegunaan fitur tersebut di aplikasi smartphone. Pasalnya mereka meragukan fitur itu karena dapat mempengaruhi kecepatan loading aplikasi.
Splash Screen terdiri dari gambar yang memakan seluruh ruang layar dan terlihat saat aplikasi dibuka. Biasanya, yang ditampilkan adalah logo atau informasi branding lainnya tentang aplikasi yang digunakan. Splash Screen menciptakan kesan bahwa aplikasi memuat lebih cepat. Padahal sebenarnya tidak demikian.

Splash screen menimbulkan banyak pertanyaan. Banyak komunitas Android yang menentangnya, menyatakan bahwa jika sebuah aplikasi membutuhkan waktu yang lama untuk dimuat, maka masalahnya ada pada aplikasi itu sendiri.
Baca Juga: Belajar Information Architect, Agar Kamu Makin Jago Desain UX
Desain Android UX yang baik membutuhkan kinerja dan pengiriman UI aplikasi yang cepat kepada pengguna, tidak membuang-buang waktu pengguna dengan layar yang tidak perlu. Jika desain UI aplikasi gagal untuk menyampaikan citra merek secara efektif tanpa menggunakan layar yang tidak berfungsi, maka desain aplikasi tersebut bisa dibilang gagal.
4. Navigation

Desain navigasi aplikasi adalah bentuk kontak langsung antara pengguna dengan arsitektur desain aplikasi tersebut. Jika pengguna menghadapi masalah navigasi saat menggunakan aplikasi, maka aplikasi tersebut cacat secara struktural.
Desain Android UX yang baik memerlukan desain navigasi yang solid yang mudah dimengerti dan sesuai dengan pola navigasi Android. Ingat, aplikasi kamu hanyalah satu aplikasi di perangkat seluler yang diisi dengan aplikasi. Penting untuk mempertahankan tingkat konsistensi tertentu di seluruh perangkat dengan penggunaan pola UI yang sudah dikenal.
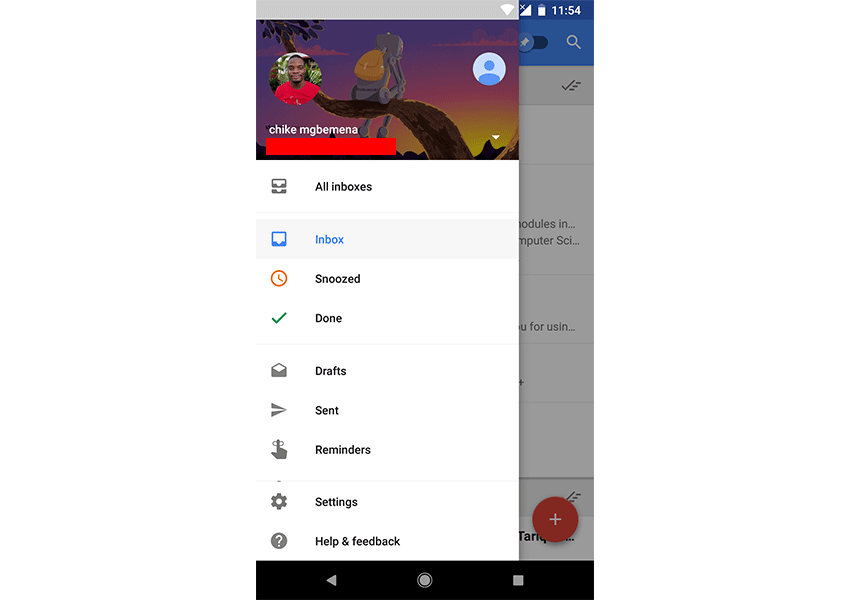
Android lebih memilih sistem navigasi berupa slide yang berada dibagian kiri atas layar, atau biasa disebut icon hamburger. Contoh aplikasi Android populer yang menerapkan navigasi hamburger atau drawer adalah aplikasi Gmail dari Google. Dimana didalamnya terdapat beberapa menu seperti kotak masuk, pesan keluar serta draft message.

Pengguna dapat melakukan hal ini dengan cara menggeser jari mereka dari kiri ke kanan layar, atau meng tap icon hamburger pada bagian kiri atas layar. Metode ini sangat cocok jika aplikasi kamu memiliki menu dalam jumlah besar agar user atau pengguna lebih mudah menavigasi dari satu menu ke menu yang lainnya.
Berikutnya Baca : Tugas dan Tanggung Jawab UX Researcher Yang Wajib Kamu Tahu!
Sumber : android.jlelse.eu










[…] Ingin Desain UX Aplikasi Androidmu Optimal ? Simak 4 Point Penting Berikut! […]
[…] Ingin Desain UX Aplikasi Androidmu Optimal ? Simak 4 Point Penting Berikut! […]
[…] Ingin Desain UX Aplikasi Androidmu Optimal ? Simak 4 Point Penting Berikut! […]
[…] Berikutnya Baca : Ingin Desain UX Aplikasi Androidmu Optimal ? Simak 4 Point Penting Berikut! […]
[…] Baca Juga : Ingin Desain UX Aplikasi Androidmu Optimal ? Simak 4 Point Penting Berikut! […]
[…] Baca Juga : Ingin Desain UX Aplikasi Androidmu Optimal ? Simak 4 Point Penting Berikut! […]
[…] Baca Juga : Ingin Desain UX Aplikasi Androidmu Optimal ? Simak 4 Point Penting Berikut! […]
[…] Berikutnya Baca : Ingin Desain UX Aplikasi Androidmu Optimal ? Simak 4 Point Penting Berikut! […]
[…] Ingin Desain UX Aplikasi Androidmu Optimal ? Simak 4 Point Penting Berikut! […]
[…] Berikutnya Baca : Ingin Desain UX Aplikasi Androidmu Optimal ? Simak 4 Point Penting Berikut! […]